Important
You are browsing upcoming documentation for version 6.1 of OroCommerce, scheduled for release in 2025. Read the documentation for version 6.0 (the latest LTS version) to get up-to-date information.
See our Release Process documentation for more information on the currently supported and upcoming releases.
Theme Configuration
Theme configuration enables you to manage your website’s storefront look and feel, customize menus in the header, select the way the main navigation menu is displayed, choose the layout for the product page details, etc.
Note
To customize the storefront theme for 5.1 and earlier versions of OroCommerce, please refer to the theme system configuration settings.
To configure your current storefront theme:
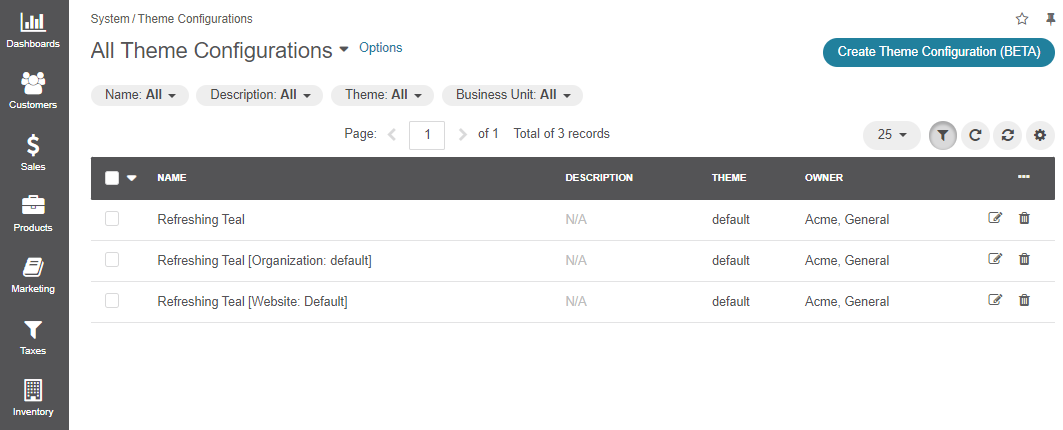
Navigate to System > Theme Configurations in the main menu.
There is a list of storefront themes configured by a developer for your website. By default, there is a new 6.1 Refreshing Teal theme, but there can also be your backup themes from the previous versions of OroCommerce.
You can create a new configuration of the existing theme by clicking Create Theme Configuration on the top right or edit any existing theme configuration by clicking to the right of the theme.
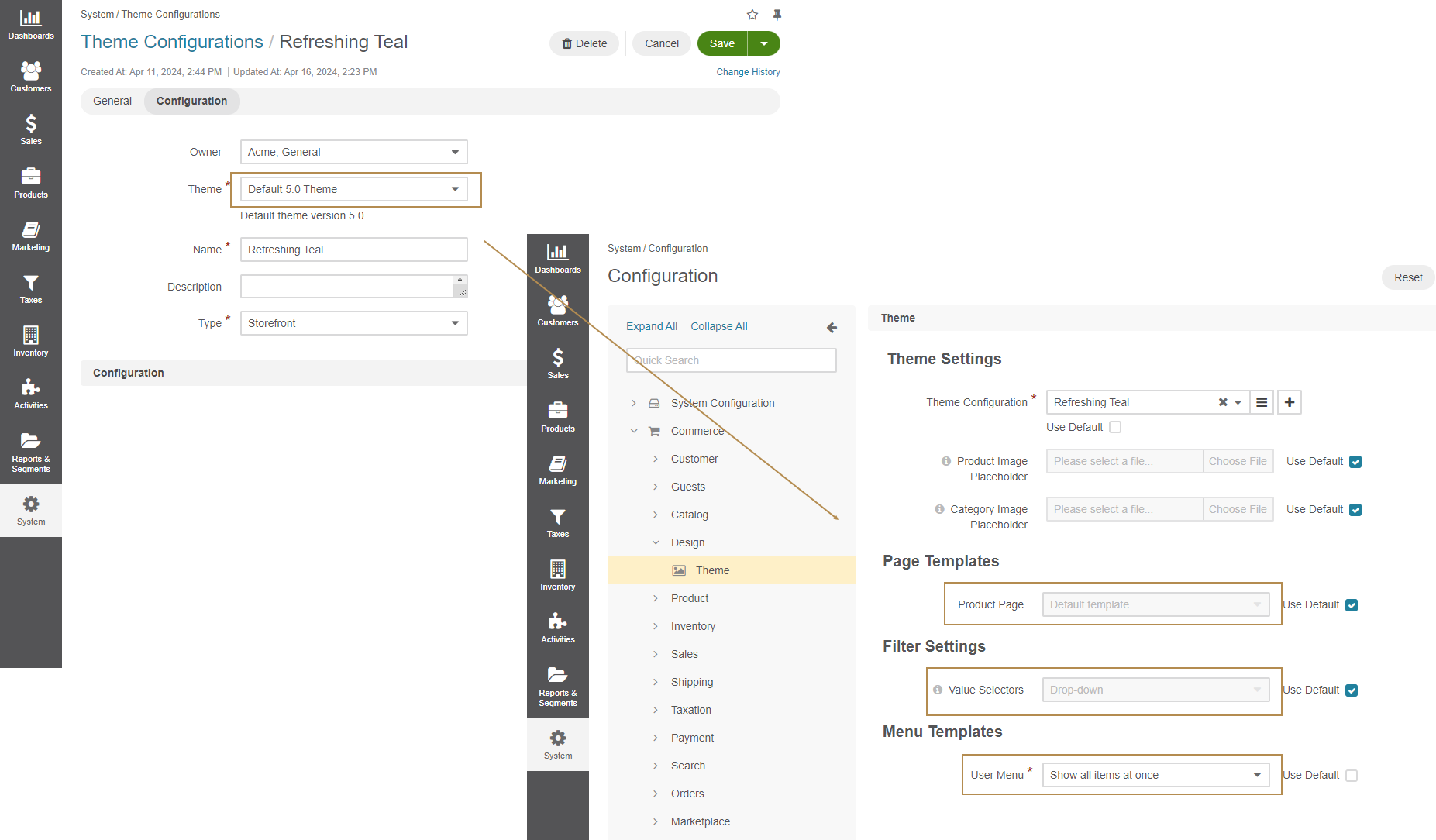
In the General section, configure the following options:

Owner — Select the owner responsible for the theme configuration.
