Important
You are browsing documentation for version 5.0 of OroCommerce, supported until January 2025. Read the documentation for version 6.0 (the latest LTS version) to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Configure Storefront Menus in the Back-Office
Hint
This section is part of the Storefront and Back-Office Menu Management Concept Guide topic that provides a general understanding of the available storefront and back-office menu types and their management in Oro applications.
In this section, you will learn how to edit and configure the storefront menu components in OroCommerce.
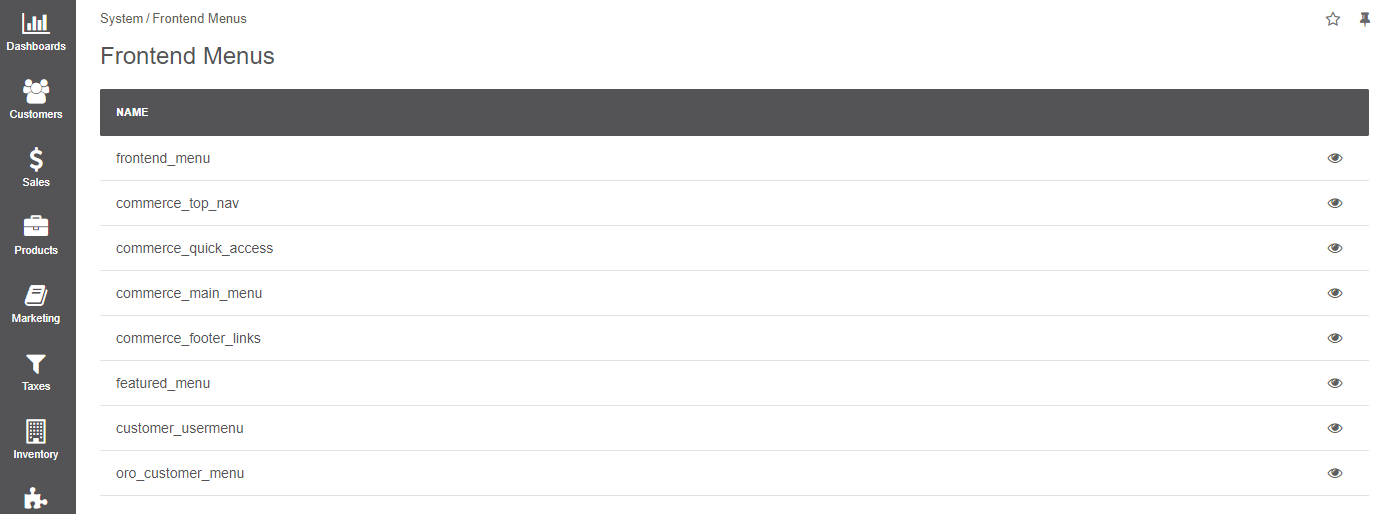
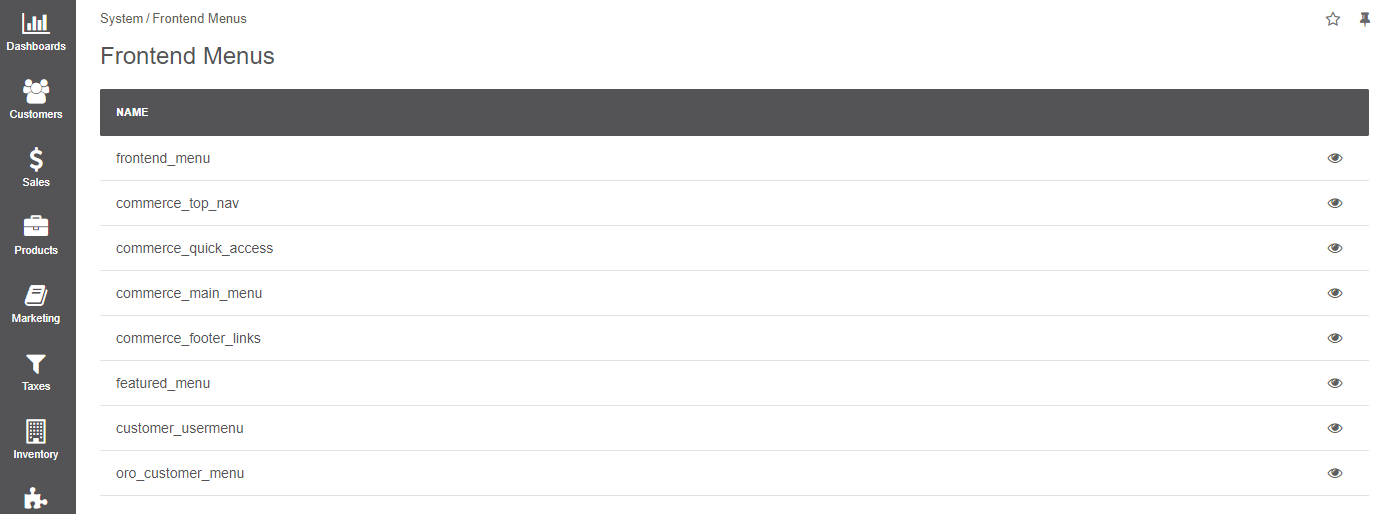
All the OroCommerce storefront menus are located in the main menu under System > Frontend Menus.

Each menu type has a different purpose that is described in detail in the Storefront and Back-Office Menu Management Concept Guide.
