Important
You are browsing the documentation for version 4.1 of OroCommerce, OroCRM and OroPlatform, which is no longer maintained. Read version 5.1 (the latest LTS version) of the Oro documentation to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Customize Product List Page¶
Every product list page contains the current category_id and the category_ids in the layout context. You can use these values to evaluate the layout conditions. When you customize any page, remember to use Symfony Profiler and look into the Layout section, where the current layout context data and actual layout tree can be found.
Please see the Debug Information section for more details.
Static Block Only¶
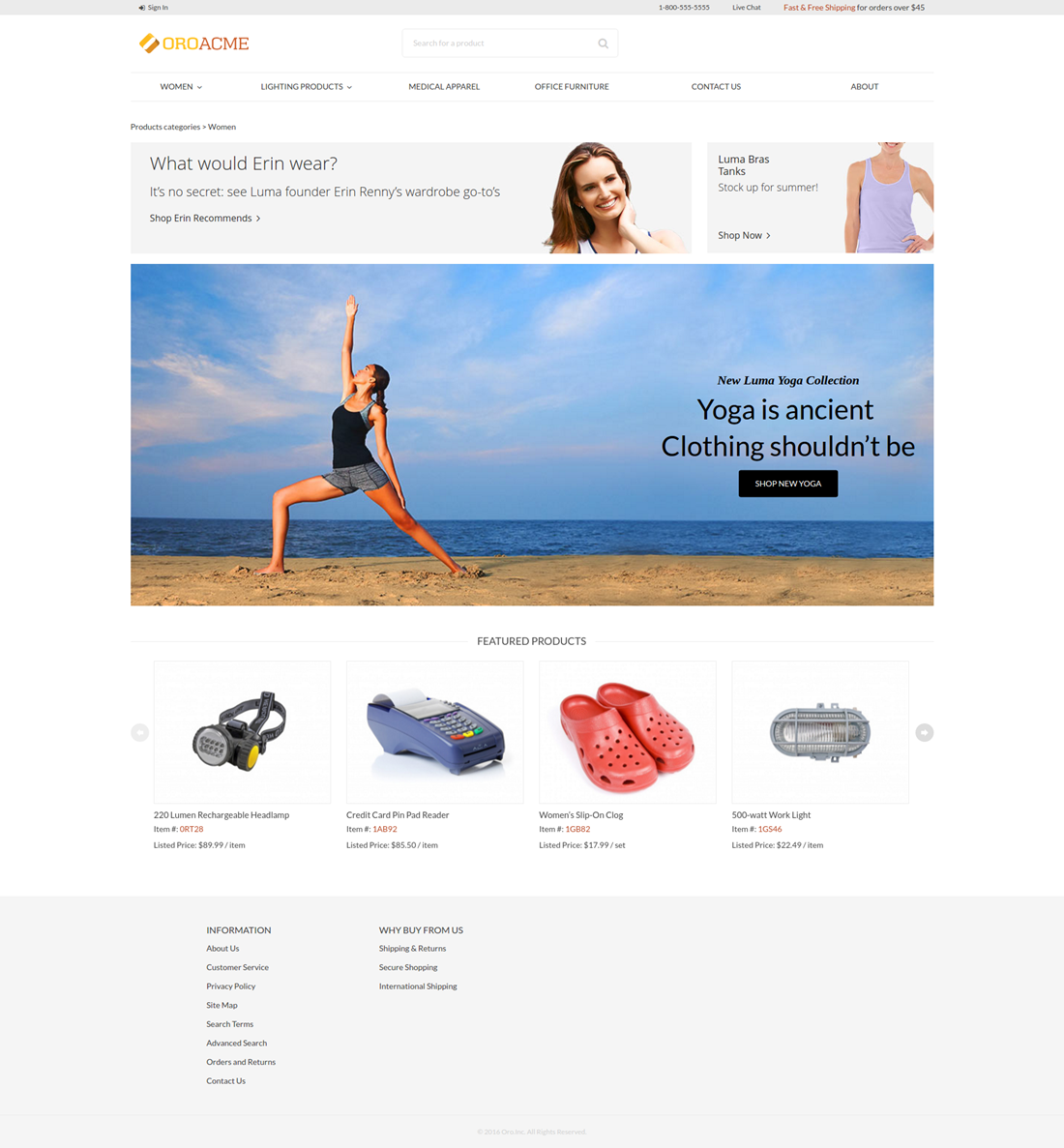
For the first case, create the first level category (with id = 8) that contains a static block only.
