Important
You are browsing documentation for version 5.0 of OroCommerce. Support of this version ended in January 2025. Read the documentation for version 6.1 (the latest LTS version) to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
E-Commerce Accessibility
Although everyone now shops online, at Oro, we understand that shoppers are different and products must be accessible to all consumers. As of OroCommerce v.5.0LTS, we made sure that we are fully compliant with WCAG 2 Level AA and ADA Level 2 and compatible with screen readers and other assistive technology.
Customers and employees with visual, hearing, or other impairments can take advantage of various assistive features, such as keyboard-optimized navigation, search autocomplete, captions, larger text fonts, and UI that adapts to magnification.
Screen Readers
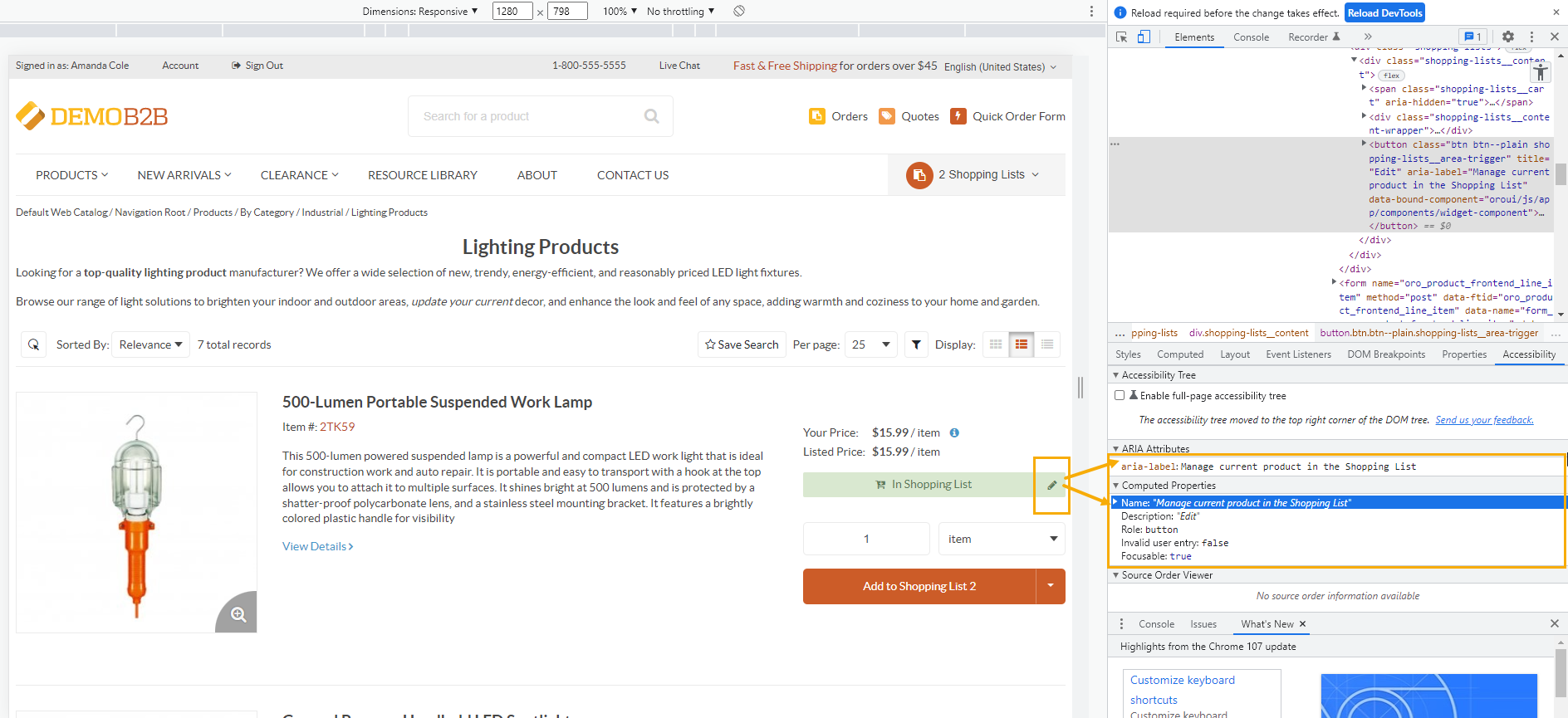
We ensured that our text descriptions in the storefront could work with screen readers. All storefront fields have “aria” labels for describing interactive elements, so if a problem arises when submitting a form, users can address it with keyboard commands and receive explanations in a visual format. When a user successfully submits a form, they are audibly alerted.