Theme — Select the storefront theme from the list. The default theme starting from version 6.1 LTS is Refreshing Teal. However, if you select one of your backup themes from the previous OroCommerce LTS versions, the settings under the Configuration menu below will become disabled. You can still configure them under the theme system configuration settings.
Name — Specify the name for the theme to distinguish it from other themes.
Description — Type a short but meaningful description that can help you and other users understand the specifics of the theme.
Type — Select the theme type. Currently, only storefront themes are available for configuration.
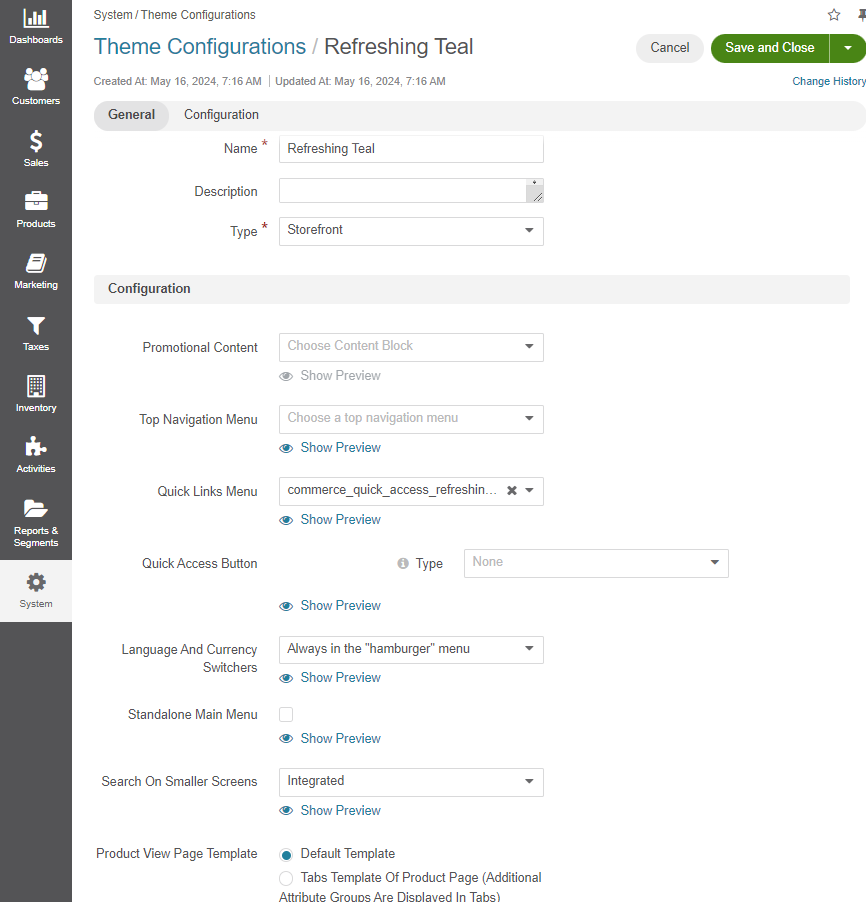
In the Configuration section, customize the following options:
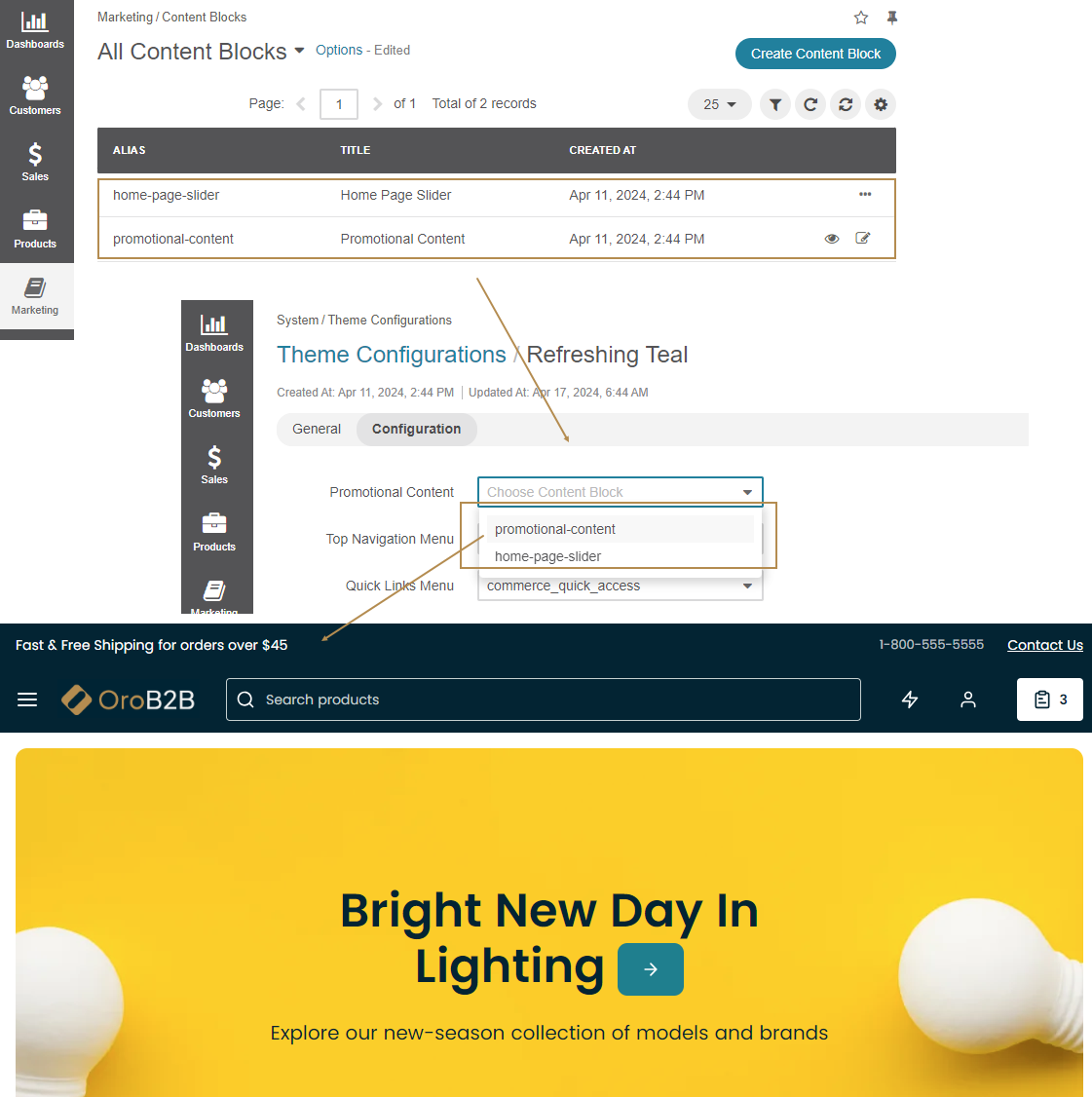
Promotional Content — Select a content block from the dropdown list to display it at the top of the storefront header.