Permissions Required to Customize Storefront Menus
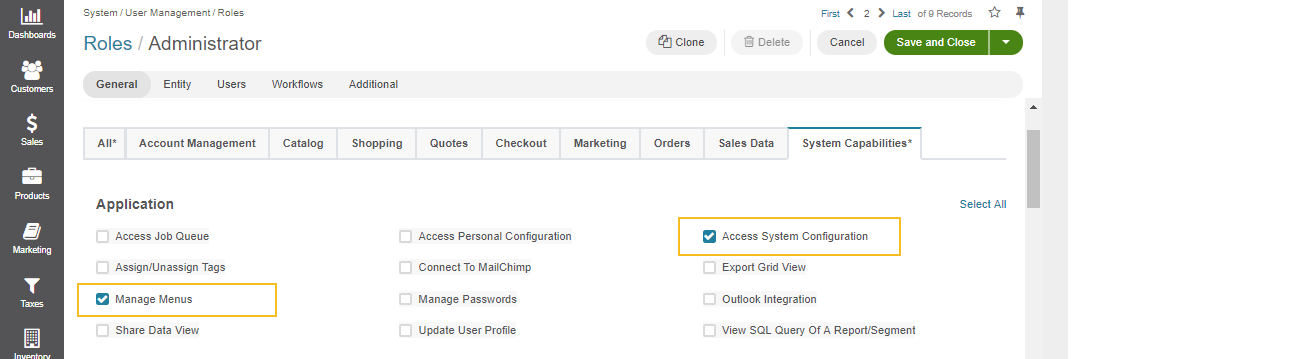
The ability to configure menus globally, per organization, and for personal use is controlled by the two capabilities: Manage Menus and Access system configuration.
By default, only users with Admin role have these capabilities enabled and may customize menus on all configuration levels.
To enable a user to personalise menus for themselves and configure menus for each organization individually, include the Manage Menus capability into the user role.
To enable a user to configure menus globally, for all organizations, websites, and users whose configuration fall back to the global settings, both Manage Menus and Access system configuration capabilities should be enabled for the user role.

Storefront Menus Configuration
In the Oro applications, you can customize the storefront menus look, and the elements they contain globally (see below), per organization, per website, per customer, and per customer group.
Note
See a short demo on how to customize storefront menus in OroCommerce or keep reading the step-by-step guidance below.
To configure a default storefront menu globally:
Navigate to System > Frontend Menus in the main menu.
Click on the menu you would like to edit.
Update the menu contents following the guidelines provided in the Edit a Storefront Menu section. The changes apply automatically.
Storefront Menu Management
Edit a Storefront Menu
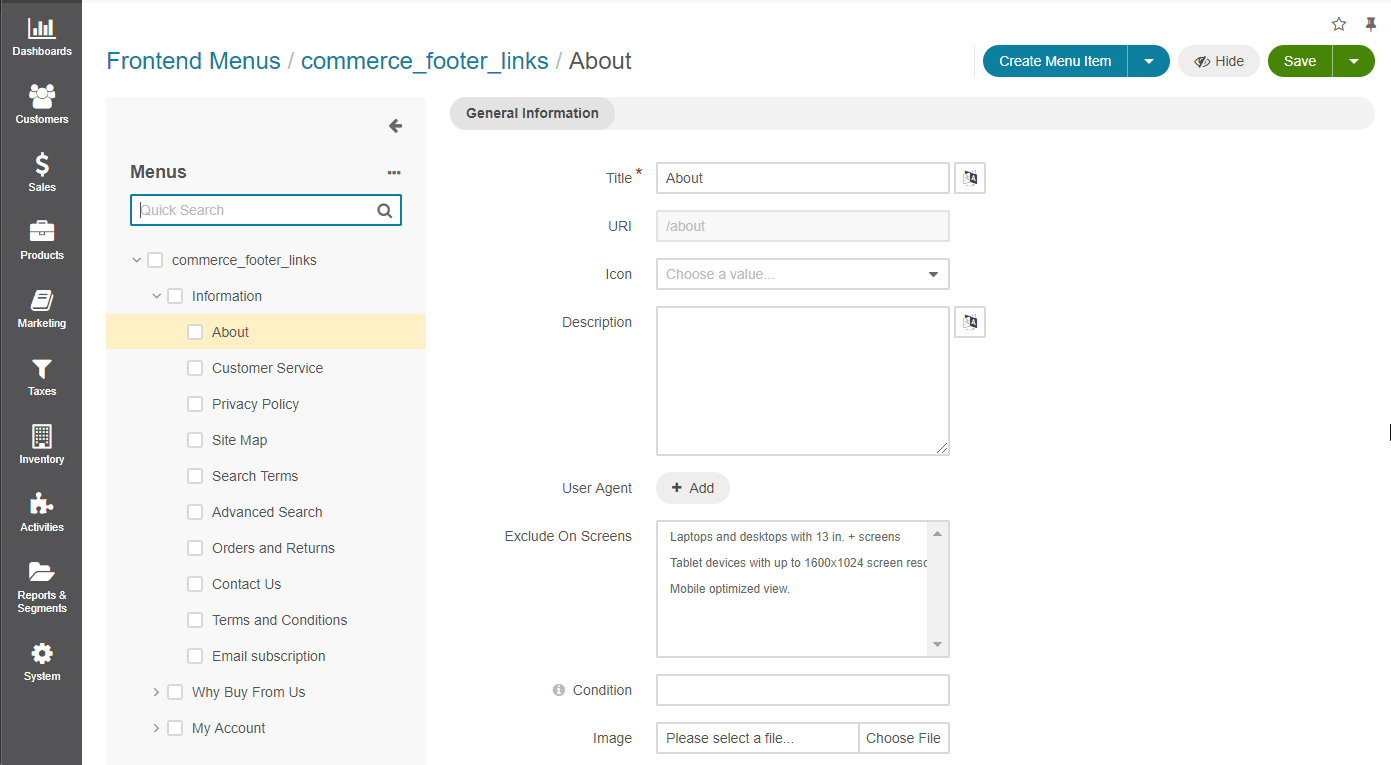
A storefront menu may be multi-level, and the child menu items are nested under parent menu items (e.g., About, Customer Service, Privacy Policy, and others are nested under Information).