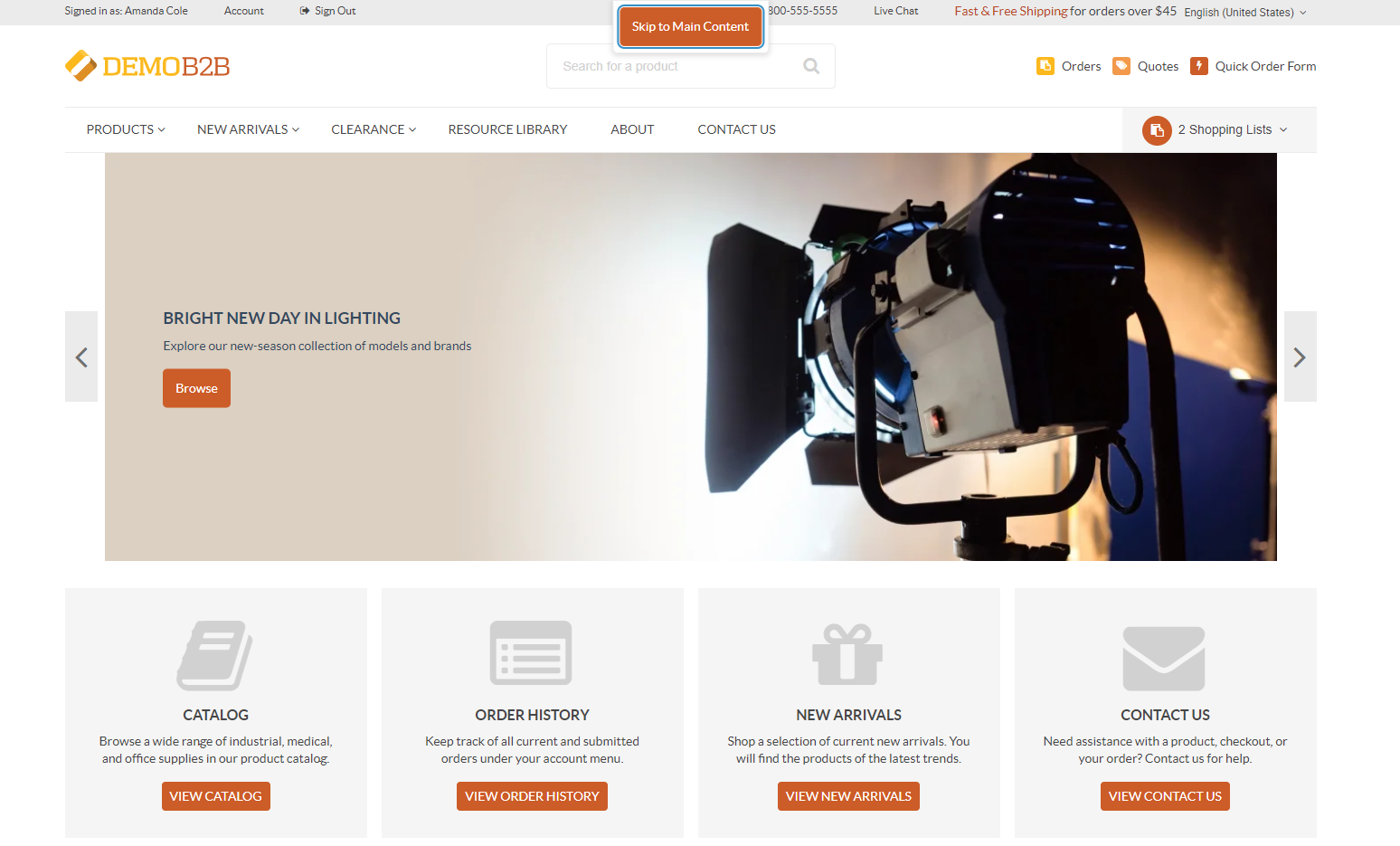
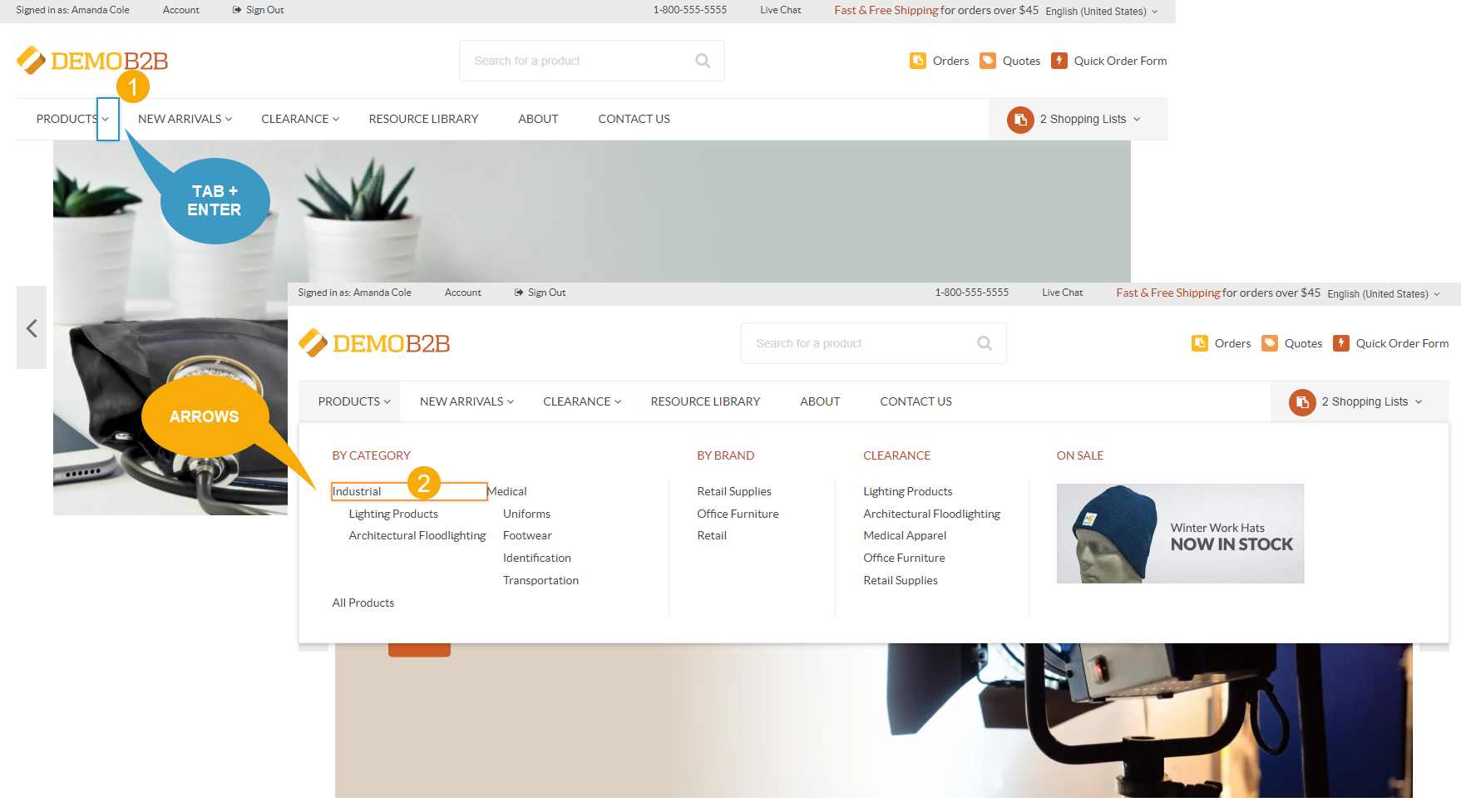
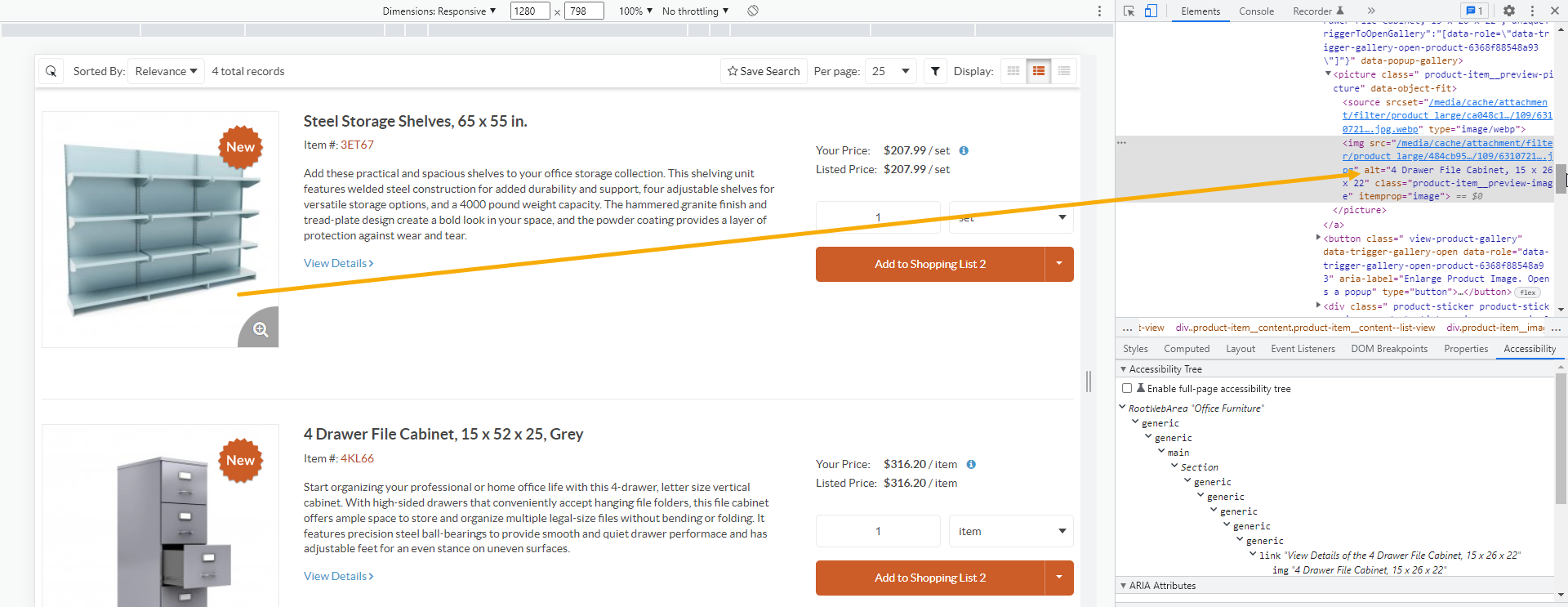
On top of this, all non-text elements with no displayed text, such as icons or page arrows, have a definition