Important
You are browsing the documentation for version 4.1 of OroCommerce, OroCRM and OroPlatform, which is no longer maintained. Read version 5.1 (the latest LTS version) of the Oro documentation to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Manage Landing Pages in the Back-Office¶
Hint
This section is a part of the Content Management Concept Guide topic that provides the general understanding of the tools that help manage the content of your website, such as web catalog, landing page, content blocks, widgets, and WYSIWYG editor.
Landing Page is a marketing tool that generates interest and leads for your sales pipeline and has a distinct call to action with a single focused objective.

Create a Landing Page¶
To create a new landing page:
Navigate to Marketing > Landing Pages in the main menu.
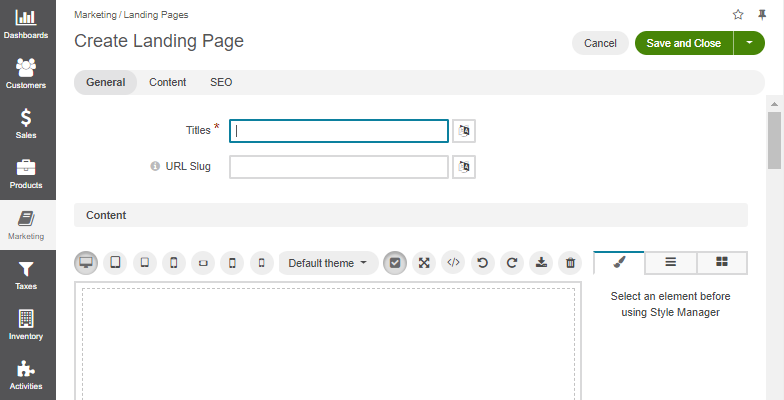
Click Create Landing Page.

Fill in the landing page title (Titles) and translate it into the languages supported in your Oro configuration.
To manage title translations, click next to the Titles box and follow the guidance here.
Click on the Slug Prototypes box. The default slug prototype will be autogenerated. Edit the value to customize the default.
To ensure that slug prototype translation is localization-friendly, manage slug prototype translations: click next to the Slug Prototypes box and follow the guidance here.
Enter the landing page content in the WYSIWYG text editor.
Hint
The advanced WYSIWYG editor is available since OroCommerce v4.1.0. To check which application version you are running, see the system information.