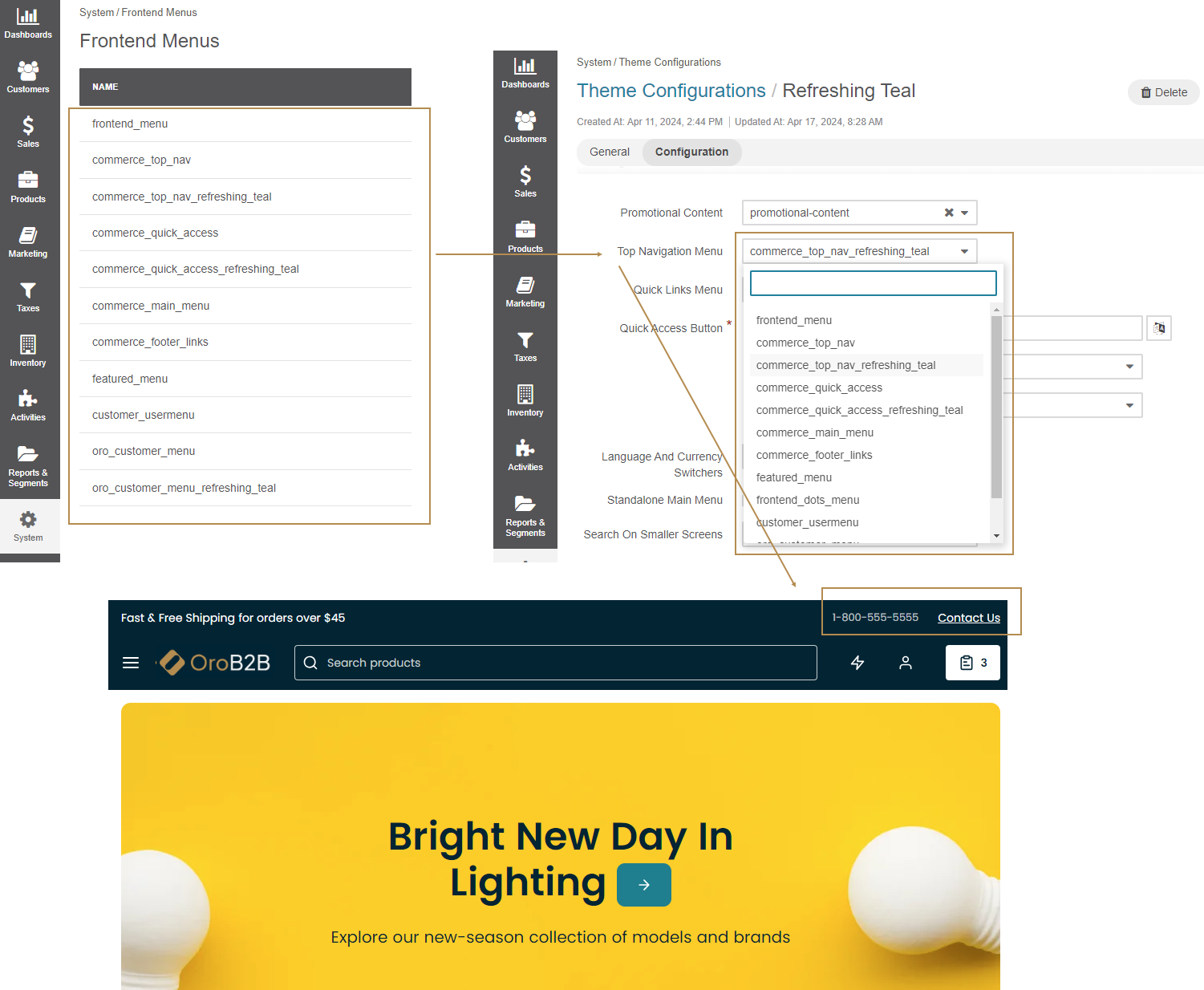
Top Navigation Menu — Select a frontend menu that will be rendered above the header. Please see the concept guide on storefront menu items to learn more about each menu.

