Important
You are browsing documentation for version 5.1 of OroCommerce, supported until March 2027. Read the documentation for version 6.1 (the latest LTS version) to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Colors
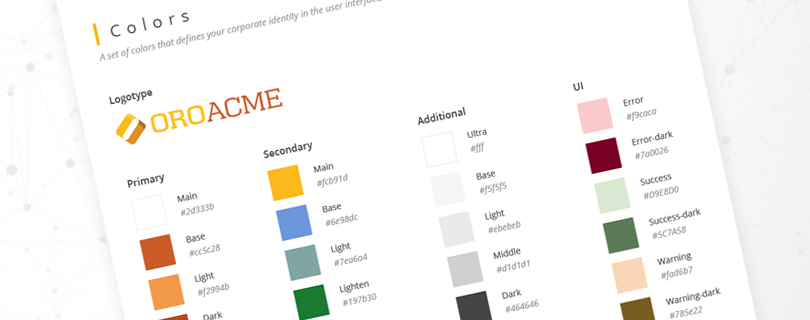
The OroCommerce Storefront theme contains its own color palette connected to the interface elements:
Primary and Secondary colors are defined to represent your brand.
Additional colors complement the interface with shades.
UI colors refer to the system elements, like messages, validations, etc.
Colors are saved in Sketch as styles with the name of storefront color variables.
Logo Replacement
Often, the company logo contains the primary corporate colors of the brand. For the convenience of using the color palette, replace the OroCommerce logo with yours:
On the Elements & Controls page, in the Color Settings artboard, select the logo by clicking on it
Press Enter to open its symbol.
Replace the logo with the one you need and return to the artboard
Once the logo is replaced on all pages, use the eyedropper tool (Control + C) to change the colors of the palette based on your logo requirements.
Change Palette Colors
On the Elements & Controls page, in the Color Settings artboard:
Select the layer of the desired color
In the Fills section, change the fill color to the desired one
In the Appearance section, click Update
Once the color is applied to the existing style, all elements using this style are changed automatically, i.e., they will change their color. To view the result, open the pages in the Pages section.
Hint
We do not recommend renaming the styles of the color palette as they are consistent with the color palette of the OroCommerce Storefront theme. Use this structure to create your own unique design.