Use Web Catalog Nodes as Root Nodes (Example)
You can select any content node as a root node for the OroCommerce storefront menu. This enables you to display only the necessary sub-menu nodes in the storefront menu.
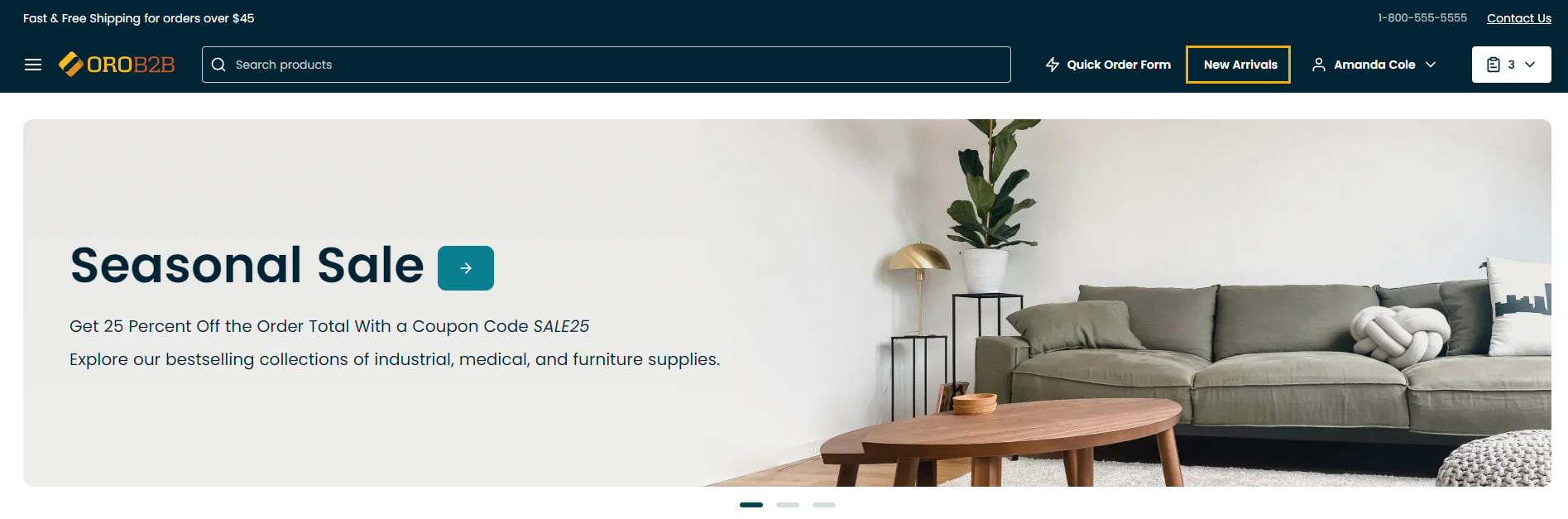
As an illustration, we will create a new category and add it to the quick links menu in the storefront. The block will lead to a product collection page with new arrivals. The product listing page will not be part of the main menu and will only be available via a link from the quick links menu on the homepage.
Note
The following illustration involves configuration options that may only be modified by an administrator or a person with permission to access system configuration settings.
Step 2: Add a Content Node
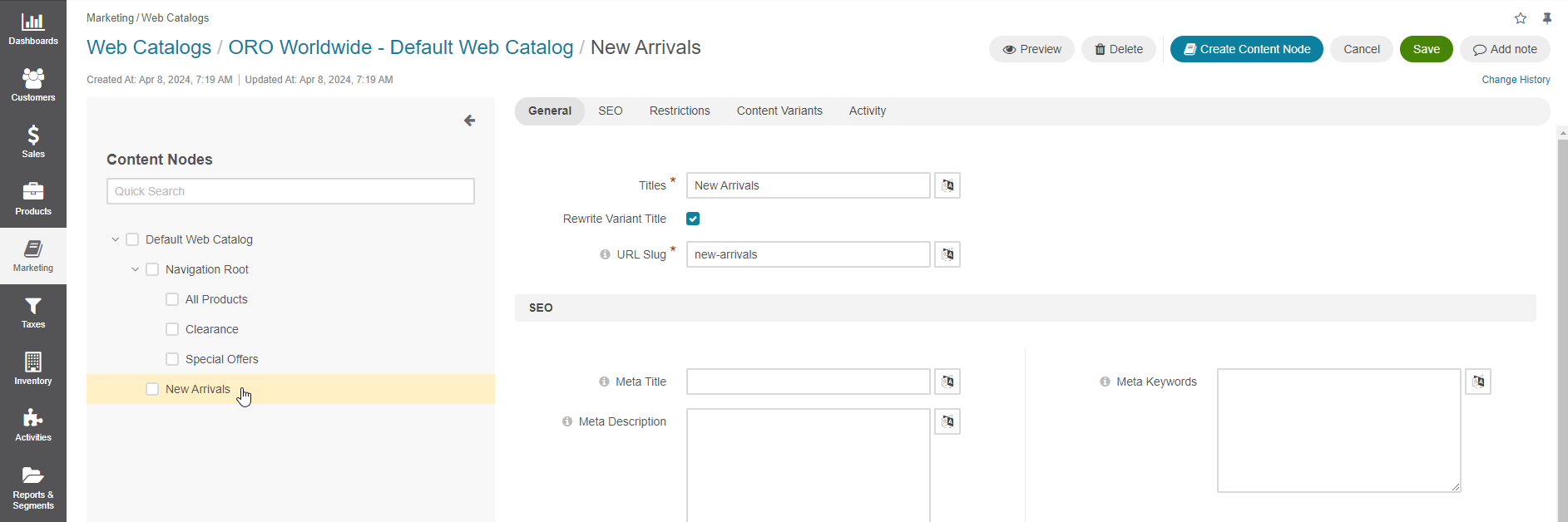
Create a new content node and add all the items eligible for your special offers:
Navigate to Marketing > Web Catalogs in the main menu.