Drag the selected element (a text, an image, a column, or a source code) from the Blocks menu and drop it to the required location. Rearrange the content or modify the style of the elements by navigating from tab to tab in the WYSIWYG editor’s manager bar. For more details on WYSIWYG management, see the WYSIWYG Editor topic.
Note
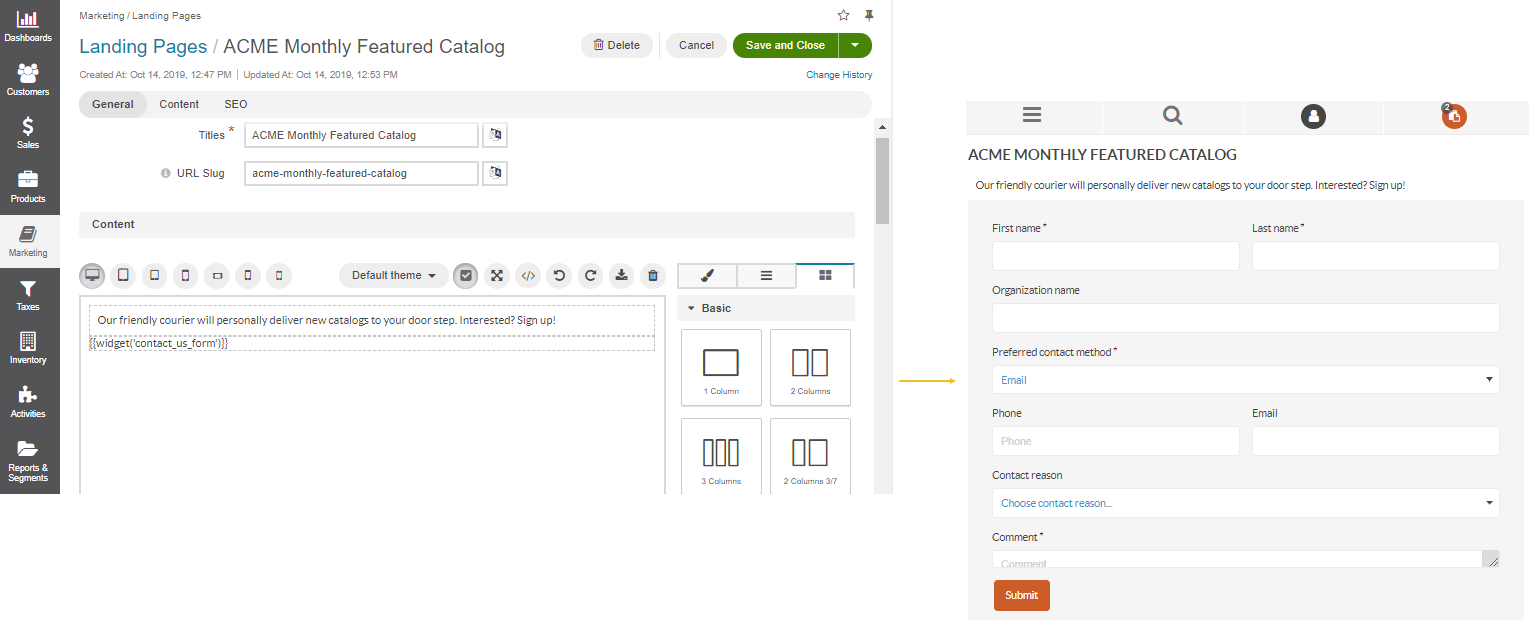
You can insert the Contact Us widget into the required page. For this, enter
{{widget('contact_us_form')}}in the text editor and click Save in the top right corner. Once the landing page is added as a content variant to the content node of a web catalog, the form should then become visible in the storefront.
In the SEO section, manage the meta description and meta keywords that will be incapsulated in the landing page.
Meta information helps search engines index and display the landing page in the search results when it becomes relevant.
Meta description would summarize the page contents in one or several sentences (~160 characters).
Meta keywords are comma separated words and phrases that describes the content in the most precise and relevant way that help find the page via the search engines (e.g., Google, Yahoo, Bing, etc.)
Once you have completed editing the new landing page details, click Save on the top right of the page.
The new landing page is created and is available by the following URL:
1<OroCommerce application URL>/<slug prototype>/
For example, http://acme.orocommerce.com/online-webinar-jan2017/
Note
You can also create a landing page from the web catalog configuration page following the guidance described in the Add a Landing Page topic.
Next steps
Use the landing page URL in your marketing activities (email campaigns, advertisement, etc).