added to them, so every screen reader can audio-describe what a particular element is for. The image below illustrates the description of the pencil icon used to update the details of the current product in a shopping list.

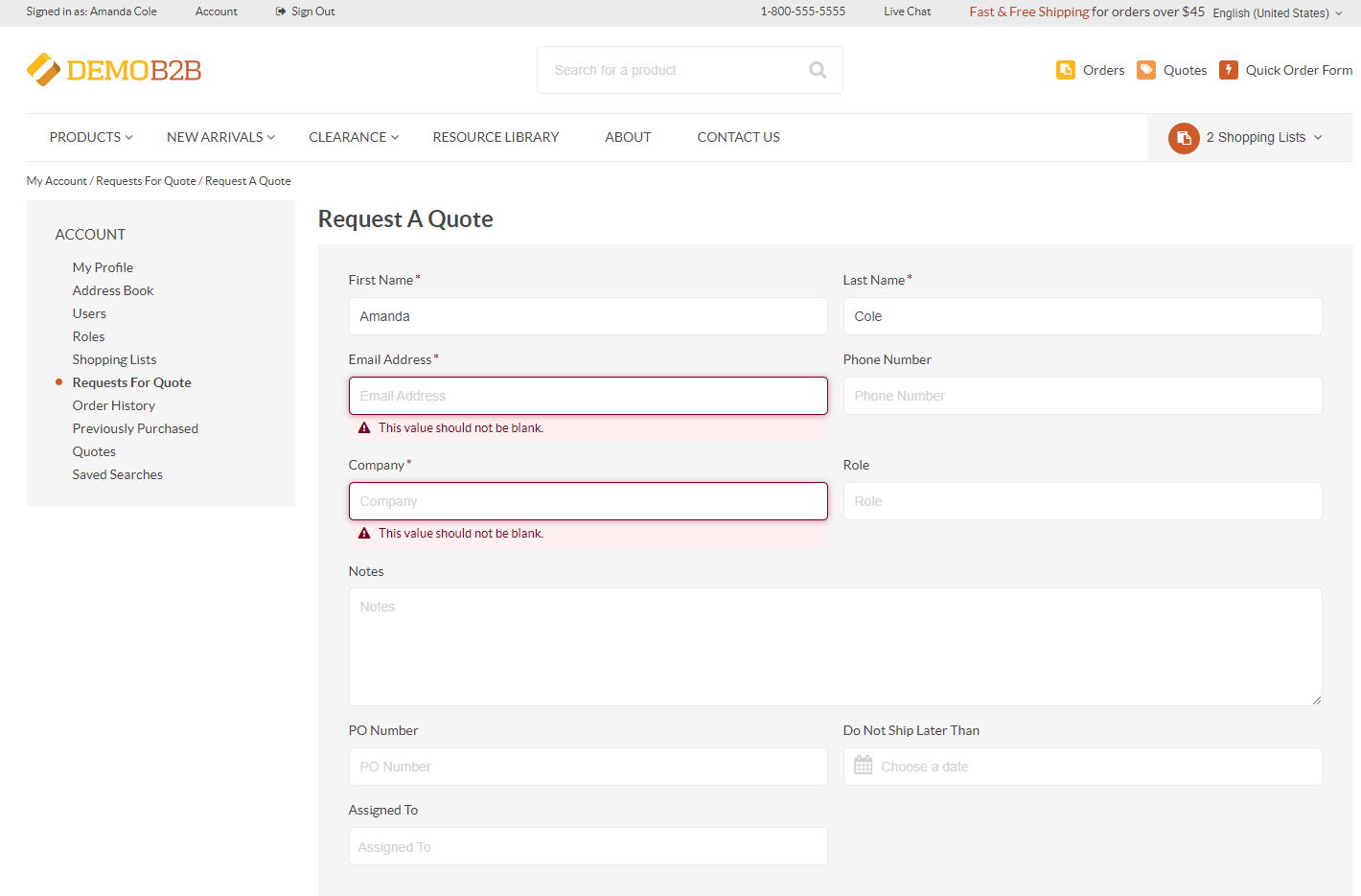
In addition to using color to signify that users have entered wrong information or have not provided enough information for a particular request, we have added meaningful labels and texts to help