Menu items on the same level of hierarchy may be visually separated by a divider that looks like a horizontal line and helps you logically organize menu items. However, some menus do not support displaying dividers (on a particular level in the tree, or in general).

To update the storefront menu contents, navigate to System > Frontend Menus in the main menu and click the menu name or the View icon in the corresponding row of the storefront menu list.

On the page that opens, the menu item tree is displayed in the left panel. The center is reserved for the menu item configuration.
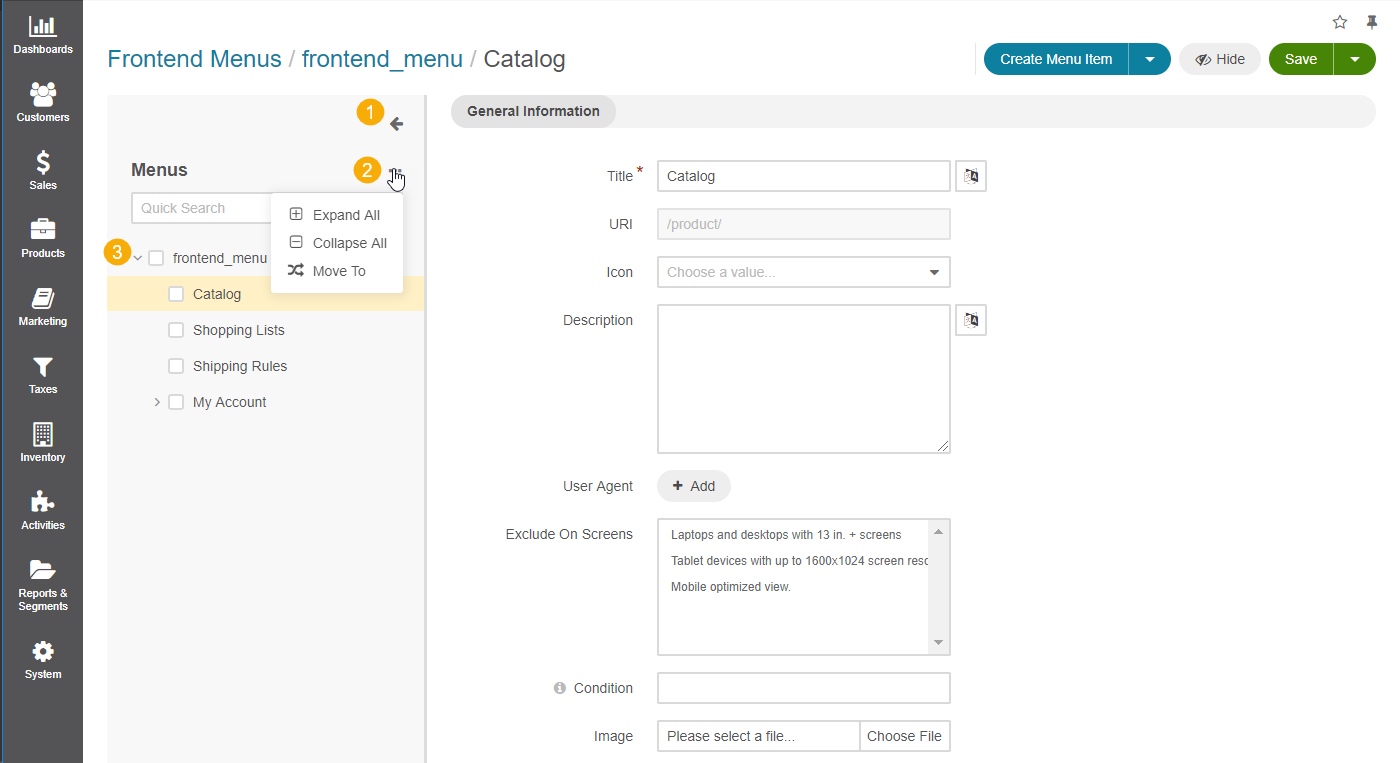
Toggle the Storefront Menu Tree View
To minimize or maximize the left menu panel, click a double arrow on the top right of the panel.
To expand / collapse all menu items, click the ellipses drop-down menu on the top right of the left panel and click Expand All or Collapse All.
To expand / collapse a parent menu item, click an arrow in front of it.

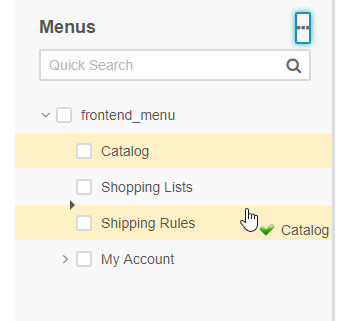
To change the position of an item / divider in a menu, drag and drop it in the left panel. You can change the order of menu items at the same level as well as move an item / divider to the higher or lower level. When you drag-and-drop items, pay attention to the arrow that shows where the item will be placed:
Add a Menu Item
In the left panel, click a menu item that is going to be a parent for the menu item that you create.
