Important
You are browsing documentation for version 5.1 of OroCommerce, supported until March 2026. Read the documentation for version 6.0 (the latest LTS version) to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Use Web Catalog Nodes as Root Nodes (Example)
You can select any content node as a root node for the OroCommerce storefront menu. This enables you to display only the necessary sub-menu nodes in the storefront menu.
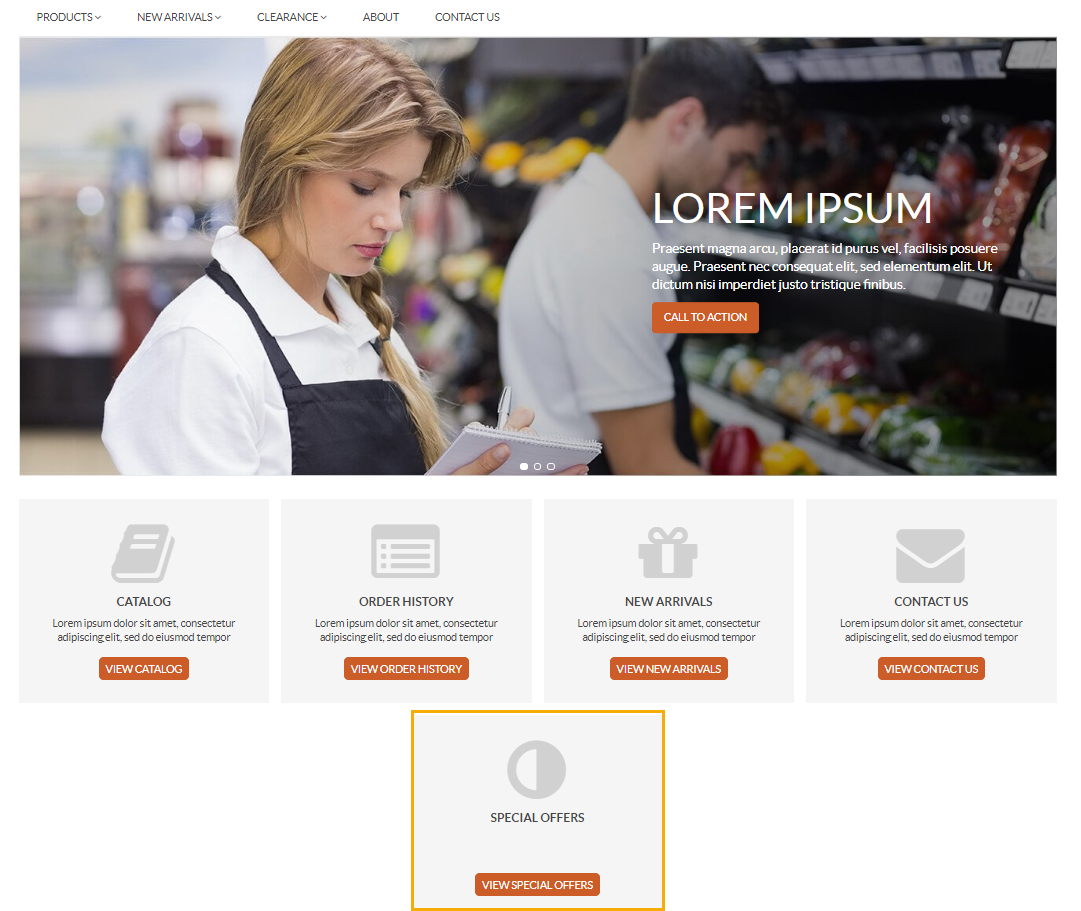
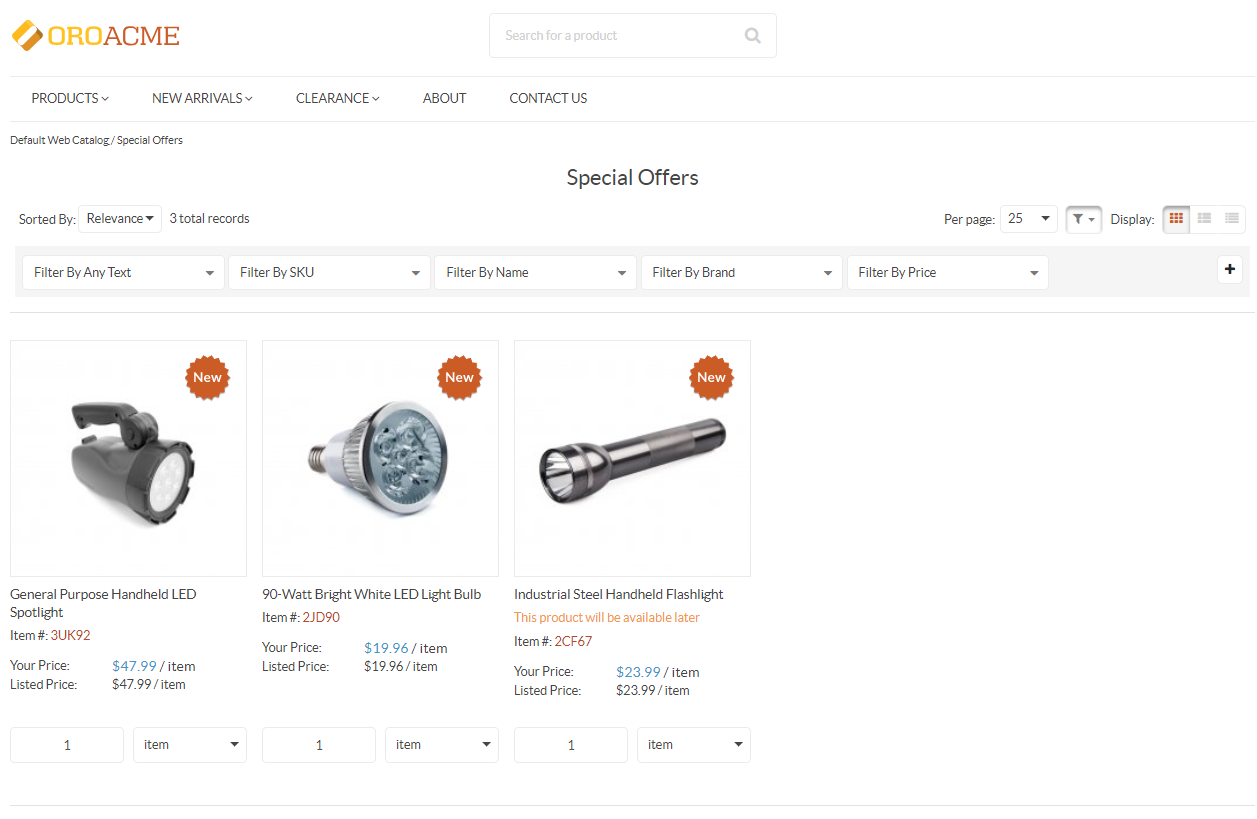
As an illustration, we will create a category and add it as a separate block on the storefront homepage as part of the featured menu. The block will lead to a product listing page with many discounted items. The product listing page will not be part of the main menu and will only be available via a link from the new featured menu block on the homepage (e.g., Special Offers).
To configure such behavior, follow the steps outlined in the sections below.
Note
The following illustration involves configuration options that may only be modified by an administrator or a person with permission to access system configuration settings.
Step 2: Add a Content Node
Create a new content node and add all the items eligible for your special offers:
Navigate to Marketing > Web Catalogs in the main menu.
