Oro Frontend Stylebook
OroCommerce 6.1 LTS has introduced brand new Golden Carbon and Refreshing Teal storefront themes that give a modern and fresh look. These themes include a fully editable homepage with configurable content templates and widgets, an improved and retina-optimized slider, product segment widgets and more. The new themes have been designed to improve accessibility and internationalization, making navigation, search, and checkout experiences better, while also ensuring optimal performance.
To help you create your custom Storefront theme design, we compiled two files, the Style Guide and Design Mockups. To access these files, you need a Figma account with a Professional, Organization, or Enterprise plan. This will allow you to connect the library file to your working design files.
Note
These Figma files use the new Golden Carbon theme, which is the recommended and most actively maintained theme for OroCommerce version 6.1.
The Refreshing Teal theme is still available in version 6.1 and is pre-installed by default. To sew how Refreshing Teal looks on the storefront, please refer to the version 6.0 Figma files: Style Guide 6.0 and Design Mockups 6.0.
This Style Guide contains:
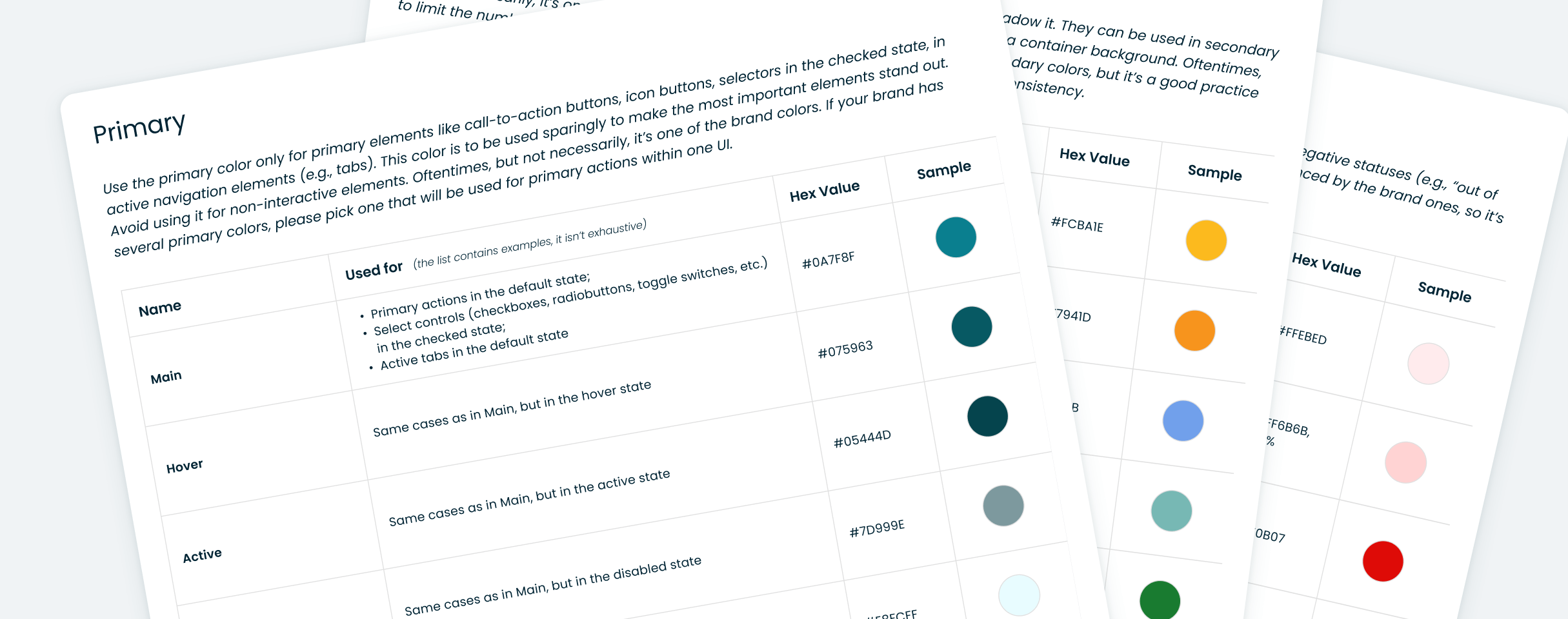
Styles with instructions on how to use them (colors, shadows and typography). You can change the styles to fit your company identity, publish library updates to your design work Figma file, and these styles will automatically be updated in every instance on every page that uses them.
Ready-to-go UI components, from the simple ones (e.g., Feather Icons, buttons) to the compound ones (e.g., product cards) that are built with auto layouts and according to the atomic approach.
Design Mockups encompass all primary screens and page components, allowing for customizable design alterations.

For more information, see the Storefront Design: Style Guide.