Important
You are browsing documentation for version 5.1 of OroCommerce, supported until March 2027. Read the documentation for version 6.1 (the latest LTS version) to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
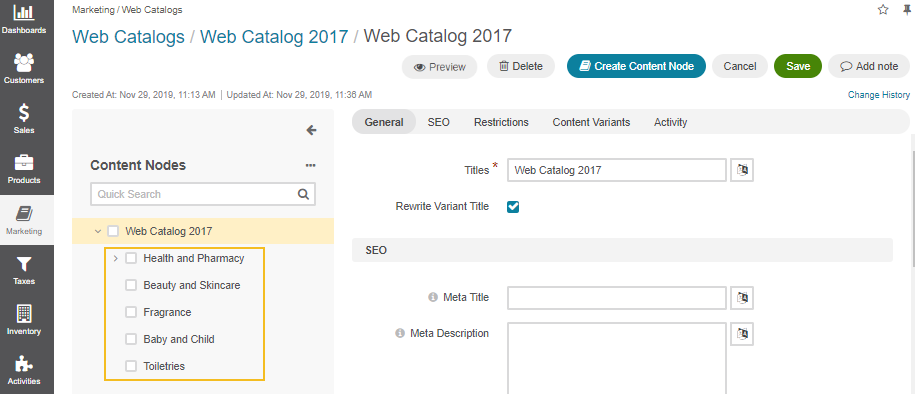
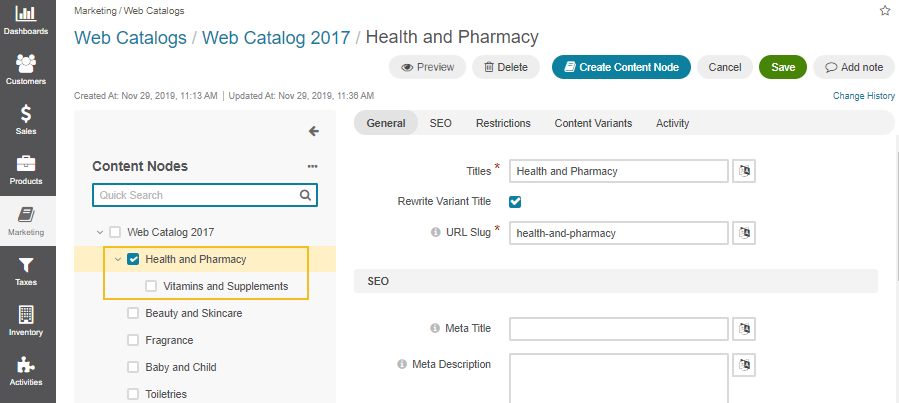