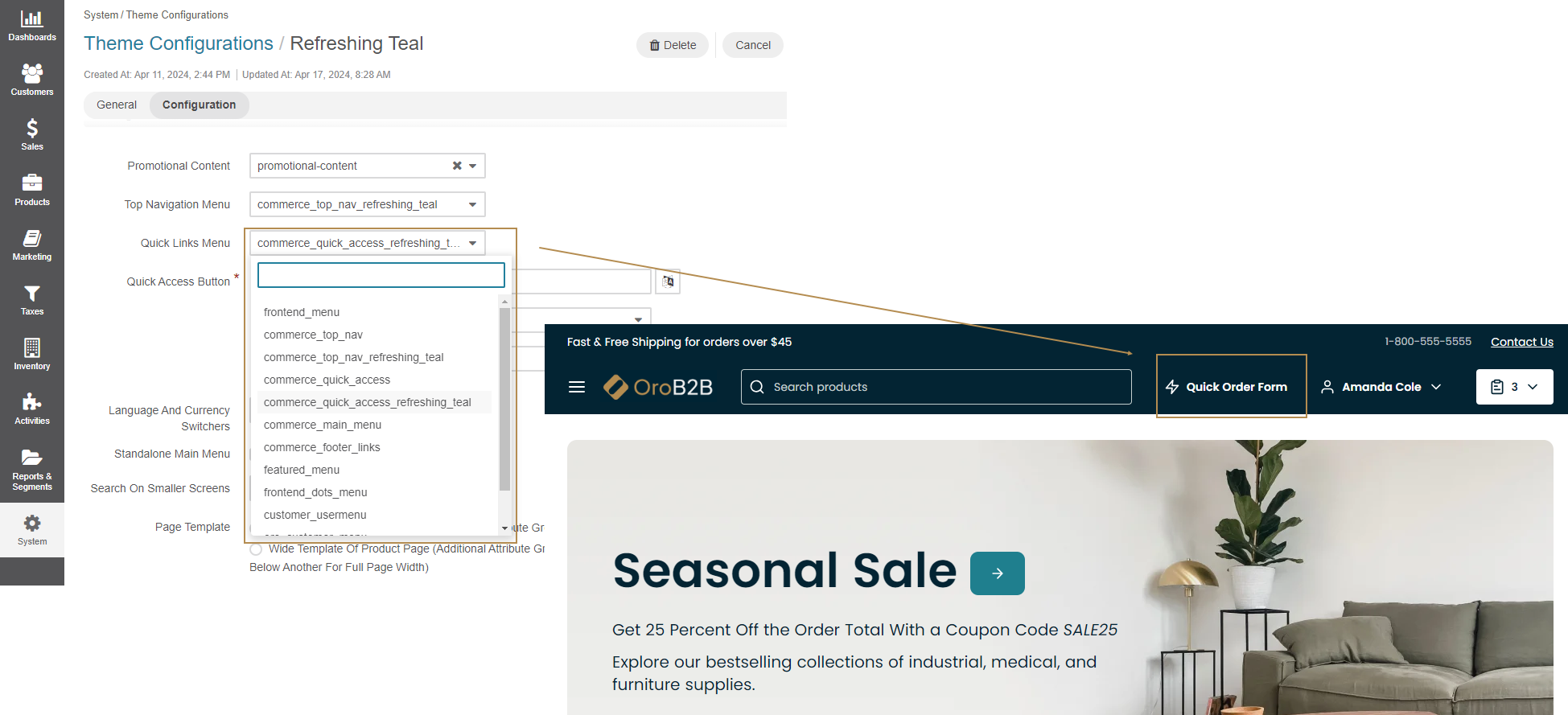
Quick Links Menu — The top level items from the selected frontend menu will be added to the header to provide quick access to the most frequently used pages. Please see the concept guide on storefront menu items to learn more about each menu.

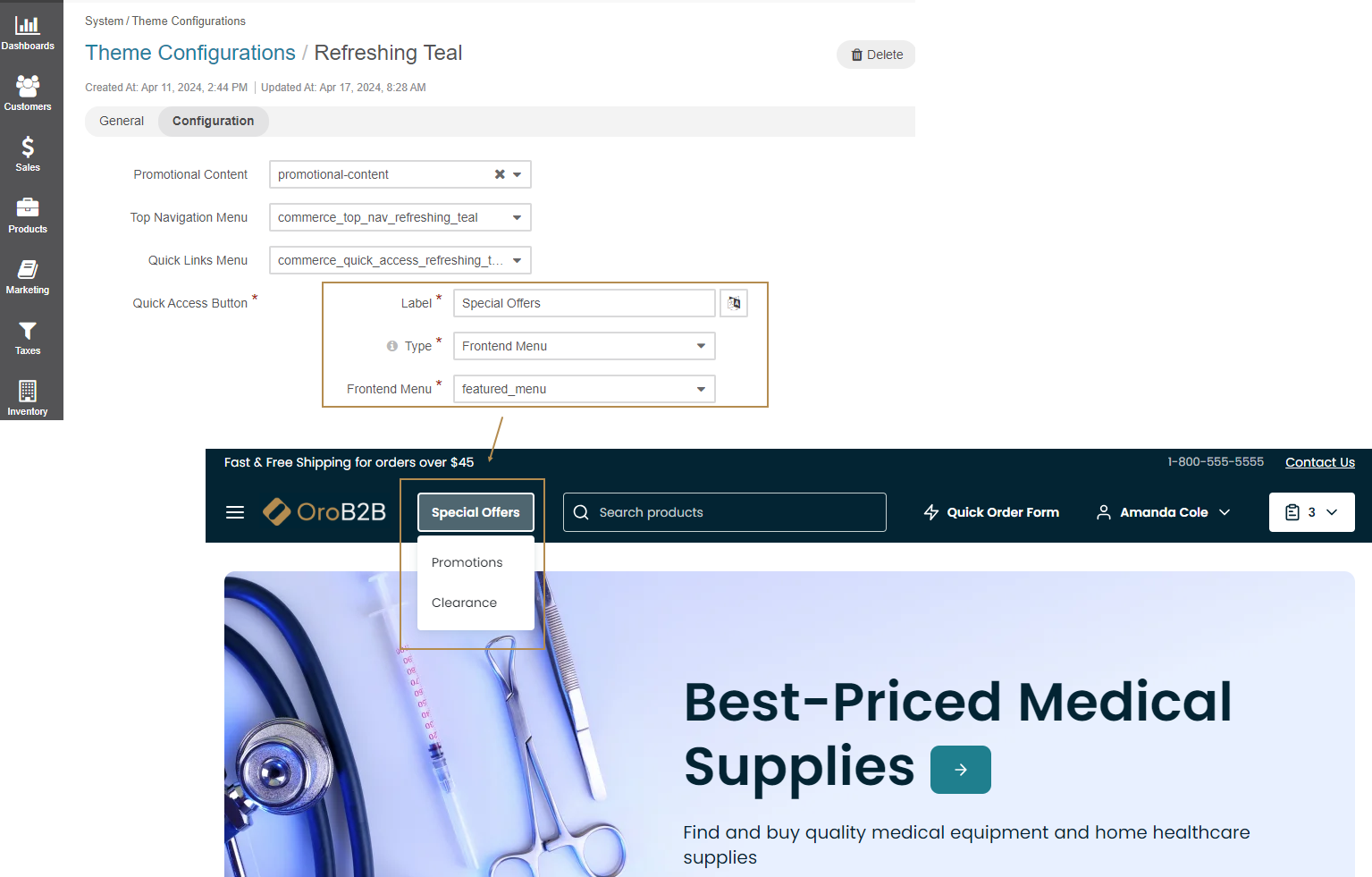
Quick Access Button — The quick access button can either open an additional frontend menu, be a direct shortcut to the product catalog, or another important section of the website. Select the type of the quick access button and specify the name to display it in the storefront header.