Click Create Menu Item on the top right and then Create Menu Item from the dropdown list.
The created menu item is displayed as the last one on the list of children of the same parent item. You can move it to the position that you need, as described in the Toggle the Menu Tree View action description.
In the right part of the page, specify the following information:
Title — A name for the menu item. This is how this menu item is going to be represented in the menu. Click the Translations icon to provide spelling for different languages. Click the Default Language icon to return to the single-language view.
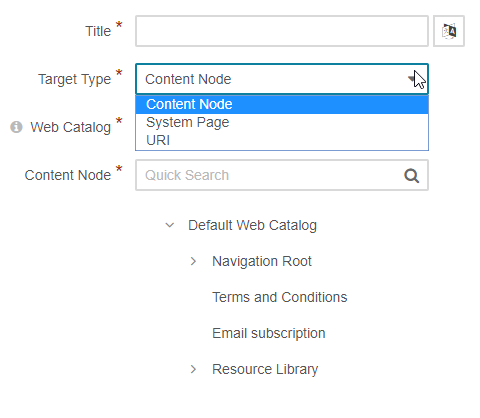
Target Type — Select the target of the storefront menu item: a URI link, a content node, or a system page. The fields below vary depending on the target type you choose.
URI
URI is a web address of the page or resource that this menu item opens. You can specify an absolute URI or one relative to the application URI (as specified in Application Settings in the System Configuration).
System Page
Select one of the standard pre-designed pages of the OroCommerce storefront.
Content Node
Select the web catalog from which you want to choose content node, and the content node itself.

Hint
If this menu item serves as a non-clickable parent that does not link itself to any resource (like Customers in the default main menu), type #.
Icon — From the list, select the icon that denotes the menu item. Sometimes menus (or menu levels) may not be supposed to display icons. For example, icons added to the first level of the main menu are displayed only when this menu is set to appear on the left.
Description — Type a short but meaningful description of the menu item. Click the Translations icon to provide spelling for different languages. Click the Default Language icon to return to the single-language view.
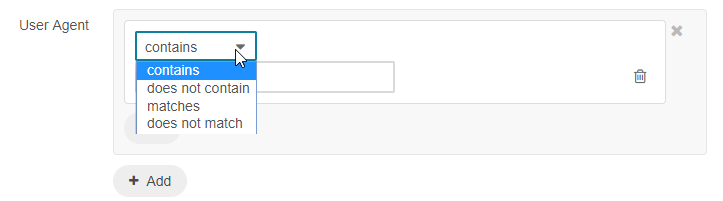
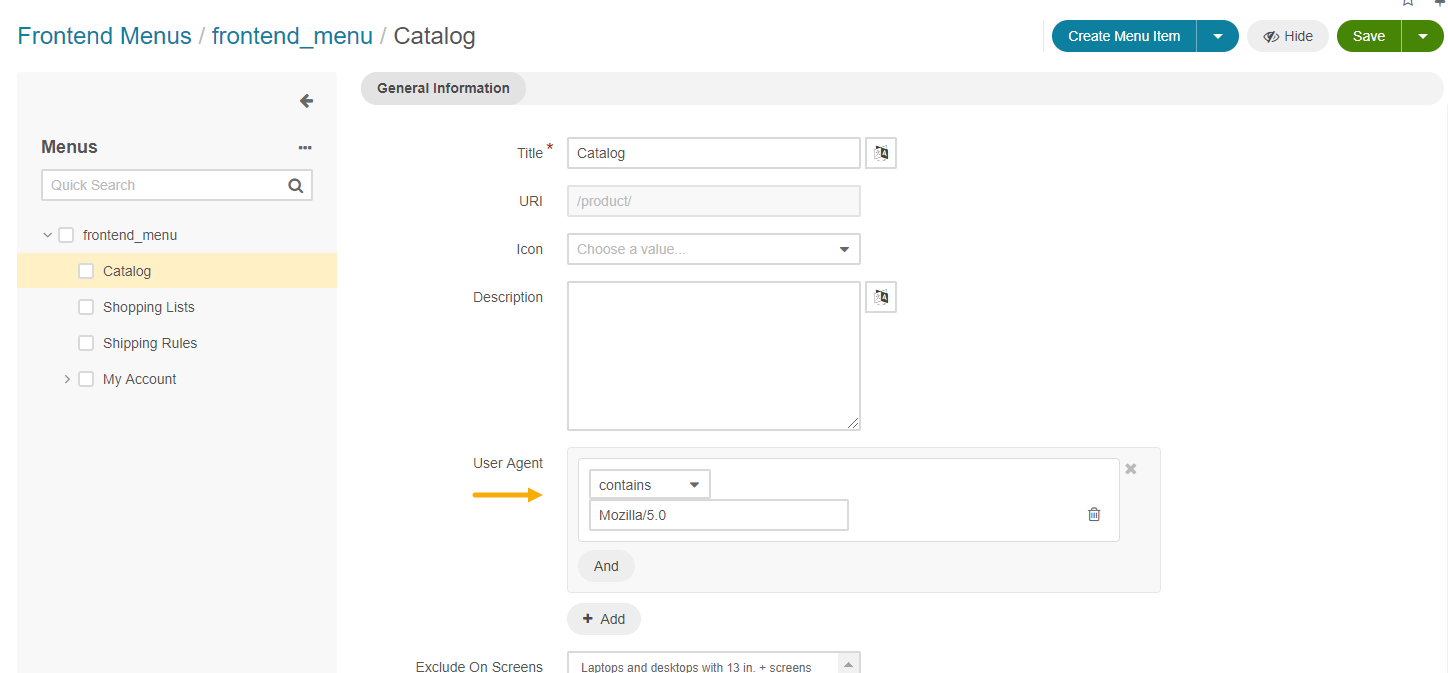
User Agent — A unique agent to every customer. It reveals a catalog of technical data about the device and software that the customer is using. You can control whether to show or hide some menu items from the customer by proceeding with the following steps:
Click +Add next to the User Agent field.