Manage Landing Pages¶
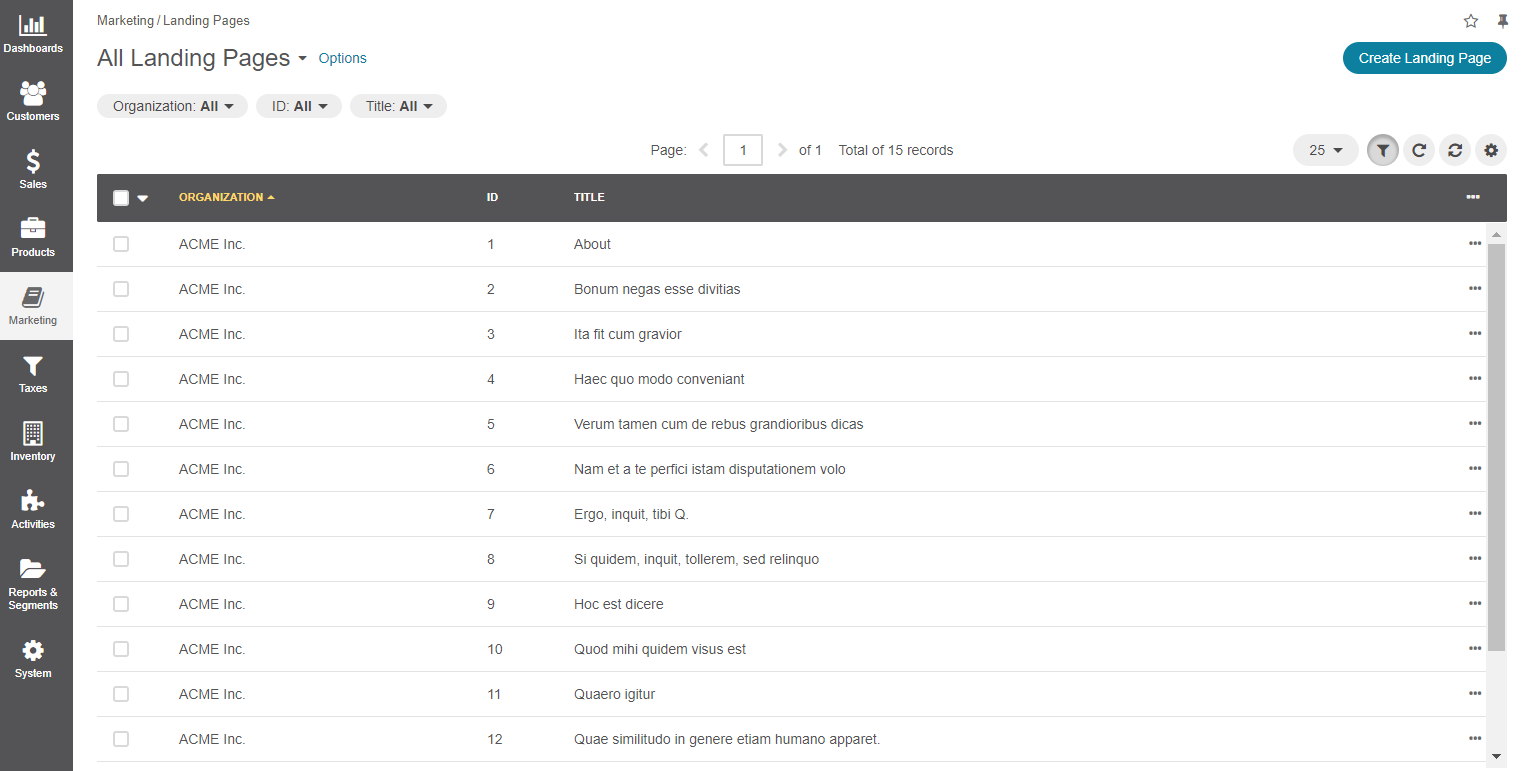
To manage landing pages, navigate to Marketing > Landing Pages in the main menu.

Here, you can perform the following actions:
Create a new landing page by clicking Create Landing Page on the top right.
Bulk delete landing pages: In a bulk select to the top left, select one of the following options: All, All Visible, None. On the top right of the list (grid), click bulk More Options menu and click the to remove all selected landing pages.
View a landing page by clicking on the item to open its details page.
Hover over the More Options menu to the right of the item and select either to view, edit , or delete the landing page.
Filter landing pages by ID or Title.
View and Edit a Landing Page¶
To view the landing page details:
Navigate to Marketing > Landing Pages in the main menu.
Find the line with the necessary landing page and click on it. You can preview the landing page detailed information.
Click Edit on the top right of the page to update the landing page title and content, edit meta information, change slug prototypes and their translation.
Click Save on the top right of the page.