perceive information correctly when relying on color alone may be impossible.

All storefront images have alt attributes. Like with page elements, these are short descriptions that describe the contents of the image and allow screen readers to describe these images accurately.

Adaptive Page Magnification
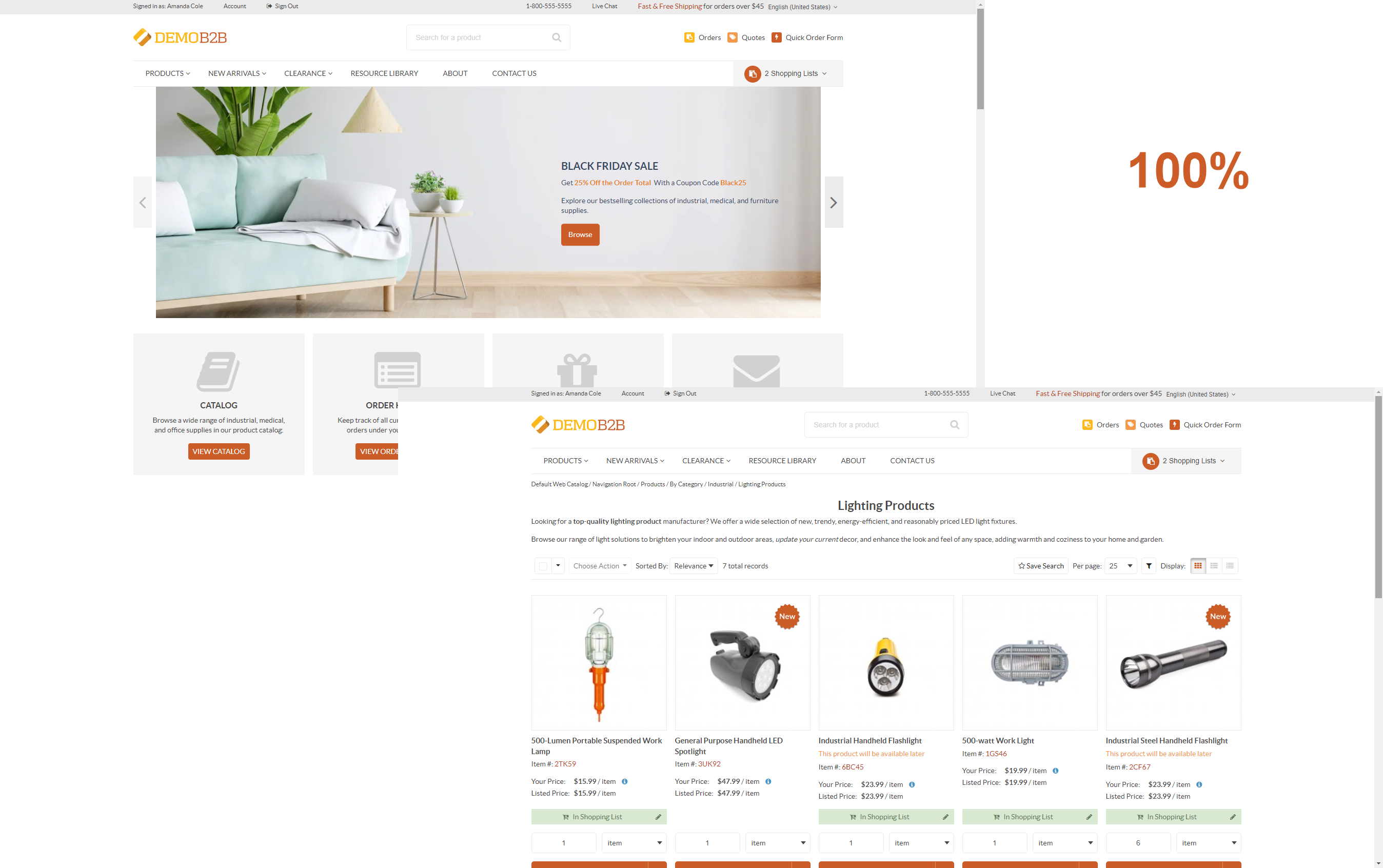
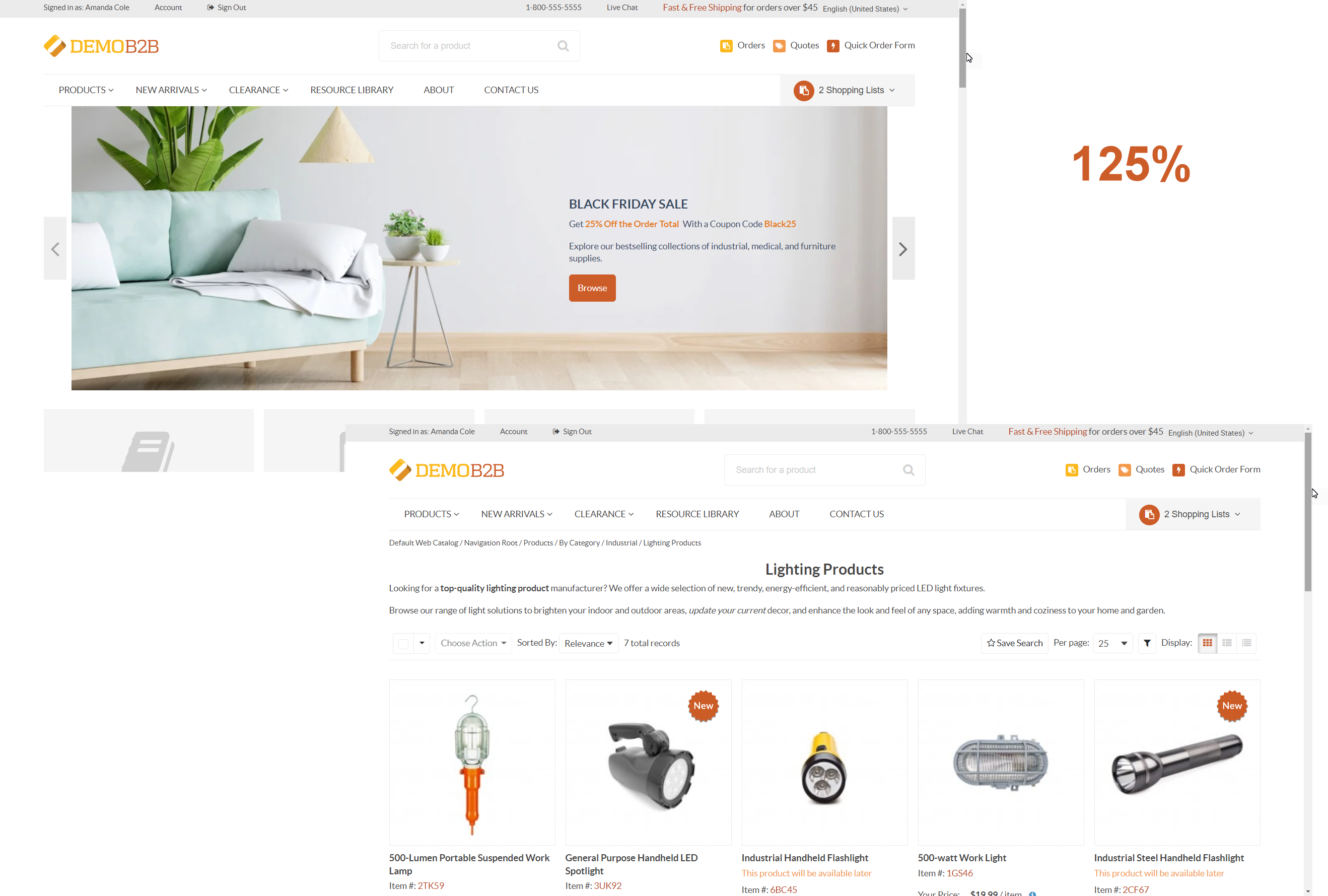
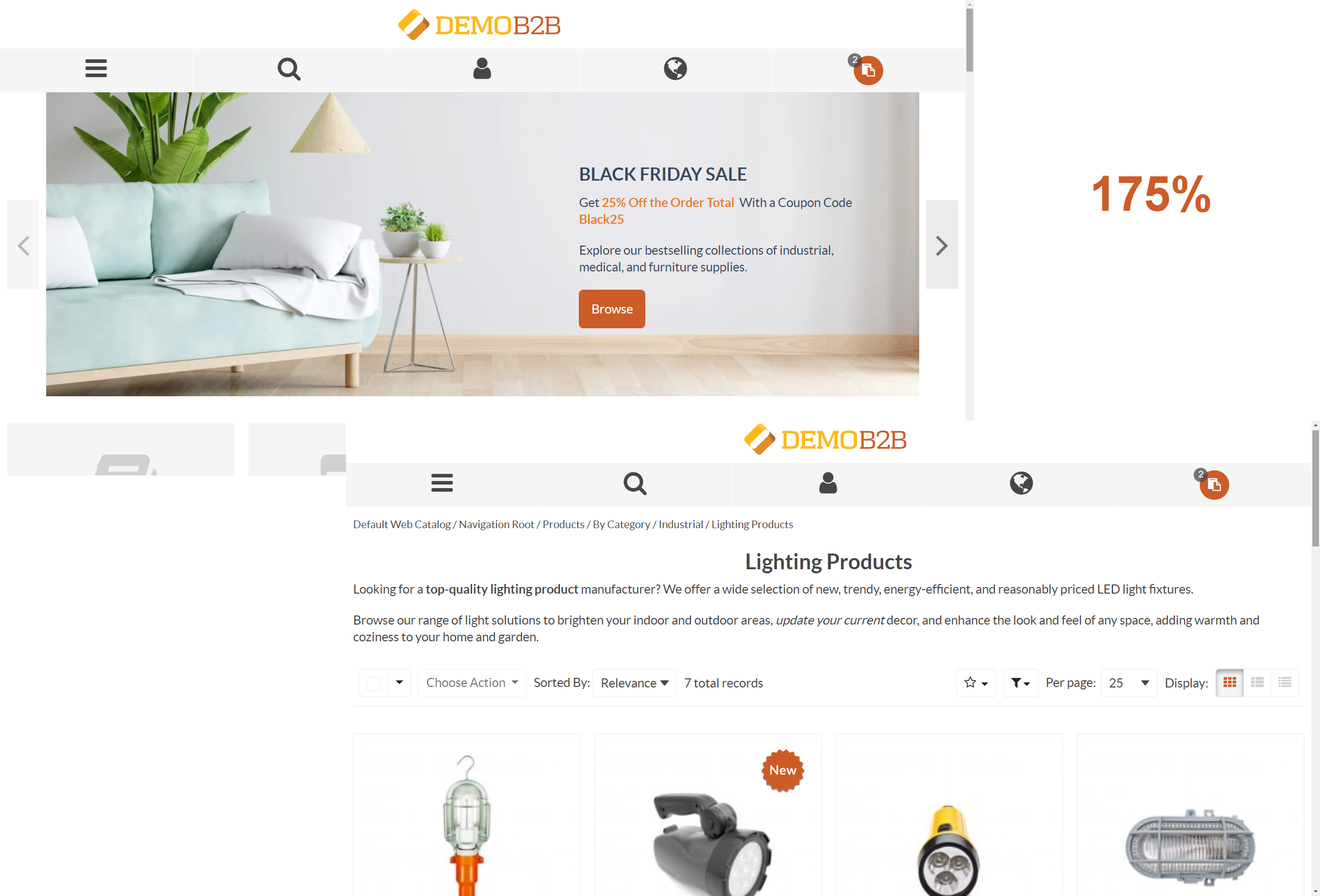
You can use CTRL + / CTRL - to control the webpage size. We made sure that our design neatly adapts to magnification, with text, images, and menus adjusting depending on the chosen level of magnification. Below are examples of 100%, 125%, and 175% magnification.