The page looks the following way:

Create the layout update:
1 layout:
2 imports:
3 -
4 id: oro_product_list
5 root: featured_products_container
6 namespace: featured
7
8 actions:
9 - '@setBlockTheme':
10 themes: 'AcmeProductBundle:layouts:default/oro_product_frontend_product_index/static_block.html.twig'
11
12 - '@addTree':
13 items:
14 product_index_page:
15 blockType: container
16 embedded_example_1:
17 blockType: block
18 tree:
19 page_content:
20 product_index_page:
21 embedded_example_1: ~
22
23 - '@setOption':
24 id: featured_products
25 optionName: items
26 optionValue: '=data["featured_products"].getProducts()'
27
28 - '@setOption':
29 id: featured_products
30 optionName: label
31 optionValue: oro.product.featured_products.label
32
33 - '@setOption':
34 id: featured_products
35 optionName: slider_options
36 optionValue: {arrows: true, responsive: [{breakpoint: 1100, settings: {arrows: false}}, {breakpoint: 924, settings: {slidesToShow: 3, arrows: false}}, {breakpoint: 480, settings: {slidesToShow: 2, arrows: false}}]}
37
38 - '@setOption':
39 id: featured_product_line_item_form
40 optionName: instance_name
41 optionValue: featured_products
42
43 - '@add':
44 id: featured_products_container
45 parentId: product_index_page
46 blockType: container
47
48 conditions: 'context["category_id"] in [8]' # affected categories
Create a template:
1 {% block _featured_products_container_widget %}
2 {% set attr = layout_attr_defaults(attr, {
3 '~class': ' featured-products'
4 }) %}
5 {{ block_widget(block, {attr: attr}) }}
6 {% endblock %}
7
8 {% block _featured_product_widget %}
9 {% set attr = layout_attr_defaults(attr, {
10 '~class': ' featured-product'
11 }) %}
12 {{ block_widget(block, {attr: attr}) }}
13 {% endblock %}
14
15 {% block _embedded_example_1_widget %}
16 <div class="embedded-list">
17 <div class="embedded-list__container">
18 <div class=" hero-promo-item">
19 <a href="#" style="float: left;">
20 <div class="hero-promo-item__picture">
21 <img src="{{ asset('/bundles/oroproduct/default/images/what_woud_wear.png') }}">
22 </div>
23 </a>
24
25 <a href="#" style="float: right;">
26 <div class="hero-promo-item__picture">
27 <img src="{{ asset('/bundles/oroproduct/default/images/luma_bras_tanks.png') }}">
28 </div>
29 </a>
30