Fill in the text field with a user agent substring or a string, if required.
Note
A user agent string is a combination of user agent application versions, operating systems, crawlers, and other scripts that are specific for each user (e.g., Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.113 Safari/537.36).
A user agent substring is part of the string mentioned above (e.g., Mozilla, Windows, Safari, etc).

Select the corresponding operation from the list.
The contains operation determines whether the specified substring is included in the user agent string (e.g., if you mention Mozilla, all the versions of Mozilla in the user agent string will meet the requirements of this function).
The does not contain operation determines whether the specified substring is not included in the user agent string.
The matches operation checks whether the specified value fully matches the user agent string (e.g., you need to provide a version of Mozilla to meet the requirements of this function).
The does not match operation checks when the specified value does not match the user agent string.
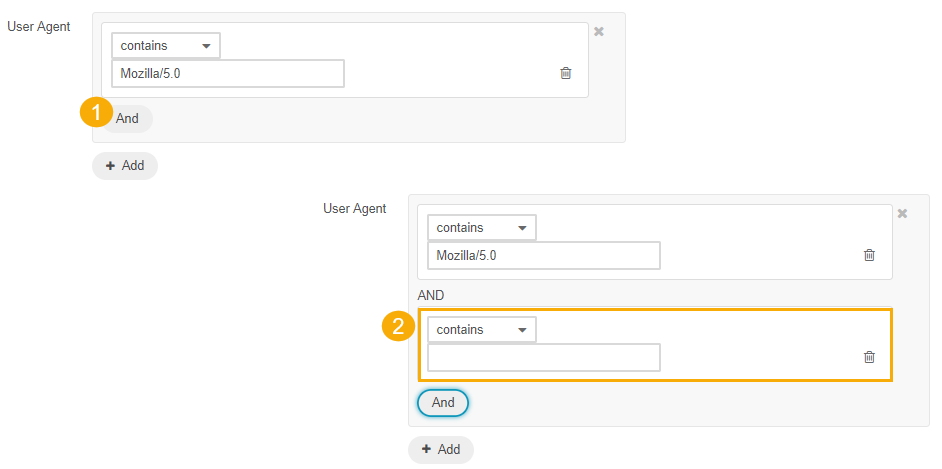
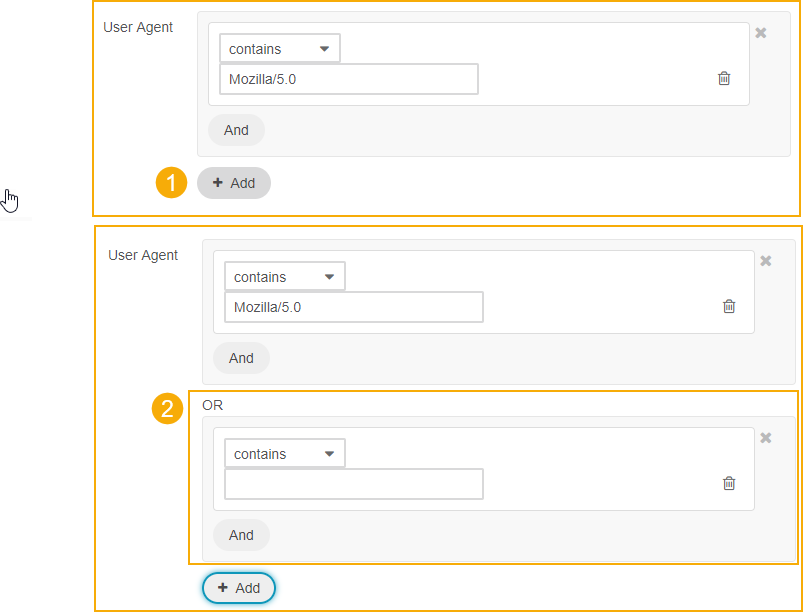
To create a more advanced condition, you can combine constraints into the expression using logical AND and OR operators:
Click + And below the operation field within the same block to add another constraint block into the expression via AND.
AND operation means that only those user agents that comply with all the specified conditions in a group will be selected.

Click + Add at the bottom of the expression block to add another constraint block into the expression via OR.
OR operation activates the expression once any of the constraint blocks in a group evaluates to true.

