Important
You are browsing the documentation for version 4.1 of OroCommerce, OroCRM and OroPlatform, which is no longer maintained. Read version 5.1 (the latest LTS version) of the Oro documentation to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Manage Customer Login Pages in the Back-Office¶
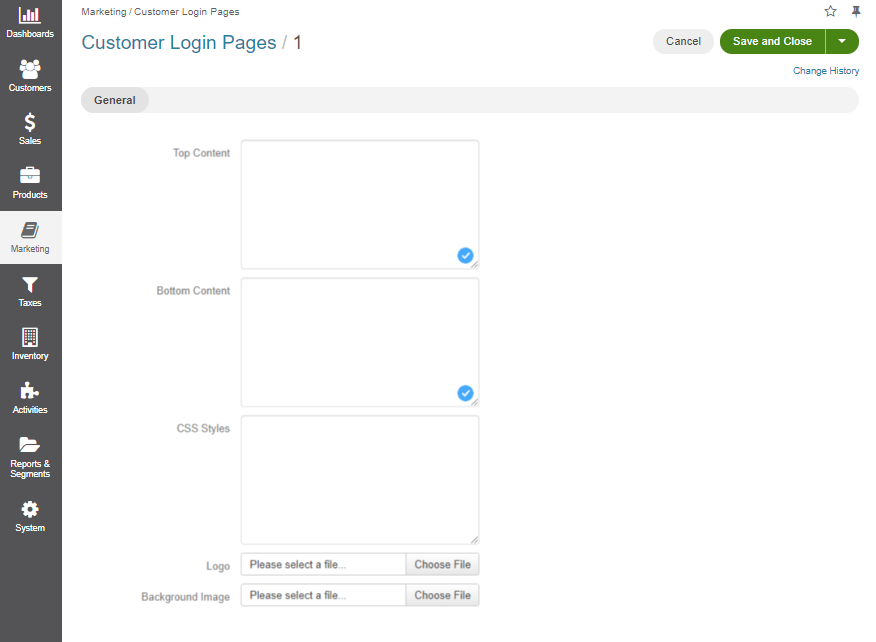
You can customize the content that appears on the login page of the storefront:
Top content
Bottom content
CSS Styles
Add a logo
Add a background image
To edit the existing customer login page:
Navigate to Marketing > Customer Login Pages in the main menu.
Click at the end of the row.
Note
There is only one customer login page available and you cannot create more. If you update the login page in one organization, the changes will be reflected in other existing organizations.

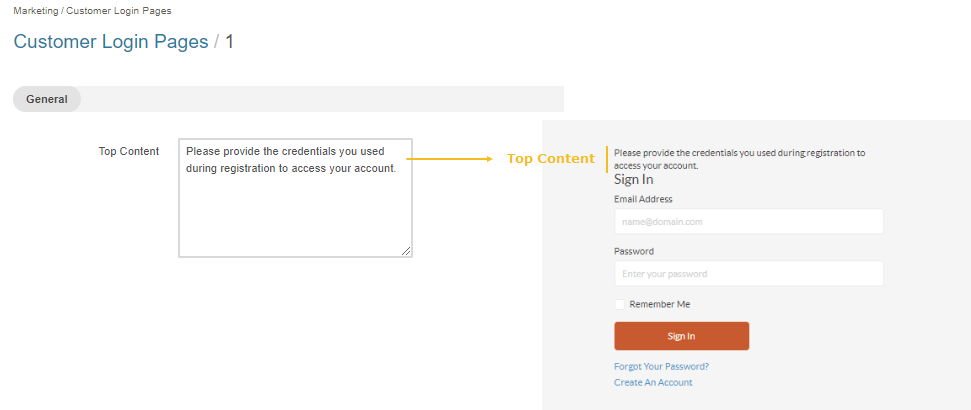
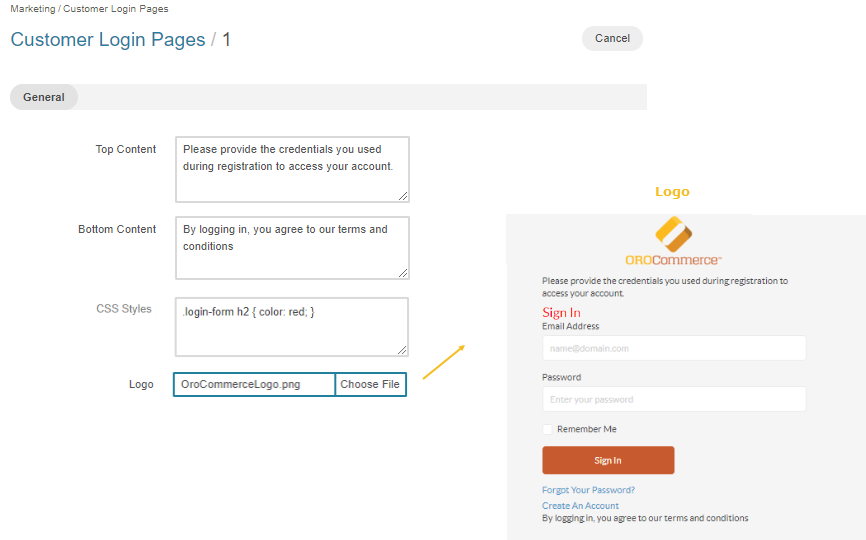
To update Top Content, provide the text of your choice in the block on the right. Once saved, the content in the storefront will be updated with new content appearing above credentials input fields.