31 <div style="clear: both;"></div>
32 </div>
33
34 <br>
35
36 <div class=" hero-promo-item">
37 <a href="#">
38 <div class="hero-promo-item__picture">
39 <img class="hero-promo-item__img" src="{{ asset('/bundles/oroproduct/default/images/womens-main.jpg') }}">
40 </div>
41 </a>
42
43 <div class="hero-promo-item__info">
44 <div class="hero-promo-item__cover">
45 <div class="hero-promo-item__desc">
46 <a href="#" tabindex="-1">
47 <span class="hero-promo-item__pretitle">New Luma Yoga Collection</span>
48 <h2 class="hero-promo-item__title">Yoga is ancient <br/> Clothing shouldn’t be</h2>
49 </a>
50 <a href="#" class="btn theme-btn btn-dark hero-promo-item__view-btn">
51 Shop New Yoga
52 </a>
53 </div>
54 </div>
55 </div>
56 </div>
57 </div>
58 </div>
59 {% endblock %}
Static Block and Products¶
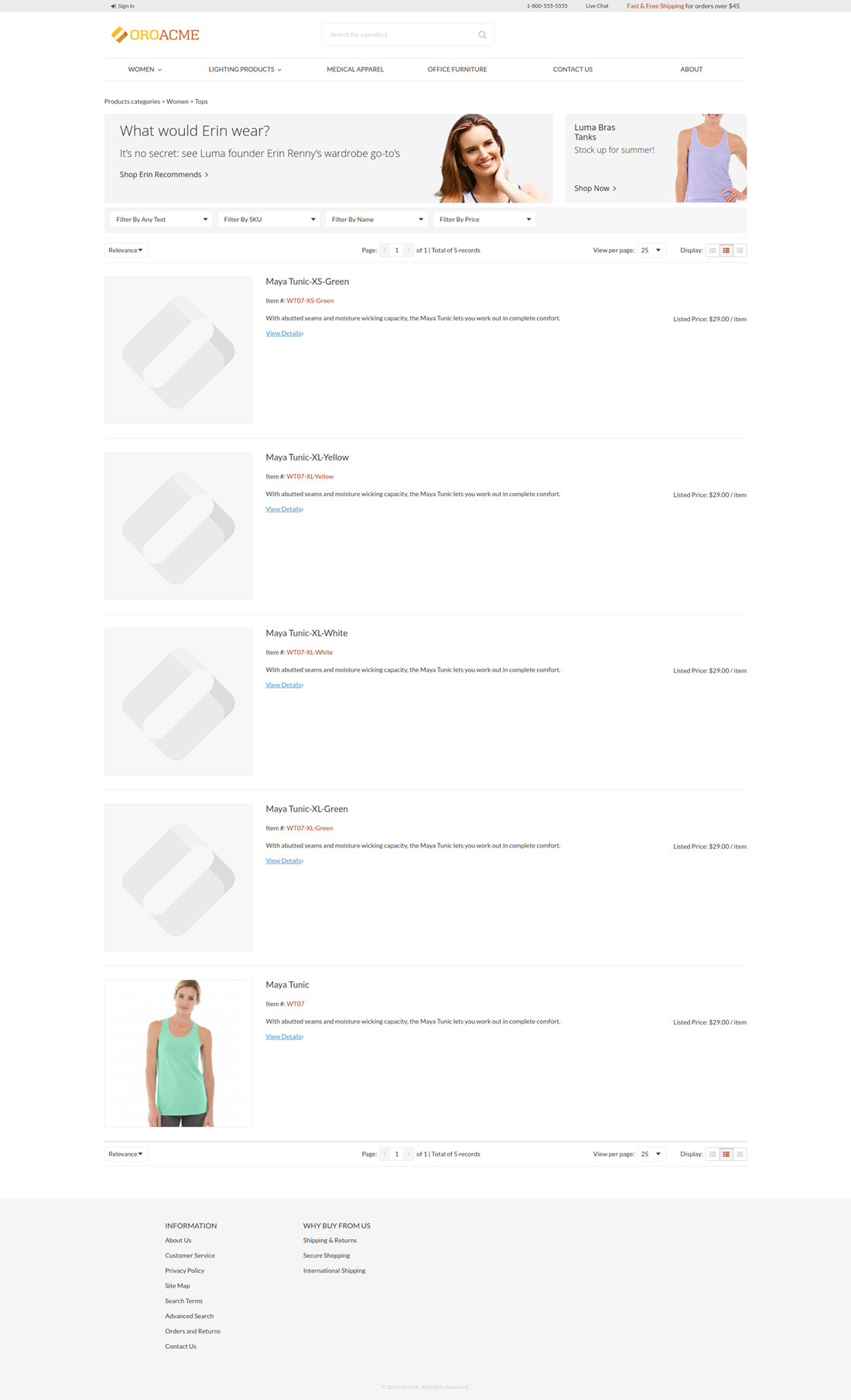
For the second case, create a second level category (with id = 9) that contains a static block and products.
The page looks the following way:

Create the layout update:
1 layout:
2 imports:
3 - oro_product_grid
4
5 actions:
6 - '@setBlockTheme':
7 themes:
8 - 'AcmeProductBundle:layouts:default/oro_product_frontend_product_index/products.html.twig'
9 - 'AcmeProductBundle:layouts:default/oro_product_frontend_product_index/static_block.html.twig'
10
11 - '@addTree':
12 items:
13 product_index_page:
14 blockType: container
15 embedded_example_2:
16 blockType: block
17 product_grid_container:
18 blockType: container
19 tree:
20 page_content:
21 product_index_page:
22 embedded_example_2: ~
23 product_grid_container: ~
24
25 conditions: 'context["category_id"] in [9]' # affected categories
Extend static block template with our block:
1 ...
2
3 {% block _embedded_example_2_widget %}
4 <div class="embedded-list">
5 <div class="embedded-list__container">
6 <div class=" hero-promo-item">
7 <a href="#" style="float: left;">
8 <div class="hero-promo-item__picture">
9 <img src="{{ asset('/bundles/oroproduct/default/images/what_woud_wear.png') }}">
10 </div>
11 </a>
12
13 <a href="#" style="float: right;">
14 <div class="hero-promo-item__picture">
15 <img src="{{ asset('/bundles/oroproduct/default/images/luma_bras_tanks.png') }}">
16 </div>
17 </a>
18
19 <div style="clear: both;"></div>
20 </div>
21 </div>
22 </div>
23 {% endblock %}
24
25 ...