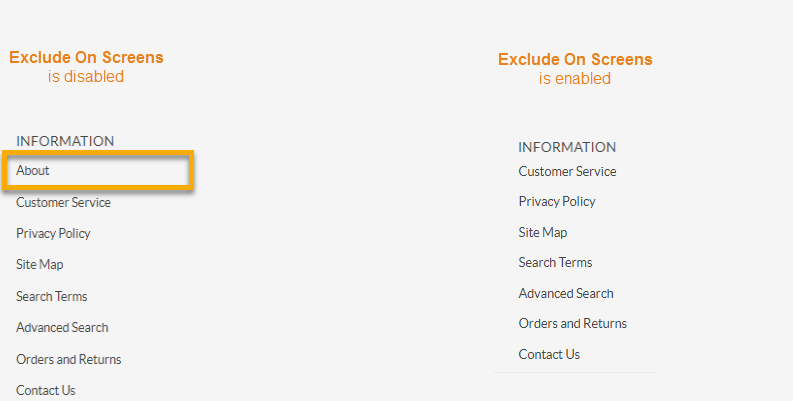
Exclude On Screens — Enables you to hide the menu items on the specified screens sizes by clicking any screen size and selecting the one for which the menu will be hidden from the customer. Hold Ctrl and click the value to select/deselect multiple screens.
Condition — Enables you to restrict the visibility of a menu item using the following functions:
The is_logged_in() function stands for the registered users. If entered, only the users who have logged into the Oro storefront are enabled to view the corresponding menu item.
The !is_logged_in() function stands for the non-registered users. If entered, only the unregistered users are enabled to view the corresponding menu item.
The config_value(‘some_identifier’) function limits visibility of the corresponding menu item upon specifying certain value instead of ‘some_identifier’. Keep in mind that to get the value for ‘some_identifier’, you need to ask the developer for assistance.
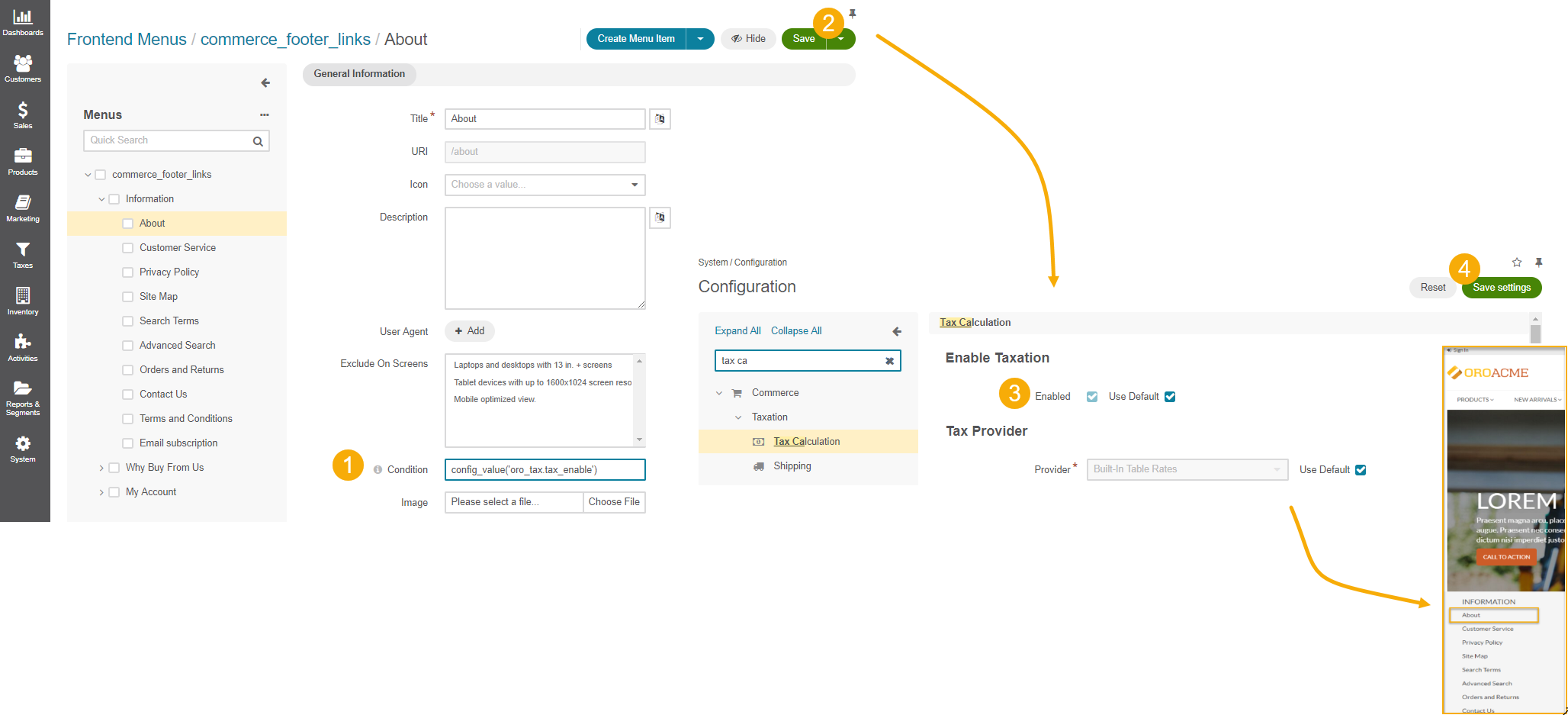
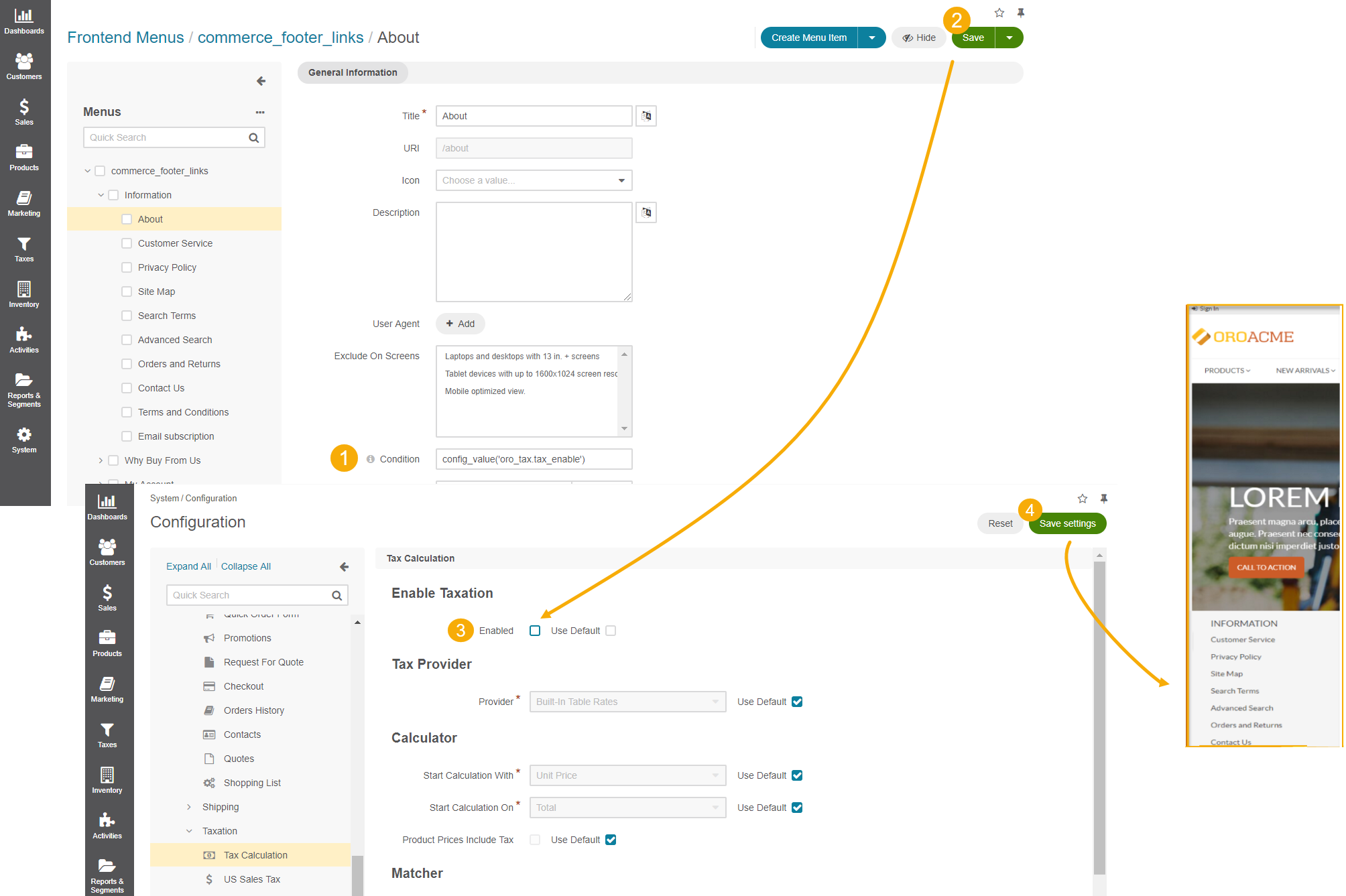
As an example, let us make the About section in the storefront visible to customers with configured taxes. For this, we need to:
Customize the config_value(‘some_identifier’) function with the required value instead of some_identifier. In our case, it is the oro_tax.tax_enable value.
Click Save on the top right of the About menu page to save the changes.
Enable Tax Calculation in the system configuration. More information on tax configuration can be found in the relevant Configure Tax Calculation topic.
Click Save on the top right of the Tax Calculation configuration page.
The steps are illustrated below:


Target Window — determines the way to open the linked document or URI. Select Same Window option to open it in the current browser window. Select New Window to open it in a new browser tab.
Image — an image used to illustrate a new storefront menu. Click Choose File to select the image from your directory and upload it.
Click Save to save your changes. If you wish to start creating another menu item right away, click Save and New on the top right.
Important
You need to reload the page to see the changes.
Add a Divider
In the left panel, click a menu item which will be the parent for the menu divider that you create.
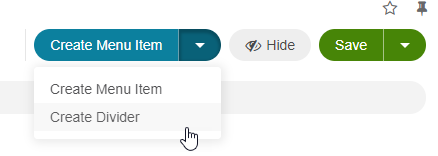
Click Create drop-down on the top right, and select Create Divider.

The created divider will appear as the last one on the list of children of the same parent item. You can move it to the position that you need, as described in the Toggle the Menu Tree View action description. Reload the page to see changes.
Note
Some menus (or some menu levels) cannot display dividers. For example, if you add a divider to the first level of the main menu (application_menu), this divider will not be displayed.
Toggle Item Visibility
Hide a Menu Item — To hide the default menu items from the interface, click the necessary menu item in the left panel. Click Hide on the top right. Reload the page to see changes.
Important
If a menu that you hide has child items, they will be hidden too.
You cannot hide non-default menu items.
Show a Menu Item — To show a previously hidden menu item, click the necessary menu item in the left panel. Click Show on the top right. Reload the page to see changes.
Note
If a menu item that you want to show has a parent, it will become visible too.