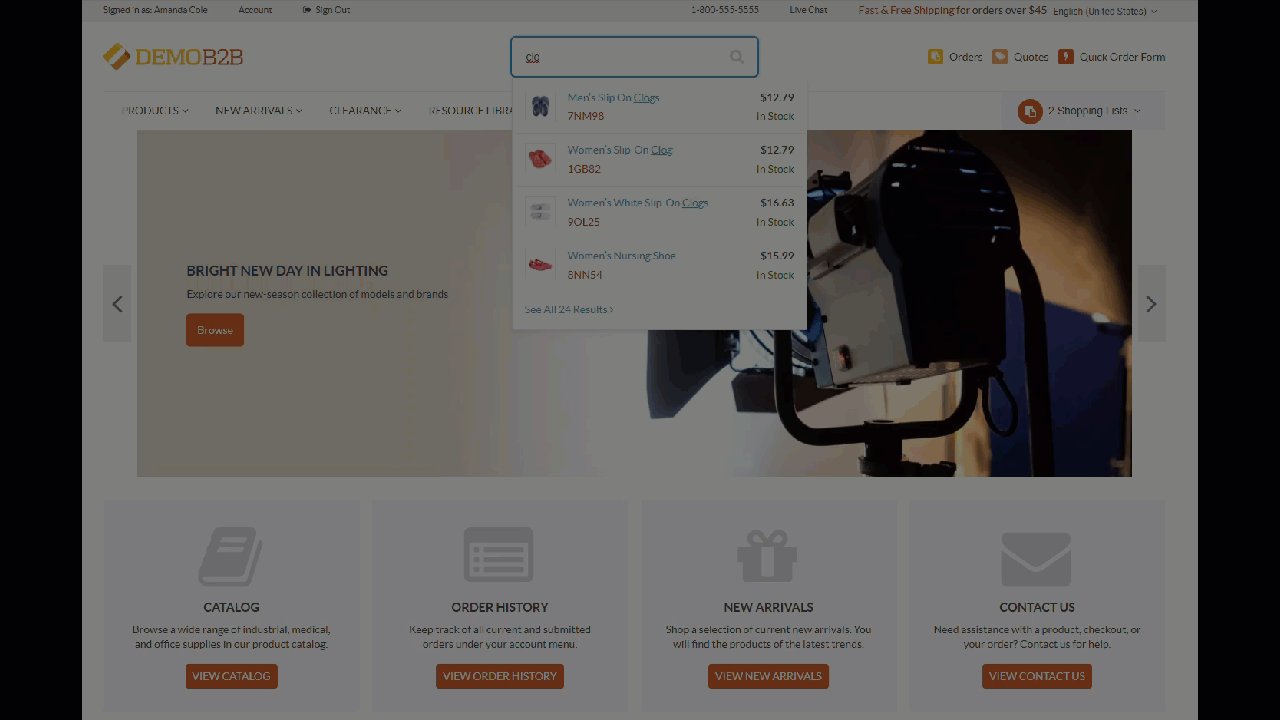
Search Autocomplete
OroCommerce storefront supports search autocomplete, or predictable search, making it easier for users to enter text by generating predictions based on the first letters they type in. Our search autocomplete feature shows up-to-date product information, such as SKU, name, price, and inventory status. A system administrator can even configure the number of products to display in the search result dropdown via the back-office.