Products Only¶
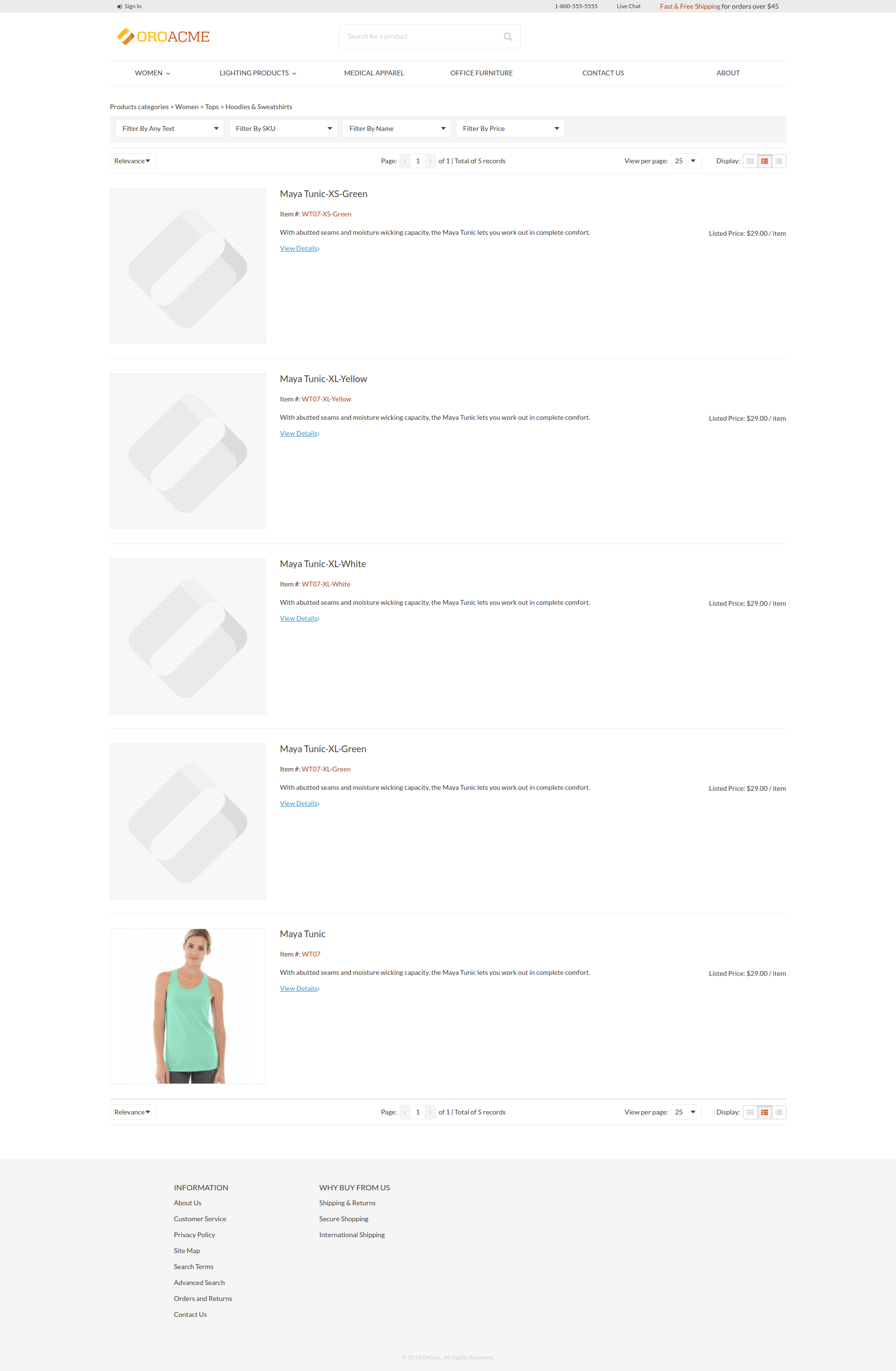
For the third case, create a third level category (all ids that are not equal 8 or 9) that contains products only.
The page looks the following way:

Create a layout update:
1 layout:
2 imports:
3 - oro_product_grid
4
5 actions:
6 - '@setBlockTheme':
7 themes: 'AcmeProductBundle:layouts:default/oro_product_frontend_product_index/products.html.twig'
8 - '@addTree':
9 items:
10 product_index_page:
11 blockType: container
12 product_grid_container:
13 blockType: container
14 tree:
15 page_content:
16 product_index_page:
17 product_grid_container: ~
18
19 conditions: 'context["category_id"] not in [8, 9]' # affected categories
Create a template:
1 {% block _product_grid_container_widget %}
2 {% set attr = layout_attr_defaults(attr, {
3 'data-page-component-module': 'oroui/js/app/components/view-component',
4 '~data-page-component-options': {
5 view: 'orofrontend/default/js/app/views/footer-align-view',
6 elements: {
7 items: '.product-item_gallery-view',
8 footer: '.product-item__qty'
9 }
10 }
11 }) %}
12
13 <div {{ block('block_attributes') }}>
14 {{ block_widget(block) }}
15 </div>
16 {% endblock %}