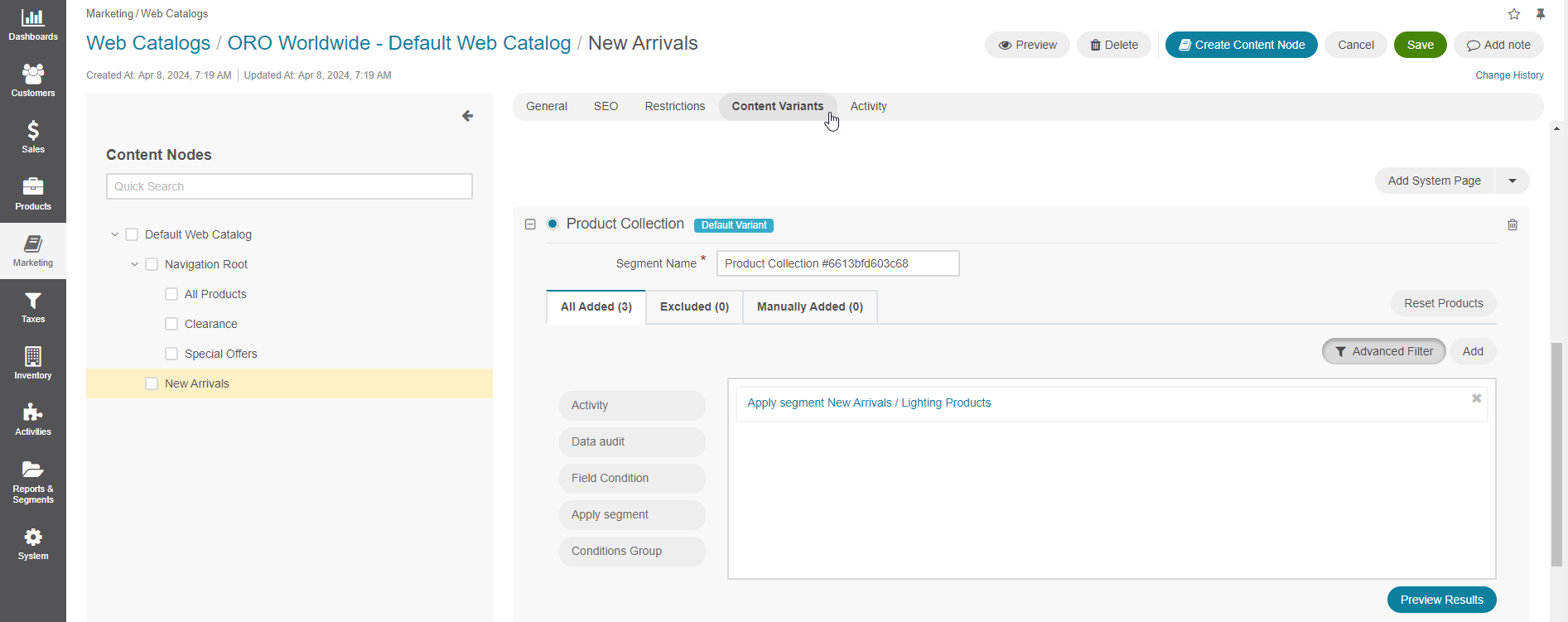
Click Create Content Node outside of the Navigation Root range and provide it with a name (e.g., New Arrivals). The URL slug is automatically generated, but you can modify it if necessary.

In the Content Variants section, add Product Collection as a content variant for the node you are creating, and populate it with the items for sale. In the example below, we have applied an existing segment (New Arrivals/Lightning Products) to the product collection we are adding as a content variant.
Note
See the Add a Product Collection (Web Catalog Content) topic for more details.

Click Save.