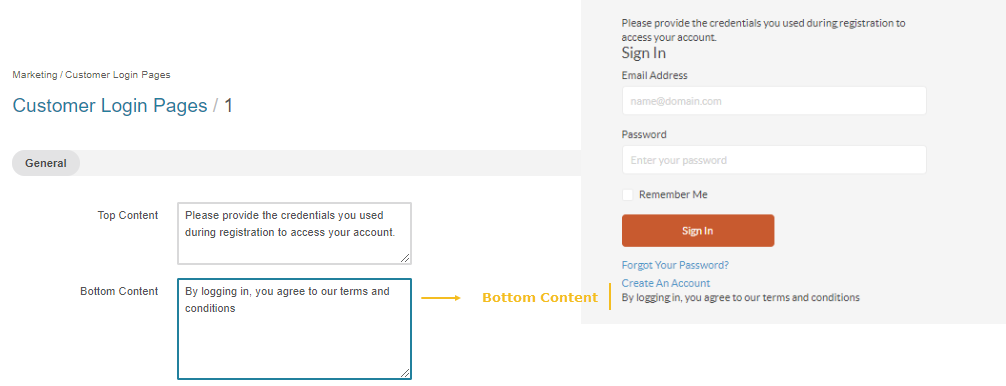
To update Bottom Content, provide the text of your choice in the block to the right. Once saved, the content in the storefront will be updated with new content appearing below the Sign In button.

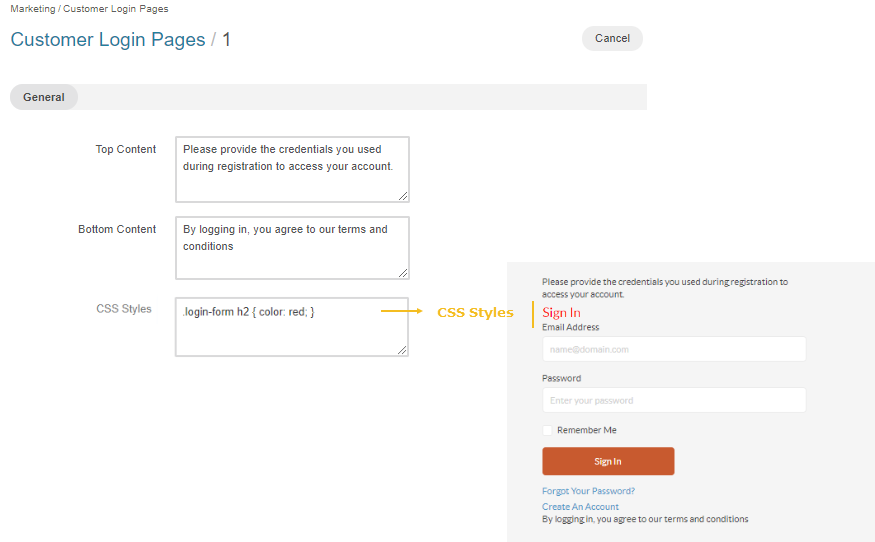
To update CSS Styles, provide CSS code in the block to the right. Once saved, the content in the storefront will be updated after page refresh.

Note
Depending on your application configuration, the CSS Styles field might only be visible to your administrator. You can enable/disable this setting in the app/config/config.yml file.
To add a Logo, click Choose File next to the Logo field and select a picture for the login page.

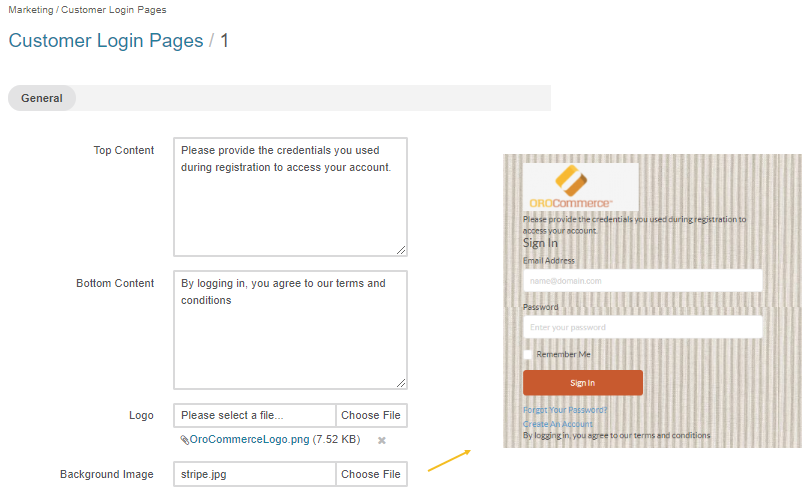
To remove selected logo, click next to uploaded file.
To add a Background Image, click Choose File next to the Background Image field and select a background picture for the login page.

Click Save and Close.