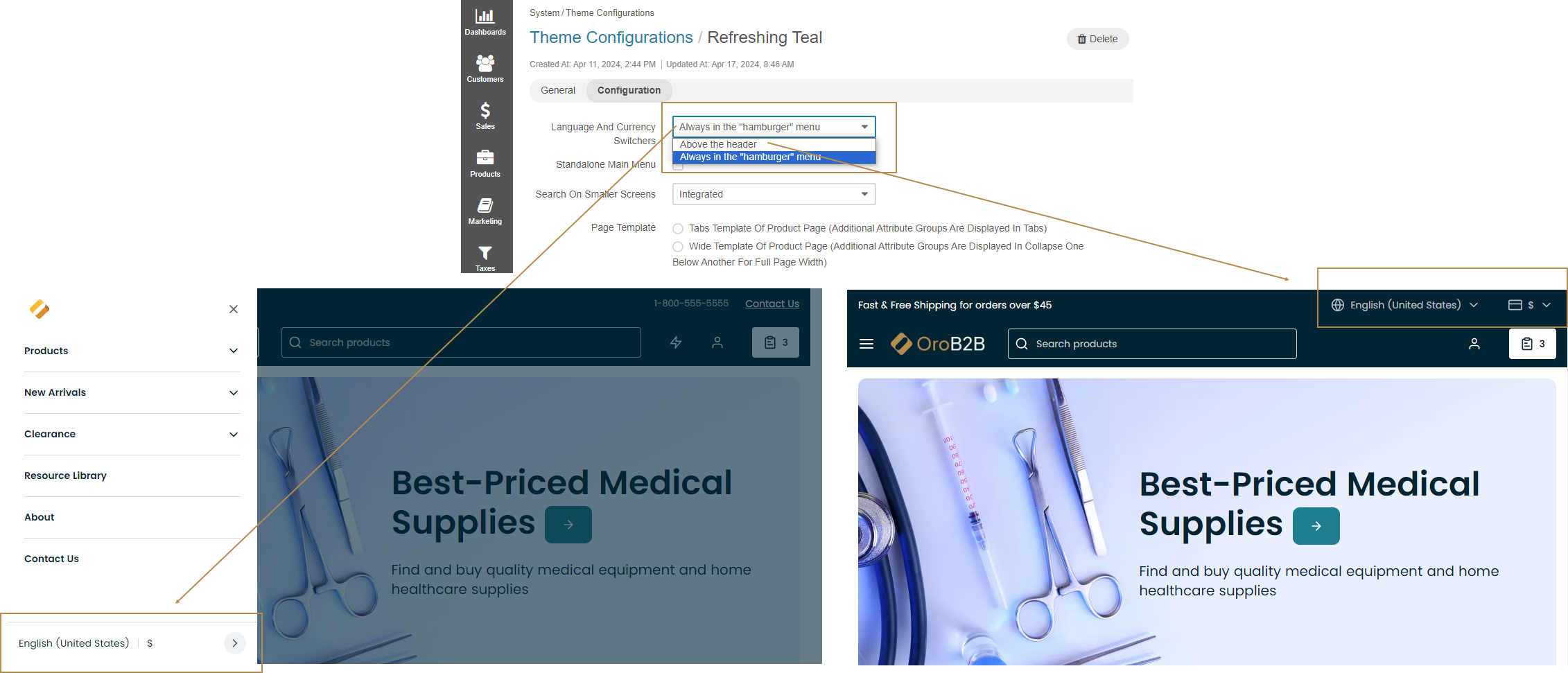
Language And Currency Switchers — Select where you want to place the language and currency switcher. When Above the header option is selected, the language and currency switchers are rendered above the header on the devices with the sufficient screen width. On smaller screens the language/currency switchers will be placed inside the “hamburger” menu (product catalog).

Standalone Main Menu — Enable the setting to let the main menu be rendered separately and to provide easy access to its top level items on the devices with sufficient screen width. On smaller screens the main menu will be placed inside the “hamburger” menu.