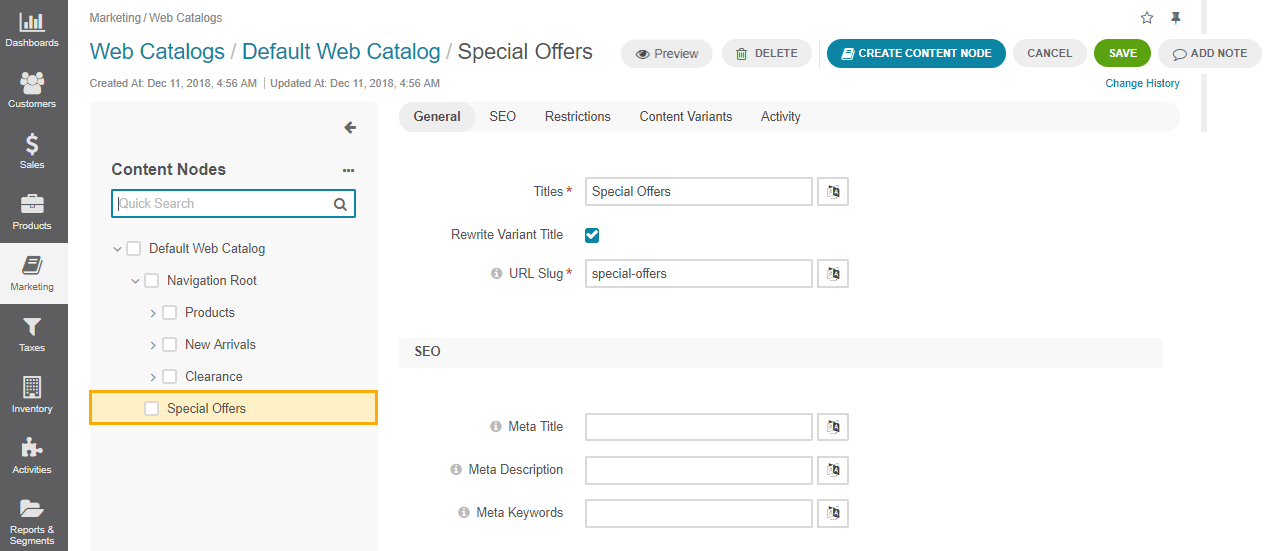
Click Create Content Node outside of the Navigation Root range and provide it with a name (e.g., Special Offers). The URL slug is automatically generated, but you can modify it if necessary.

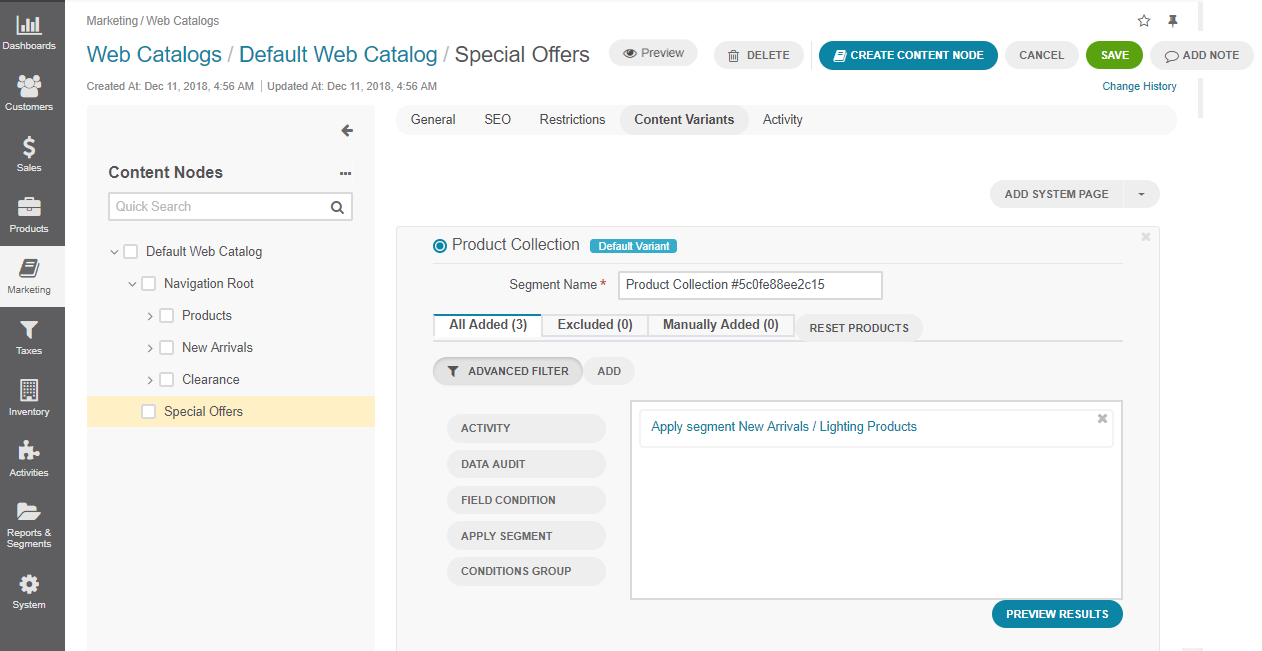
In the Content Variants section, add Product Collection as a content variant for the node you are creating, and populate it with the items for sale. In the example below, we have applied an existing segment (New Arrivals/Lightning Products) to the product collection we are adding as a content variant.
Note
See the Add a Product Collection (Web Catalog Content) topic for more details.

Click Save.