Important
You are browsing the documentation for version 3.1 of OroCommerce, OroCRM and OroPlatform, which is no longer maintained. Read version 5.1 (the latest LTS version) of the Oro documentation to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Oro Frontend Stylebook¶
Oro StyleBook is a UI elements and components library that helps developers and designers use the recommended templates to build or customize the Oro application pages. The information in the UI library may be used in two different ways.
When you modify your Oro application layout, you can copy the element`s source code to your custom form or page in the Oro application to preserve the overall look and feel consistency.
After you have modified your Oro application styles or layout, you can use the StyleBook to check how updated styles affect the UI elements (see Oro Styles Architecture and Styles Organization and Customization for more information on the UI customization).
Most of the OroCommerce back-office and storefront UI elements are included and grouped into the following categories:
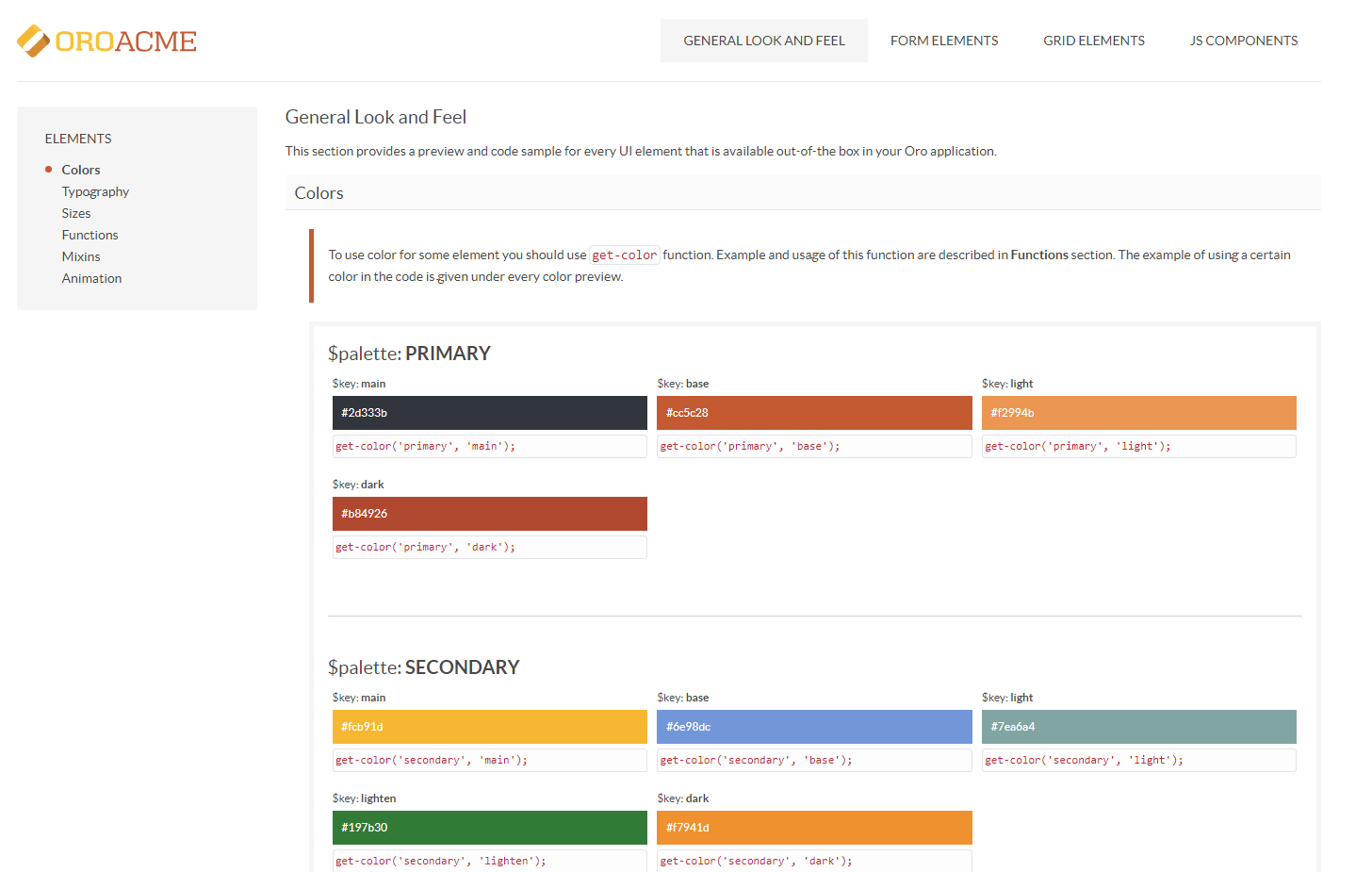
General Look and Feel¶
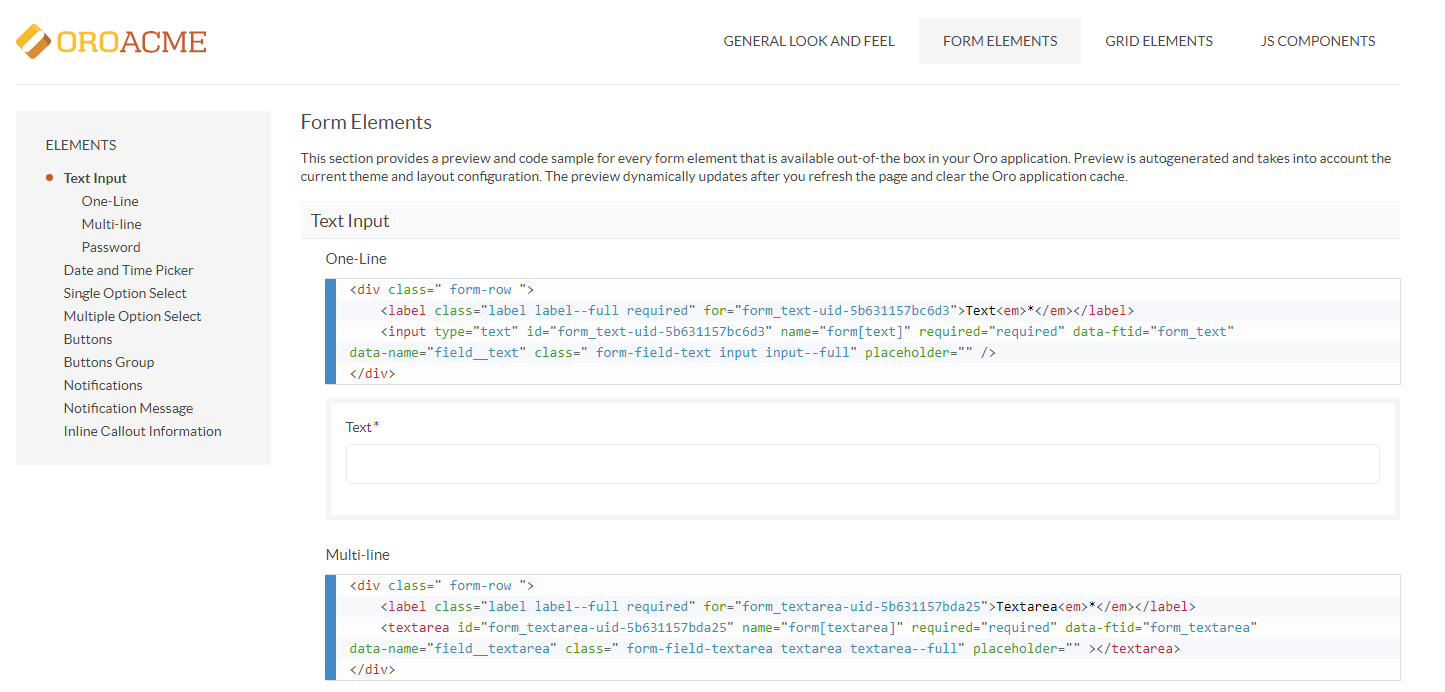
Form Elements¶
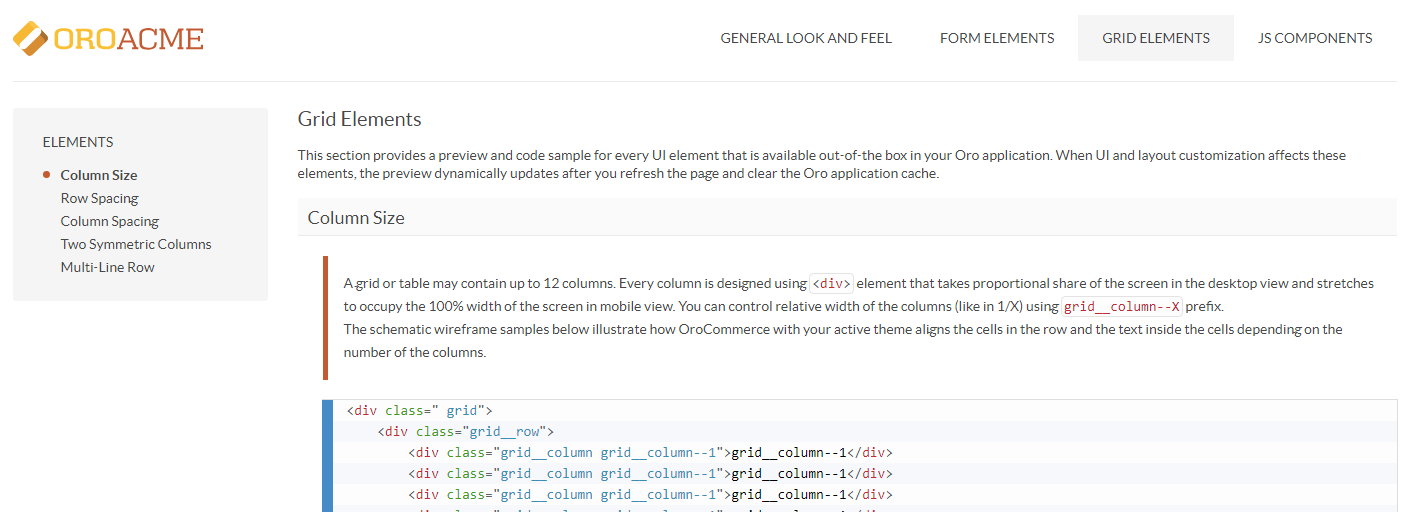
Grid Elements¶
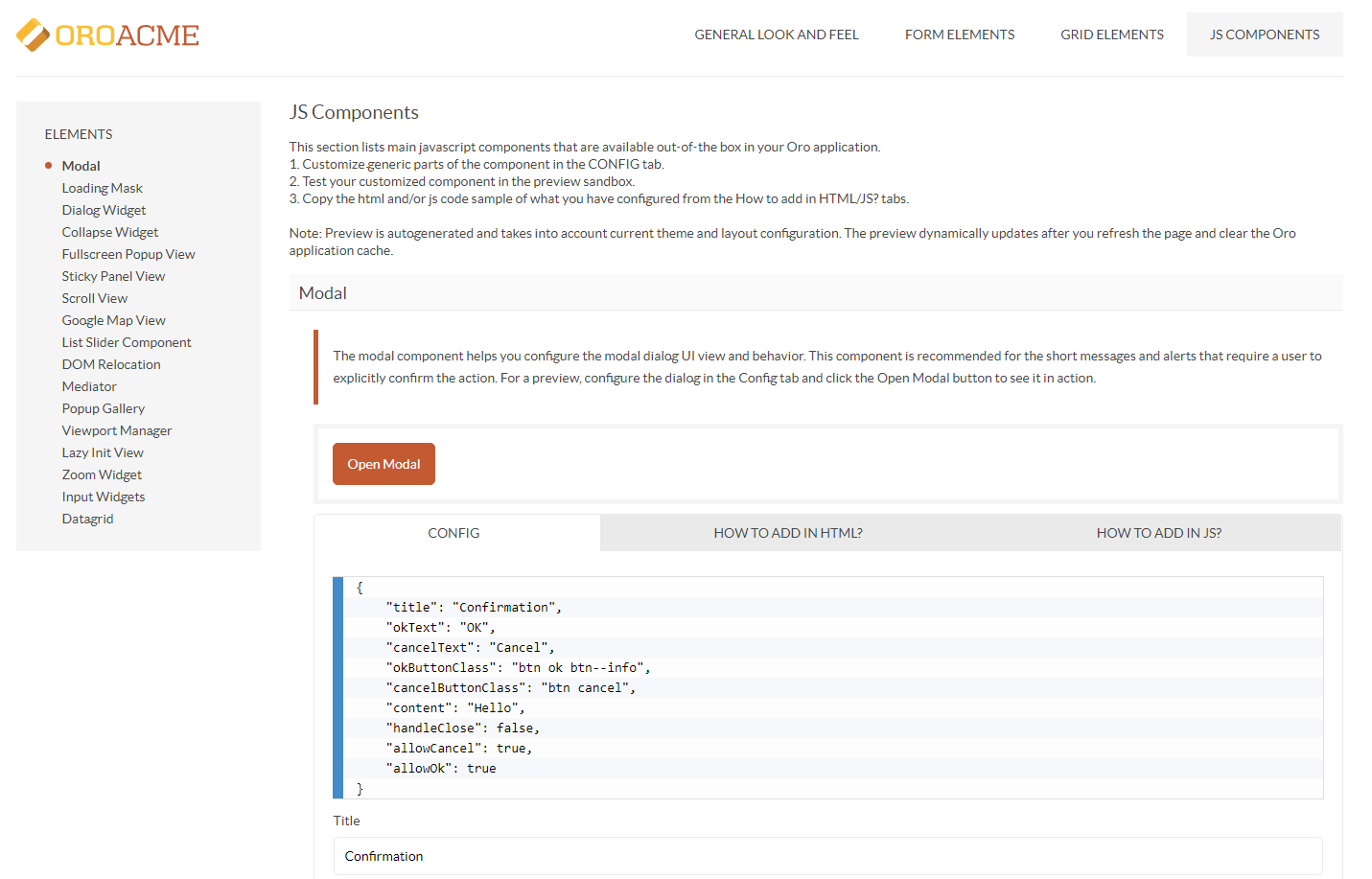
JS Components¶
Hint
Use the tabs at the top of the page to switch between the categories.
In the category, use the elements navigation tree on the left to jump to the element`s description, preview, and a code sample.