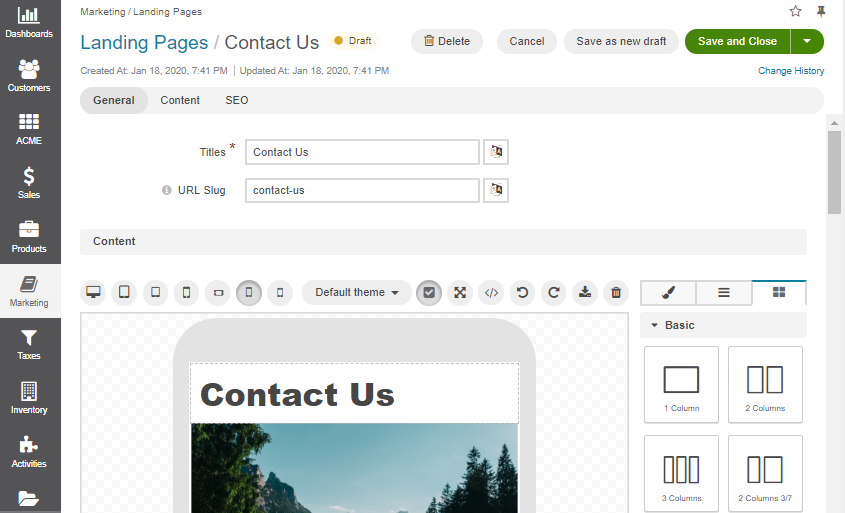
Click Save as draft to save the landing page as a draft. Find all the related drafts under the Drafts section of the landing page.
Manage Landing Page Drafts¶
The landing page functionality enables you to create drafts, save them, and publish selected drafts when you are ready.
Note
The ability to manage drafts depends on the permissions and access levels defined for a user of the selected role.
To create a draft of the required landing page:
Navigate to Marketing > Landing Pages and click on the selected landing page.
Click Create draft on the top right.
An action confirmation popup displays the fields that are to be copied from the selected landing page to its draft (e.g., content, titles, metaTitles, metaDescriptions, metaKeywords). Click Yes to proceed and edit the draft.

Edit the information as required and select one of the further actions:
Save and Close – saves the current draft. You can find it under the Drafts section of the selected landing page.
Save as new draft – saves the draft as a new one without affecting the current draft. For example, you are editing Draft 2, and instead of applying the changes to Draft 2, you want to save your draft as a new one and called it Draft 3. When saved, Draft 2 remains unchanged, and Draft 3 is added to the list of the landing page drafts.
Cancel – cancels the draft creation.
Delete – deletes the draft.
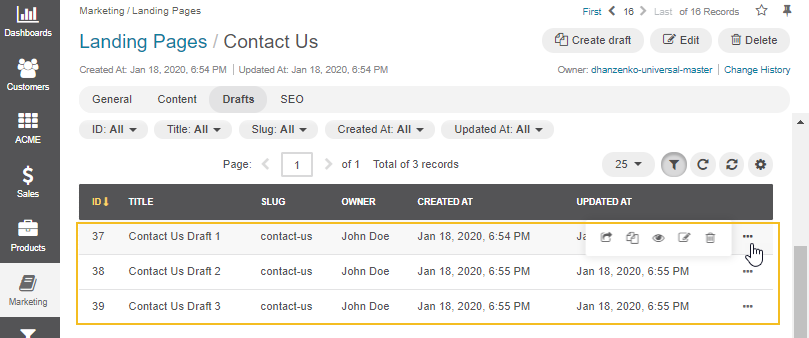
To view the saved drafts, navigate to the Drafts section of the required landing page. Click the desired draft to get to its details page. Alternatively, hover over the More Actions menu to edit, delete, duplicate, or publish the draft.

To publish the draft, click Publish draft on the top right of the draft’s details page. Once the action is confirmed, the draft is published, substituting the original landing page. All the drafts previously created for this landing page remain unchanged under the Drafts section.