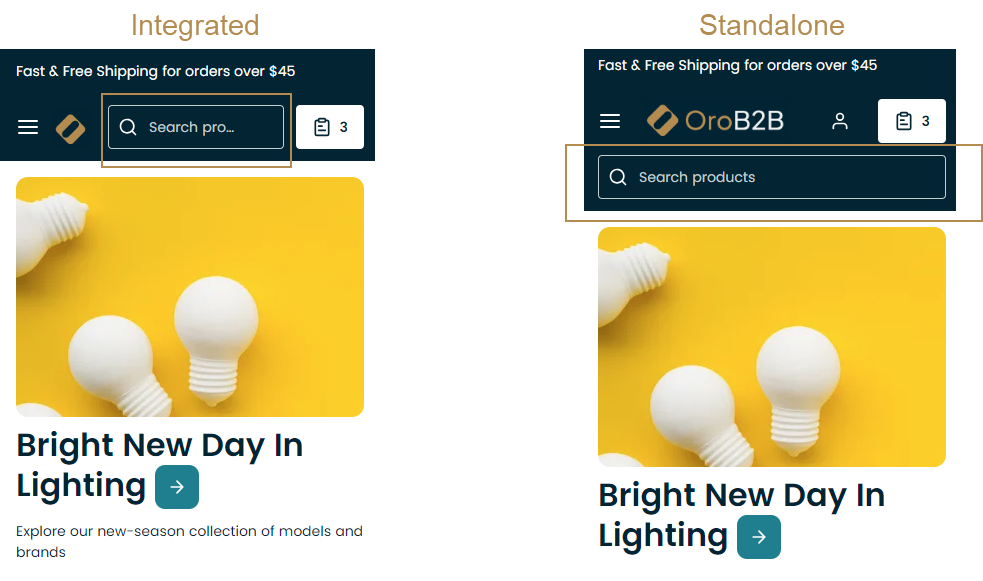
Search on Smaller Screens — Select the way the search is going to be represented on devices with small screens. The search input can either be rendered in its own row to provide easy access to global search (standalone), or in line with the shopping list item (integrated).

Page Template — Select the product page template from the list. A page template is used to render the product page in the storefront by default, unless the template is overridden in the product details. Available options are Default, Tabs, and Wide.
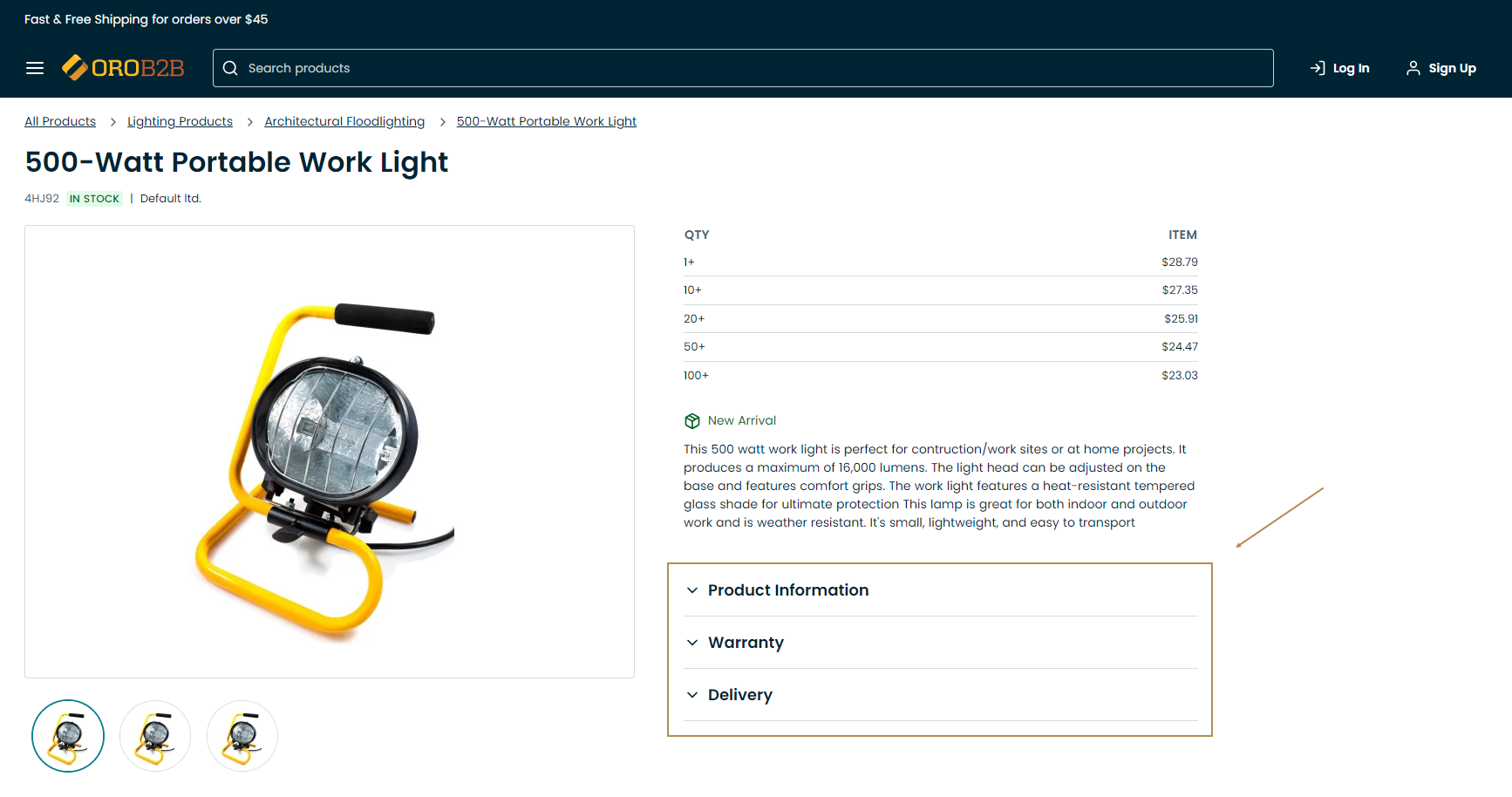