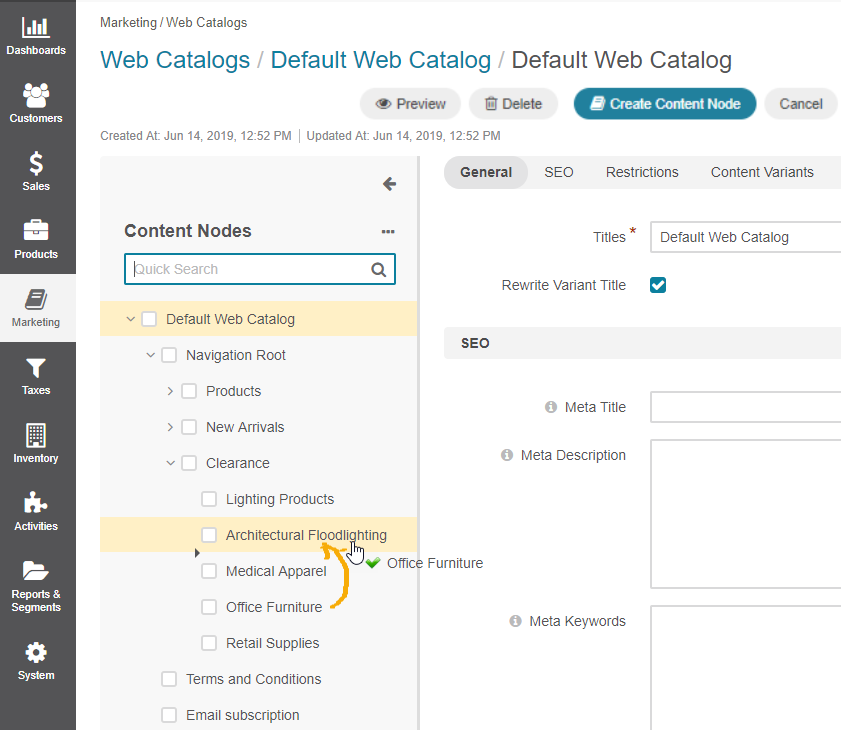
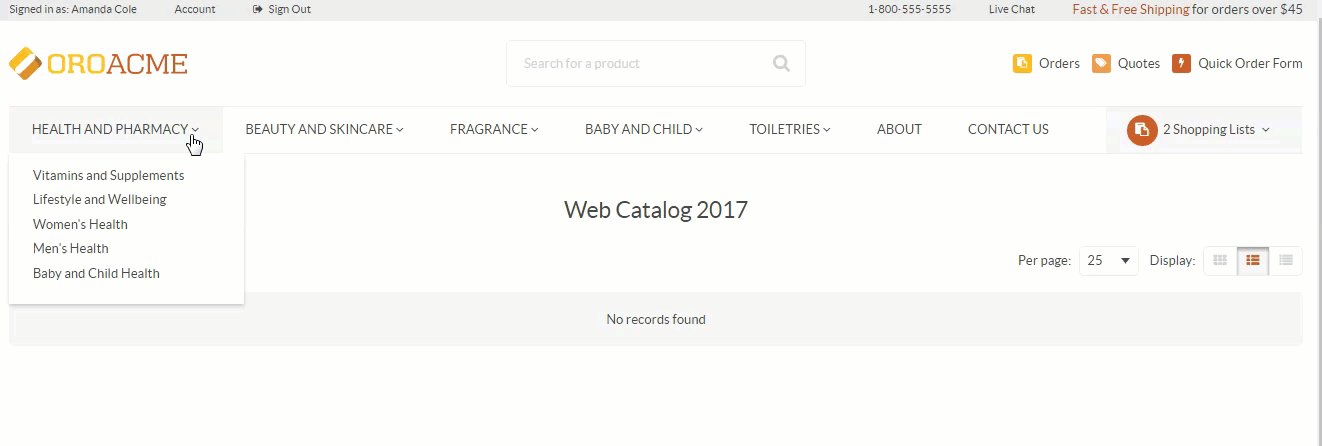
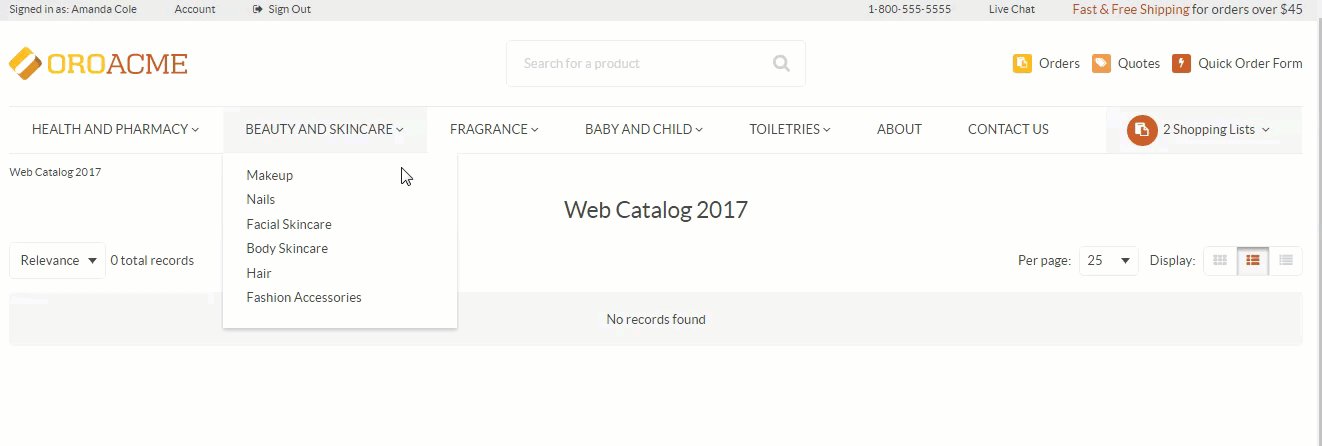
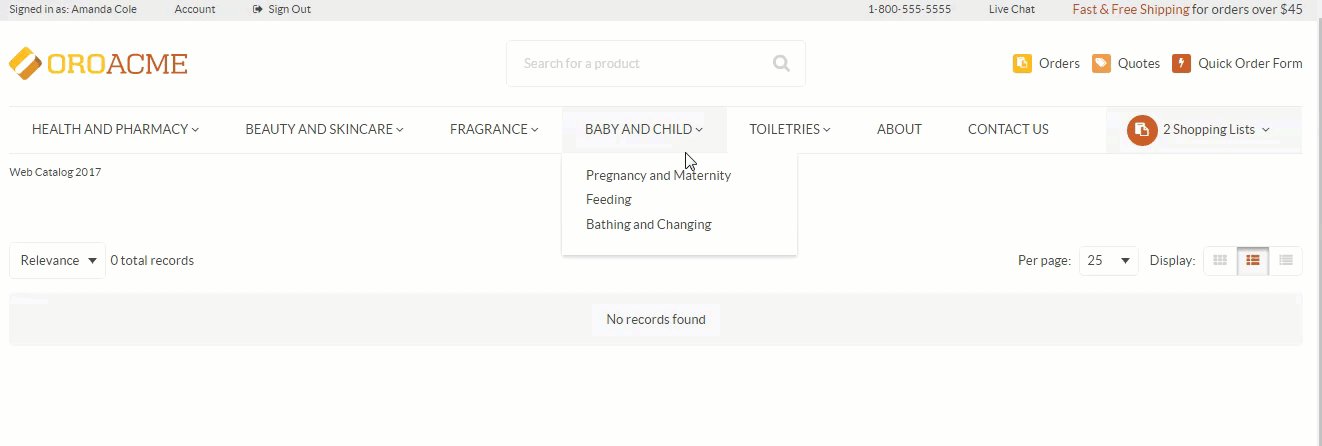
Build a Custom Web Catalog From Scratch (Example)
For illustration purposes, a sample web catalog setup is provided below.