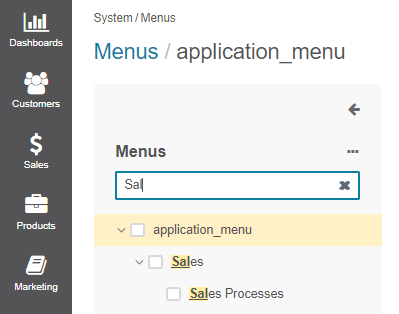
Find a Menu Item — To quickly find a menu item, enter its name into the search field and click the Search icon or press Enter.

Delete a Menu Item / Divider — To delete a menu item or a divider, click the necessary item in the left panel. Click Delete on the top right. In the Delete Confirmation dialog box, click Yes, Delete. Reload the page to see changes.
Important
You cannot delete default menu items.
When you delete a menu item that has child items, they will not be deleted but moved to the parent of the menu item that you delete.
Reset a Menu — To reset any customization changes and roll back to the menu that is provided out-of-the-box in the Oro application, click a menu name in the left panel. Click Reset on the top right. In the Reset Confirmation dialog box, click Yes, Reset. Reload the page to see changes.
Add All Products Page to Storefront Menus Globally
Once the All Products page has been enabled in the system configuration globally or per website, you can add it to a storefront menu on the system level (globally):
Navigate to System > Frontend Menus in the main menu.
Click once on the menu to which you will add the All Products page.
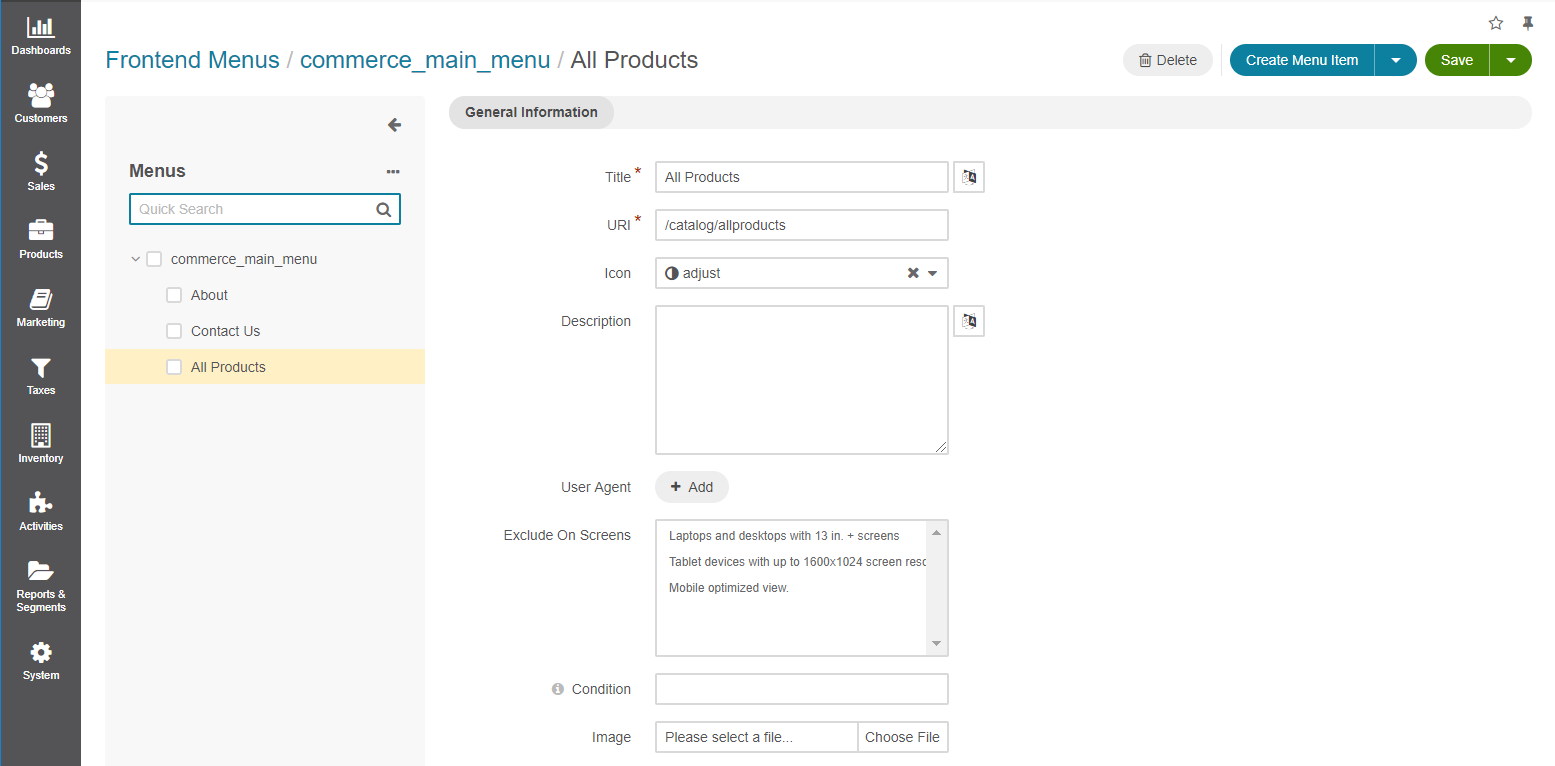
Click Create Menu Item on the top right of the page.
In the Title field, type in the label for the menu item.
In the URI field, specify /catalog/allproducts.
Complete the other fields as required.

Click Save on the top right of the page.
The All Products page should now become available as part of the selected menu.