Default Template:

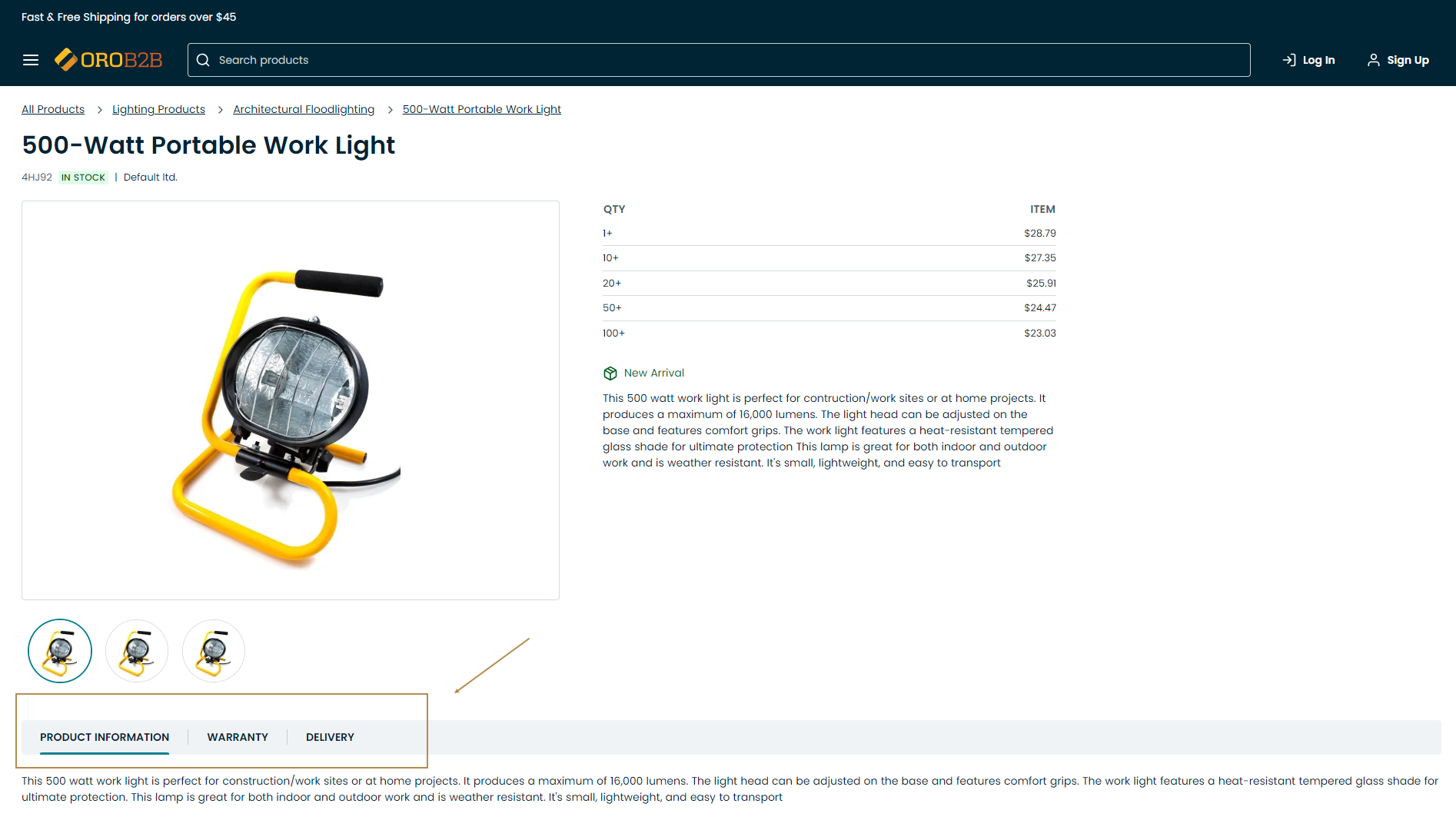
Tabs (Additional Attribute Groups Are Displayed In Tabs):

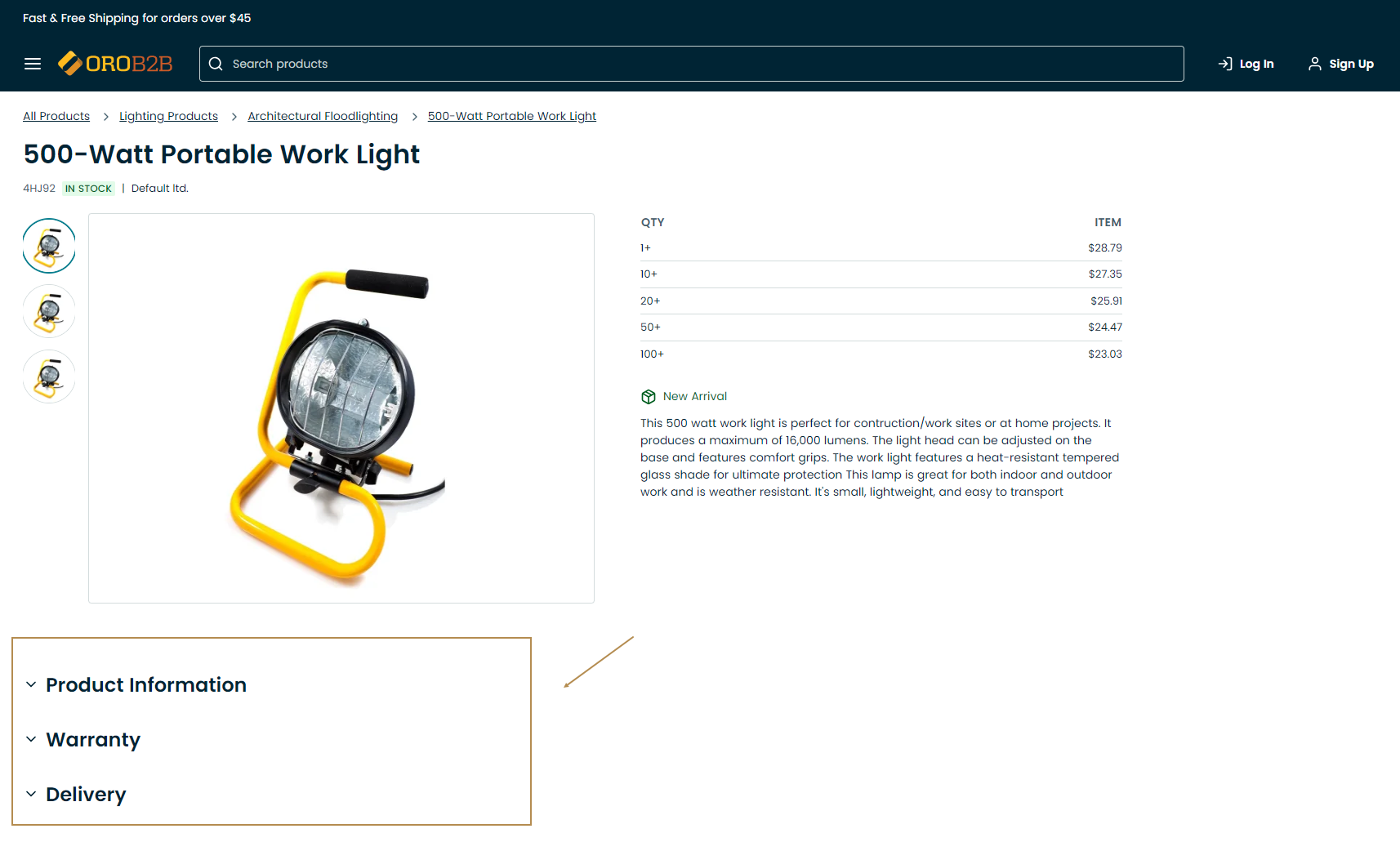
Wide (Additional Attribute Groups Are Displayed In Collapse One Below Another For Full Page Width):

Display Price Tiers As — Select a multi or single unit table. A multi-unit table shows price tiers for all product units in the same table, which might not work well for products with many units or when quantity tiers are not aligned between units. Single-unit table shows price tiers only for the currently selected unit.
