Important
You are browsing upcoming documentation for version 7.0 of OroCommerce, scheduled for release in 2026. Read the documentation for the latest LTS version to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Frontend Developer Tools
Symfony Profiler
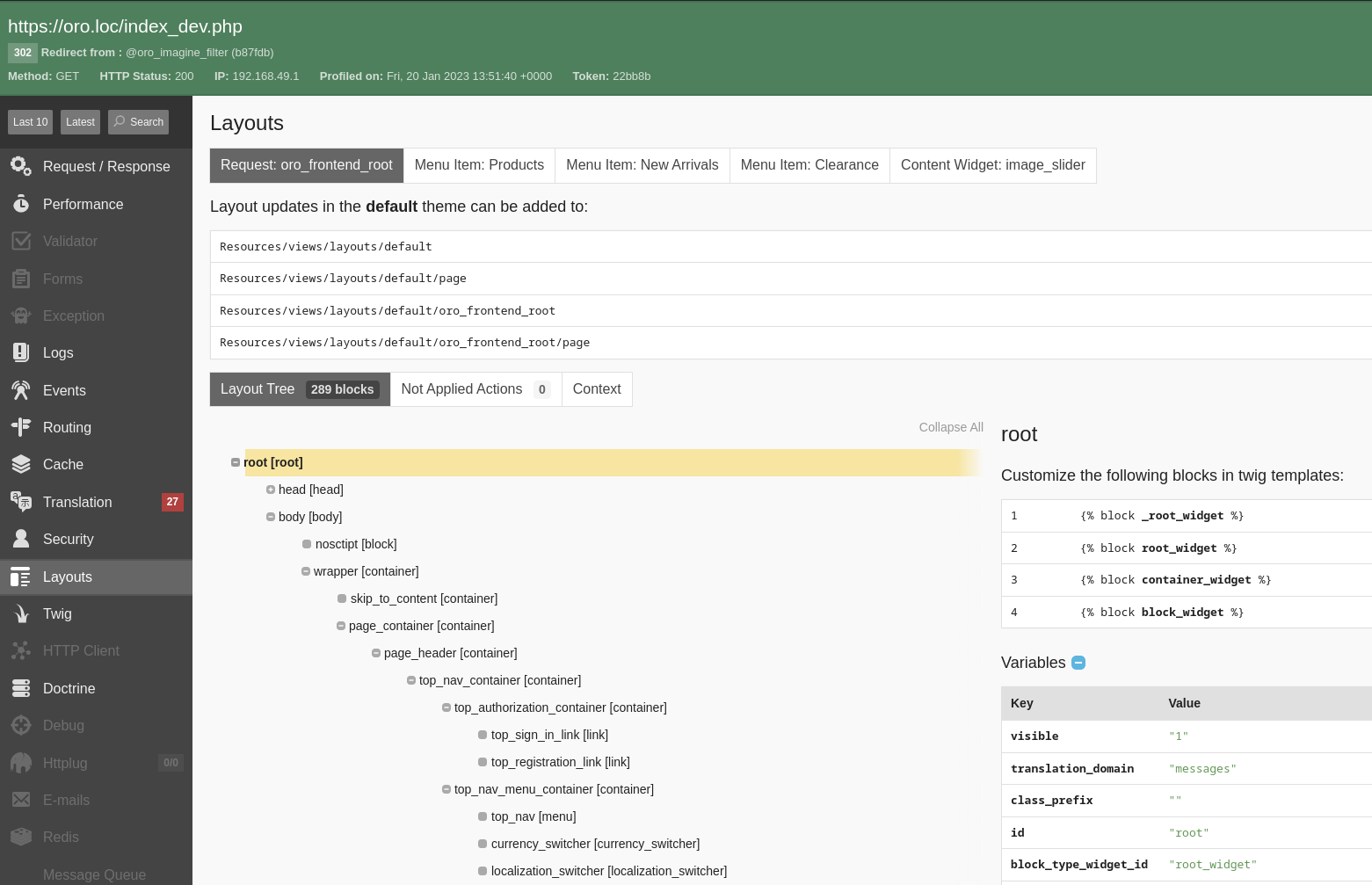
The Layout section of the Symfony Profiler page contains all rendered layouts:

To see the Layout section, click the Layout icon on the Symfony Toolbar:
Layout Updates
The layout can be updated for a particular theme, specific pages, or widget containers.
Layout Tree
The tree of block views with block id and block type is located in the left part of the Layout Tree section.
The right part of Layout Tree section contains information about the selected block view.
It contains the following blocks:
Customize the following blocks in twig templates - twig block name suggestions for the selected layout block
Variables - variables sent from layout to the template
To disable the Layout Tree in the developer toolbar, navigate to System > Configuration > Development Settings > Generate Layout Tree Dump For The Developer Toolbar.
Important
This option works only when the debug mode is enabled.
Not Applied Actions
The Not Applied Actions section contains all actions that were not applied when generating the layout tree.
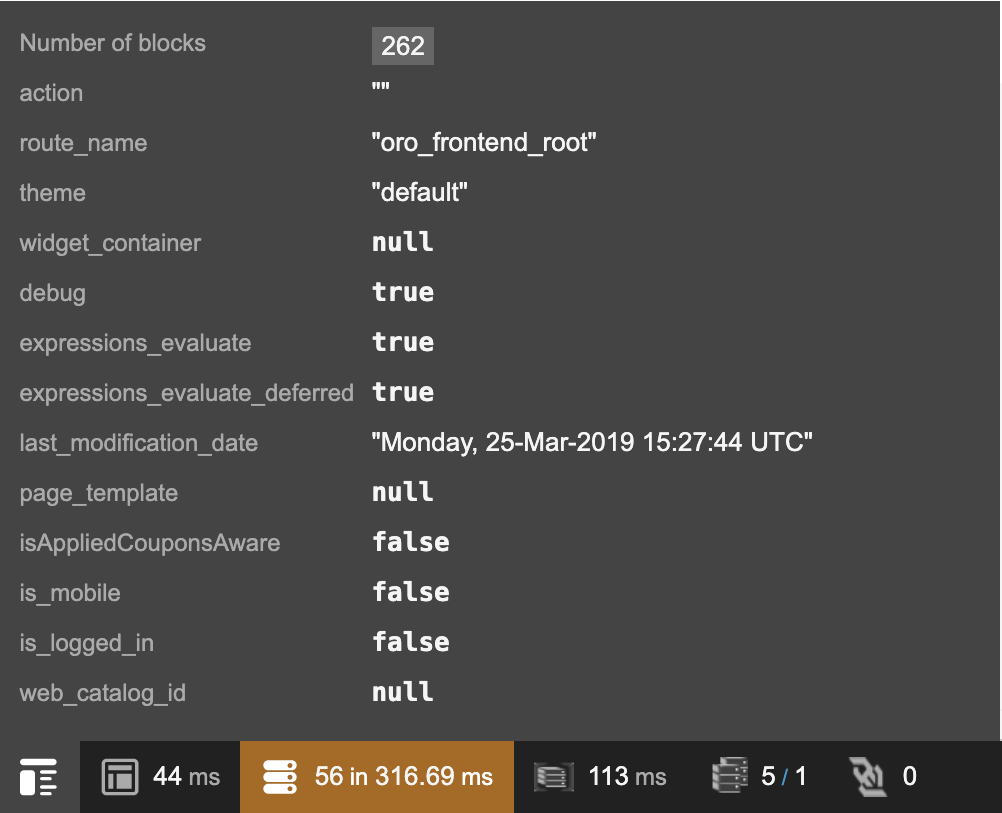
Developer Toolbar
The developer toolbar panel contains the icon that shows the count of block views for the current page. When you hover over the count of block views, it shows the layout context items information.

Twig Inspector
The instrument that helps find twig templates and blocks and is used for rendering HTML pages faster during development. See Twig Inspector documentation for more details.
Debug Layout Blocks
To enable block debug information, navigate to System > Configuration > Development Settings > Include Block Debug Info Into HTML.
Each block in HTML has the following data attributes:
data-layout-debug-block-id - a unique identifier of the current block
data-layout-debug-block-template - the template of the current block that was rendered
Important
If you want to render block debug information in HTML, you need to define the {{ block(‘block_attributes’) }} for each twig block you have.
Example:
...
{% block _page_container_widget %}
<div{{ block('block_attributes') }}>
{{ block_widget(block) }}
</div>
{% endblock %}
{% block _header_widget %}
<header{{ block('block_attributes') }}>
{{ block_widget(block) }}
</header>
{% endblock %}
...