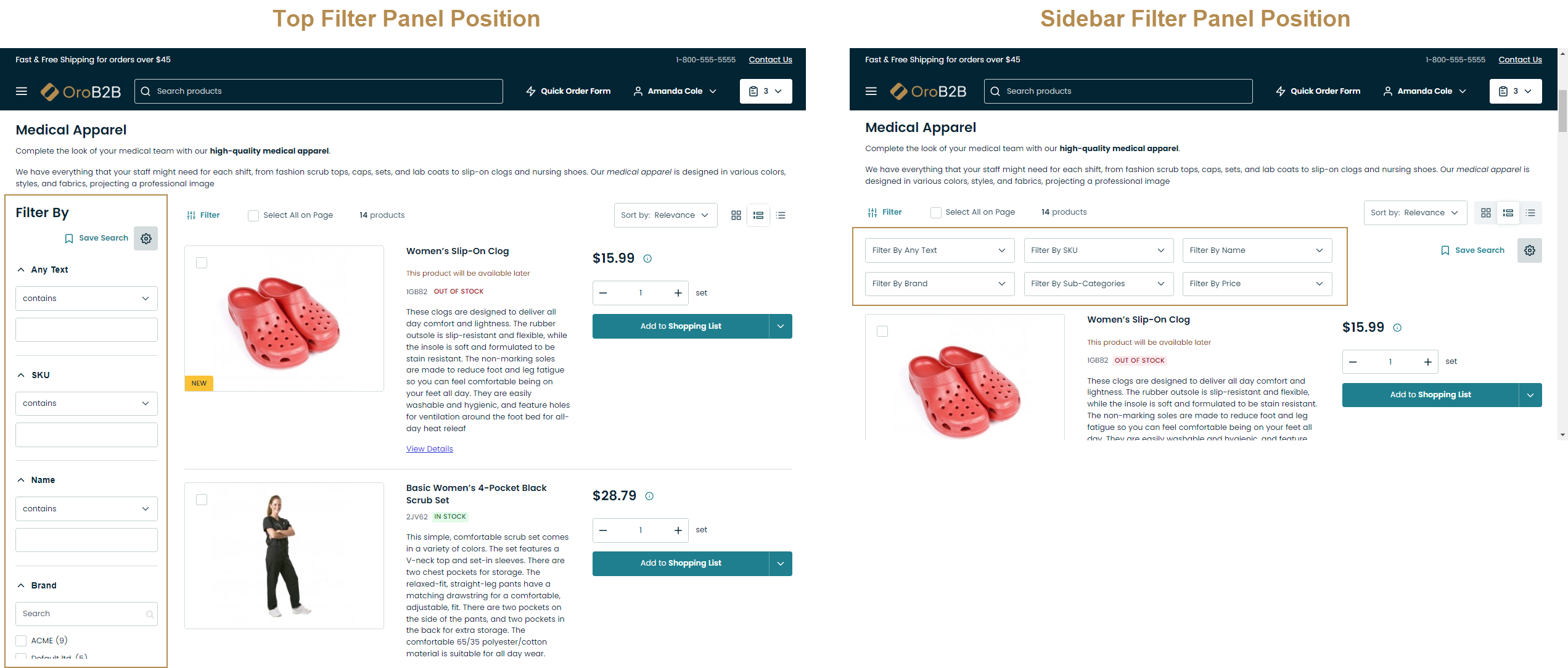
Filter Panel Position — Specify where the filter panel should be represented in the storefront. Available options are Top and Sidebar.

Hint
To specify how to display the multi-select filter options, refer to the theme-related settings.
To control whether to hide or disable product attributes within filters, refer to the filters and sorting settings documentation.
Click Save Settings.
Once saved, you can now enable your theme configuration under the theme system settings on the required level: globally, per organization or website.